
Cet article présente principalement l'introduction et le dessin de forme de base du didacticiel d'introduction à p5.js. Maintenant, je le partage avec vous et le donne comme référence.
1. Qu'est-ce que p5.js
Je suis récemment tombé sur un cours d'art médiatique numérique appelé Interactivité, qui enseigne p5.js.
Le conférencier est l'un des développeurs... assez excité.
p5.js est une bibliothèque Javascript développée pour les artistes et les designers. Elle peut être considérée comme la version Web de Processing. Si vous avez de l'expérience dans l'apprentissage du traitement, vous démarrerez très rapidement avec p5.js.
Quant à l'utilisation de p5.js, cette question est difficile à répondre car je suis également débutant.
Je pense actuellement que p5.js est un bon outil pour stimuler la créativité, et vous pouvez intégrer le contenu de p5.js dans des pages Web pour rendre votre site Web plus éblouissant.
2. Utilisez p5.js
p5.js a un éditeur de code en ligne, l'URL est la suivante :
http ://alpha.editor.p5js.org/
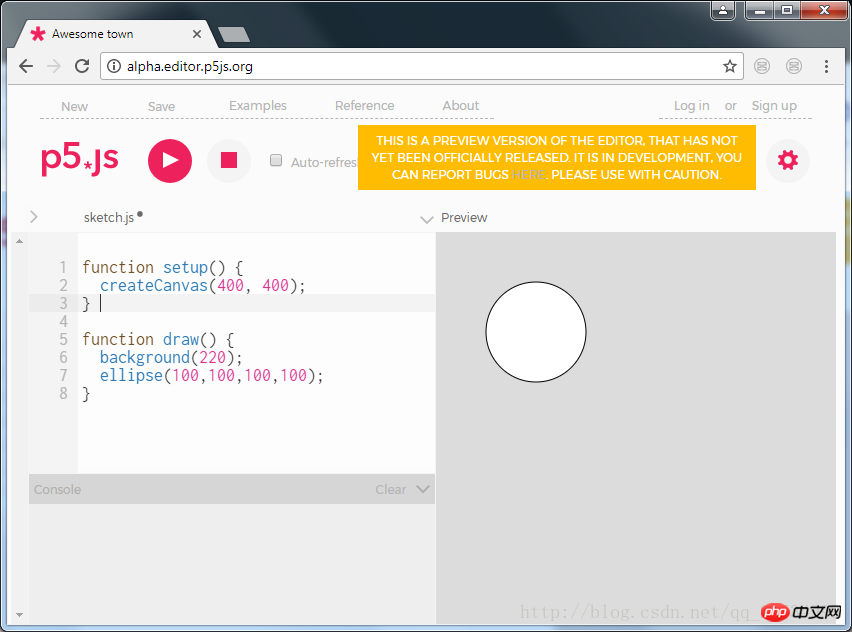
Entrez le code à gauche, cliquez sur le bouton Exécuter et vous pourrez voir l'effet d'exécution du code à droite.
Vous pouvez créer un compte p5.js et votre code peut être enregistré à chaque fois sur le site officiel, ce qui est très pratique pour la modification, le test ou l'affichage.
L'image ci-dessous utilise la fonction ellipse() pour dessiner un cercle :

3. Commencez avec p5.js<.>
Lorsque vous créez un nouveau projet p5.js, le code suivant sera généré :function setup() { //setup函数,每次程序开始运行时执行一次,用于初始化。
createCanvas(400, 400);//生成一个400x400的画布
}
function draw() { //draw函数,每秒运行60次,不断地在画布上绘制图形
background(220);//绘制背景,颜色为RGB(220,220,220)
}4. Dessiner des graphiques de base
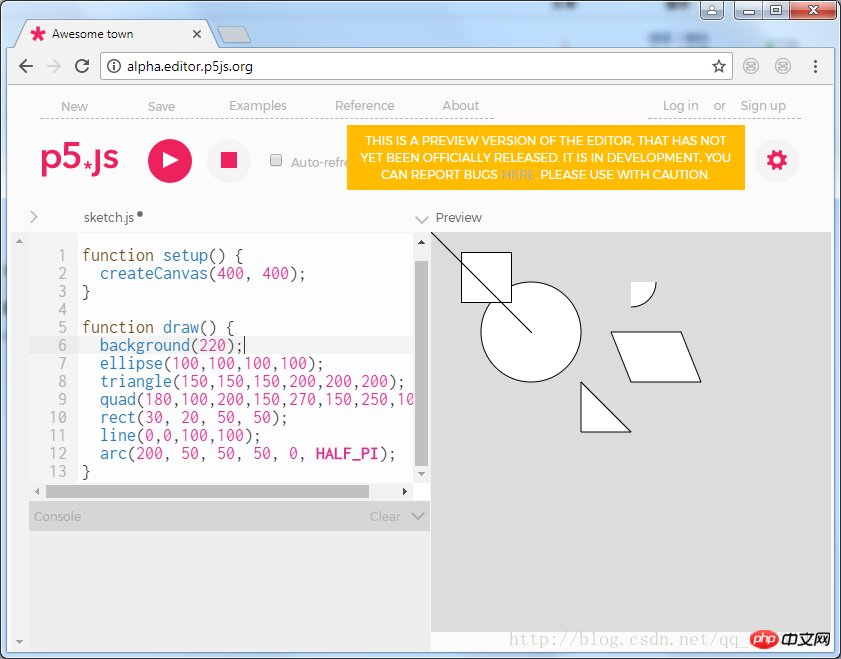
Dans p5.js, dessiner des graphiques est très simple et il existe de nombreuses fonctions associées :
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
ellipse(100,100,100,100);//绘制椭圆(x,y,宽,高)
triangle(150,150,150,200,200,200);//绘制三角形(x1,y1,x2,y2,x3,y3)
quad(180,100,200,150,270,150,250,100);//绘制四边形(x1,y1,x2,y2,x3,y3,x4,y4)
rect(30, 20, 50, 50);//绘制矩形(x,y,宽,高)
line(0,0,100,100);//绘制线段(x1,y1,x2,y2)起点至终点
arc(200, 50, 50, 50, 0, HALF_PI);//绘制弧(x,y,宽,高,起始角度,终止角度)
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
stroke(255,128,128);
strokeWeight(5);
fill(255,200,0);
ellipse(100,100,100,100);
triangle(150,150,150,200,200,200);
noStroke();
fill(100,255,0);
quad(180,100,200,150,270,150,250,100);
rect(30, 20, 50, 50);
stroke(0);
line(0,0,100,100);
arc(200, 50, 50, 50, 0, HALF_PI);
}
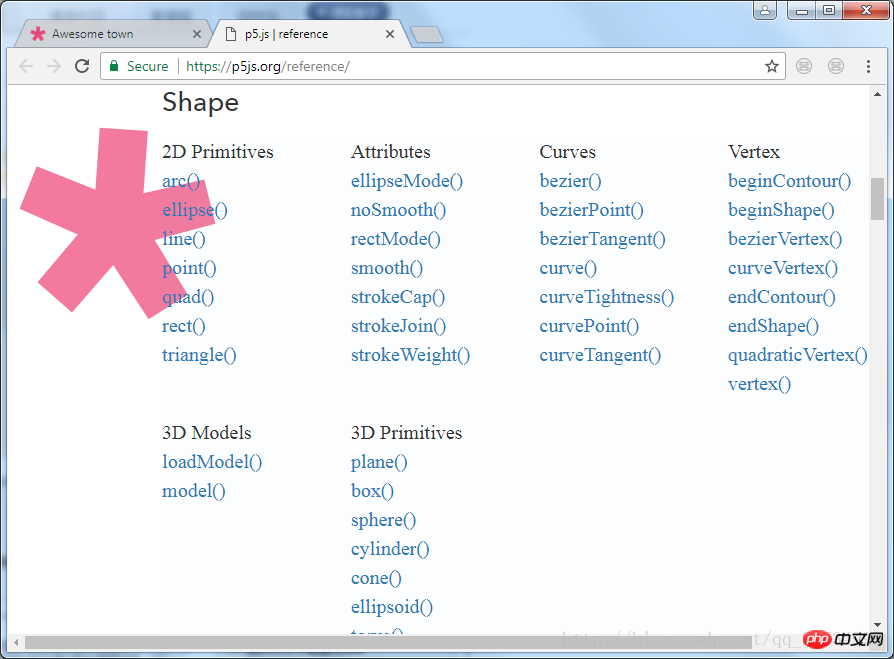
Vérifier la référence
p5.js fournit de nombreuses fonctions de création, et de nombreuses fonctions ont plusieurs fonctions surchargées, je ne les expliquerai pas une par une ici. Le site officiel de p5.js fournit une référence, qui explique chaque fonction en détail. Vous pouvez en apprendre davantage sur p5.js en vérifiant l'utilisation de ces fonctions : https. ://p5js.org/reference/
Comment utiliser axios dans les composants vue
Exemple de post axios soumettant des données de formulaire
Connaissances de base et principes de fonctionnement de vue-router
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!