
Ci-dessous, je vais partager avec vous une méthode permettant à Vue d'implémenter des invites pour enregistrer et quitter après l'enregistrement. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
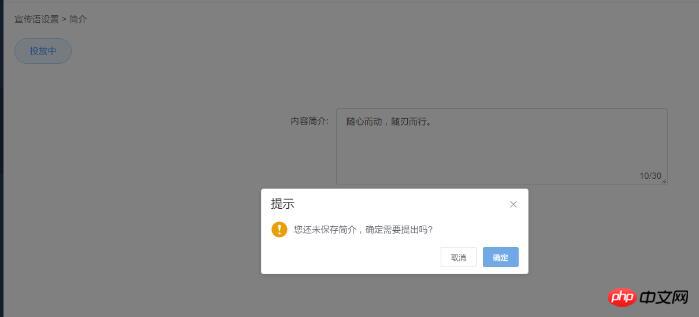
Supposons qu'il existe une telle exigence. L'utilisateur modifie le texte sur une page, mais ne clique pas sur Enregistrer et passe à l'itinéraire suivant. Une meilleure approche devrait être de donner une invite : « Le contenu que vous avez modifié n'a pas été enregistré, êtes-vous sûr de quitter ? » Si l'utilisateur clique sur « OK », alors l'utilisateur quittera directement sans enregistrer le contenu actuel. clique sur "Annuler", la session en cours sera annulée. Cet itinéraire saute et continue de rester sur la page d'origine.
Approche éprouvée et erronée
Au début, je pensais utiliser vuex combiné avec le garde de navigation beforeEach de vue router pour l'implémenter. Le code est le suivant :
Tout d'abord, ajoutez une valeur d'état dans vuex—introduceState
const store = new Vuex.Store({
strict: true, // process.env.NODE_ENV !== 'production', 直接修改state 抛出异常
state: {
....
introduceState: false,
....
},
getters: {
introduceState: state => state.currentMenus
},
mutations: {
// 更新introduceState的值
changeIntroduceState (state, value) {
state.introduceState = value
}
}
})L'utilisateur clique pour passer à une autre page. La fonction de cycle de vie beforeDestroy sera déclenchée. Dans cette fonction, nous pouvons détecter si le contenu édité par l'utilisateur est enregistré, et s'il ne l'a pas encore été.
Si le contenu n'a pas été enregistré, une boîte de dialogue apparaîtra et, lorsque l'utilisateur choisit d'annuler, nous mettrons à jour la valeur d'introduction dans vuex sur true.
</script>
import { mapGetters, mapActions, mapMutations } from "vuex"
export default {
data() {
return {
contentHasSave: false // 记录用户是否已经保存内容
}
},
methods: {
...mapMutations({
changeIntroduceState: changeIntroduceState
})
},
beforeDestory: function(){
if(!contentHasSave){
// 使用element的提示框
this.$confirm('您还未保存简介,确定需要提出吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 选择确定,正常跳转
})
.catch(() => {
// 选择取消
this.changeIntroduceState(true)
})
}
}
}
</script>Enfin, dans la garde de navigation d'avantChacun des routeurs, surveillez à partir de tous les sauts d'itinéraire de la page actuelle. Lorsque l'introState de l'état est vrai, utilisez next(false) pour annuler ce saut de routage
import Vue from "vue";
import VueRouter from "vue-router";
import routeConfig from "./routes";
import {sync} from "vuex-router-sync";
import store from "../store";
//加载路由中间件
Vue.use(VueRouter)
//定义路由
const router = new VueRouter({
routes: routeConfig,
//mode: 'history'
})
sync(store, router)
router.beforeEach((to, from, next) => {
// 简介也未提交,取消跳转
if(from.fullPath === '/adwords/introduce' && store.state.introduceState === 'not-save'){
next(false)
}
})
export default routerCette approche ne fonctionne pas en fait parce que le. l'exécution de la méthode beforeEach est en fait exécutée avant la méthode du composant beforeDestory, c'est-à-dire que la valeur de inputState n'est pas du tout mise à jour à true lorsque beforeEach est exécuté.
La bonne approche
Plus tard, j'ai parcouru la documentation officielle de vue router et j'ai trouvé une méthode merveilleuse, qui est la navigation dans le composant. garde.
const Foo = {
template: `...`,
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
},
beforeRouteUpdate (to, from, next) {
// 在当前路由改变,但是该组件被复用时调用
// 举例来说,对于一个带有动态参数的路径 /foo/:id,在 /foo/1 和 /foo/2 之间跳转的时候,
// 由于会渲染同样的 Foo 组件,因此组件实例会被复用。而这个钩子就会在这个情况下被调用。
// 可以访问组件实例 `this`
},
beforeRouteLeave (to, from, next) {
// 导航离开该组件的对应路由时调用
// 可以访问组件实例 `this`
}
}La description ci-dessus est très claire, j'ai donc ajouté une méthode beforeRouteLeave au code js du composant, puis une boîte de dialogue est apparue pour réalisez l’invite après avoir enregistré la fonction.
</script>
export default {
data() {
return {
contentHasSave: false // 记录用户是否已经保存内容
}
},
// 组件内导航钩子,处理未保存退出的情况
beforeRouteLeave: function(to, from , next){
if(this.buttonText === '提交'){
next(false)
this.$confirm('您还未保存简介,确定需要提出吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
// 选择确定
next()
})
}
}
}
</script>L'effet est le suivant :


Ci-dessus, je l'ai compilé pour tout le monde. J'espère qu'il sera utile à tout le monde à l'avenir.
Articles connexes :
Comment analyser parfaitement les données en js
Résoudre le problème du routage invalide après avoir utilisé vue. js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel est le système qad ?
Quel est le système qad ?
 Comment résoudre l'échec DNS
Comment résoudre l'échec DNS
 Comment gérer les caractères chinois tronqués sous Linux
Comment gérer les caractères chinois tronqués sous Linux
 Que signifie la fréquence d'images ?
Que signifie la fréquence d'images ?
 La différence entre les ports d'accès et les ports réseau
La différence entre les ports d'accès et les ports réseau
 Comment connecter le haut débit au serveur
Comment connecter le haut débit au serveur
 Comment ouvrir le fichier d'état
Comment ouvrir le fichier d'état
 Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?
Les étincelles Douyin peuvent-elles être rallumées si elles sont éteintes depuis plus de trois jours ?