
Cette fois, je vais vous montrer comment utiliser Node pour construire un serveur, écrire des interfaces, ajuster les interfaces, inter-domaines, utiliser Node pour créer des serveurs, écrire des interfaces, ajuster les interfaces, inter-domaines Quelles sont les précautions , ci-dessous Ceci est un cas pratique, examinons-le. .
Dans le répertoire du projet du serveur :
1. npm init crée un fichier package.json ; a Le fichier app.js contient les annotations suivantes. J'ai simplement écrit une interface, qui sera utilisée ci-dessous, et configuré l'accès inter-domaines
3. Vient ensuite l'var express=require('express');
var app =express();
//设置跨域访问
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
var questions=[
{
data:213,
num:444,
age:12
},
{
data:456,
num:678,
age:13
}];
//写个接口123
app.get('/123',function(req,res){
res.status(200),
res.json(questions)
});
//配置服务端口
var server = app.listen(3000, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
})Express Framework , car nous l'avons utilisé ci-dessus, installez-le directement et écrivez-le dans les dépendances.
npm install express --save
Sous le répertoire du projet : 1 Créez un fichier index.html et faites une requête get ajax. l'adresse d'interface du serveur que nous venons de créer.
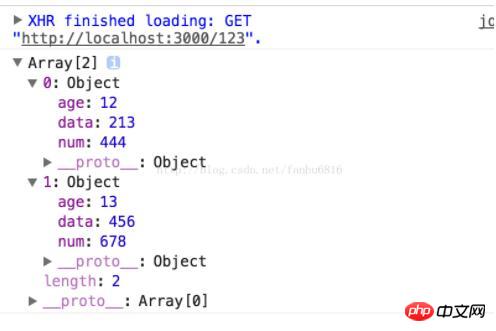
2. En regardant l'image ci-dessous, vous pouvez voir que nous avons demandé les données, et vous pouvez faire ce que vous voulez avec les données.$.ajax({
type:'get',
url:'http://localhost:3000/123',
success:function(data){
console.log(data);
},
error:function(){
console.log('error');
}
}) Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser la gestion de la mémoire NodejsComment utiliser le robot d'exploration NodejsCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que le serveur
qu'est-ce que le serveur
 Erreur de connexion au serveur d'identifiant Apple
Erreur de connexion au serveur d'identifiant Apple
 Construire un serveur Internet
Construire un serveur Internet
 Comment vérifier l'état du serveur
Comment vérifier l'état du serveur
 Comment résoudre le problème du transfert lent du nom de domaine du serveur
Comment résoudre le problème du transfert lent du nom de domaine du serveur
 Logiciel d'évaluation de serveur
Logiciel d'évaluation de serveur
 Comment activer le serveur TFTP
Comment activer le serveur TFTP
 Comment résoudre l'incompatibilité de charge du serveur
Comment résoudre l'incompatibilité de charge du serveur