
Ci-dessous, je partagerai avec vous un article qui résout le problème selon lequel l'heure sélectionnée par le contrôle du temps dans iView est toujours plus courte d'un jour. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
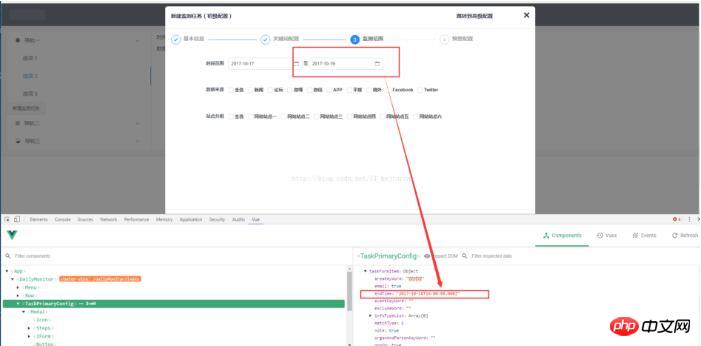
Aujourd'hui, lorsque j'utilisais iview pour le développement de pages front-end, j'ai rencontré un problème étrange (peut-être que je fais principalement du développement back-end, et j'étais confus à l'époque, j'ai clairement choisi 2017-10-19, mais vu via le débogueur vue, cela s'est avéré être comme ceci, comme indiqué ci-dessous :

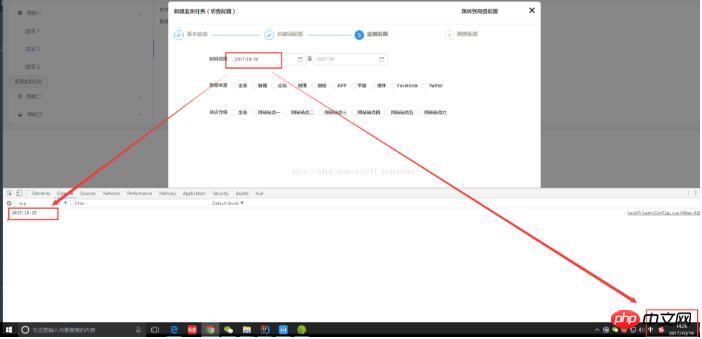
utilisais la liaison en mode l vers v , l'heure obtenue après la liaison semble être appelée heure utc. Si vous voulez obtenir l'heure correcte, liez-le simplement via l'événement @on-change, ( Notez que lorsque vous utilisez @on-change pour obtenir l'heure, vous ne pouvez pas ajouter de v-model, sinon l'heure sera soit toujours le même. Il faut faire attention ici, je l'ai fait Fucked ), le code suivant :
<p class="height-400px" v-show="threeStep">
<p class="layout-content-main" style="margin-left: 50px; margin-top: 30px;">
<FormItem label="时间范围">
<span>
<DatePicker type="date" @on-change="getStartTime" placeholder="选择日期" style="width: 200px"></DatePicker>
<span>至</span>
<DatePicker type="date" @on-change="getEndTime" placeholder="选择日期" style="width: 200px"></DatePicker>
</span>
</FormItem>
</p>
getStartTime: function (starTime) {
console.log(startTime)
},<.>
 Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Mise en œuvre de la vérification Ajax basée sur jQuery pour vérifier si le nom d'utilisateur est disponibleAjouter une expression à v-show dans la question Vue Formula (déterminer s'il faut afficher)Exemple de fonction d'événement de bouton de déclenchement d'entrée implémentée par jQueryCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
 html définir la taille de la couleur de la police
html définir la taille de la couleur de la police
 Qu'est-ce que le fil coin exactement ?
Qu'est-ce que le fil coin exactement ?
 tutoriel ajax
tutoriel ajax
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Comment exporter un projet dans phpstorm
Comment exporter un projet dans phpstorm
 Utilisation des tâches C#
Utilisation des tâches C#