Comment définir dynamiquement la hauteur de la table iview
Ci-dessous, je vais partager avec vous une méthode pour définir dynamiquement la hauteur de la table iview. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
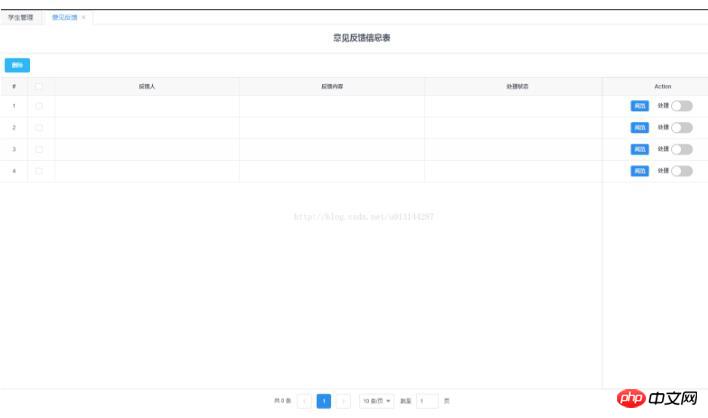
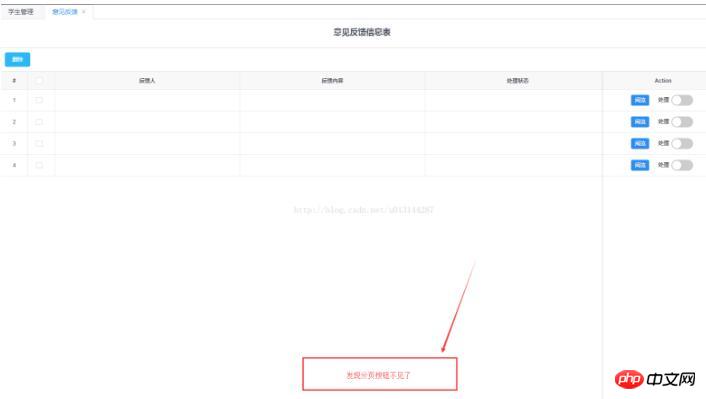
Lors de l'utilisation du composant iview table table, la résolution de mon écran étant relativement grande, la hauteur fixe définie sur mon PC est très adaptée. Lors du test, j'ai constaté que sur d'autres terminaux tels que 1368*768 L'affichage. sur toutes les machines est incomplet, comparons donc le mien avec les rendus sur d'autres machines, comme le montre l'image :
1. Ma machine

2. Les machines des autres

3. Solution
La raison est que parce que la hauteur de la table est fixe, elle peut être affichée sur un écran avec une grande résolution, mais elle ne peut pas être affichée complètement sur un écran avec une petite résolution , nous devons donc définir dynamiquement la hauteur du tableau. La méthode de réglage est la suivante :
1 Comment écrire un tableau iview :
<Table highlight-row border :columns="columns7" :data="data6" ref="table" :height="tableHeight"></Table>
2. Réglage de la hauteur, réglez-le lors de l'initialisation
( 1) Première initialisation dans les données
tableHeight: 450,
(2) Initialisation
mounted() {
// 设置表格高度
this.tableHeight = window.innerHeight - this.$refs.table.$el.offsetTop - 160
},window.innerHeight est la hauteur disponible du navigateur, this.$refs.table.$el.offsetTop est la distance entre la table et le haut de la hauteur disponible du navigateur, afin que les paramètres dynamiques puissent être complétés, afin qu'il puisse être adapté à n'importe quel PC L'écran est terminé Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir. Articles connexes :
JS implémente la fonction de déplacement de la liste de gauche vers la liste de droite
Utilisation de l'expression EL dans JS pour obtenir des méthodes de valeurs des paramètres de contexte
Le problème et la solution du scintillement de {{}} lors du rendu de la vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1659
1659
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Internet Explorer ouvre Edge : Comment arrêter la redirection MS Edge
Apr 14, 2023 pm 06:13 PM
Internet Explorer ouvre Edge : Comment arrêter la redirection MS Edge
Apr 14, 2023 pm 06:13 PM
Ce n’est un secret pour personne, Internet Explorer est tombé en disgrâce depuis longtemps, mais avec l’arrivée de Windows 11, la réalité s’installe. Plutôt que de remplacer parfois IE à l'avenir, Edge est désormais le navigateur par défaut du dernier système d'exploitation de Microsoft. Pour l'instant, vous pouvez toujours activer Internet Explorer dans Windows 11. Cependant, IE11 (la dernière version) a déjà une date officielle de mise à la retraite, qui est le 15 juin 2022, et le temps presse. Dans cet esprit, vous avez peut-être remarqué qu'Internet Explorer ouvre parfois Edge, et cela ne vous plaira peut-être pas. Alors pourquoi cela se produit-il ? exister
 Que dois-je faire si Win11 ne peut pas utiliser le navigateur ie11 ? (win11 ne peut pas utiliser le navigateur IE)
Feb 10, 2024 am 10:30 AM
Que dois-je faire si Win11 ne peut pas utiliser le navigateur ie11 ? (win11 ne peut pas utiliser le navigateur IE)
Feb 10, 2024 am 10:30 AM
De plus en plus d'utilisateurs commencent à mettre à niveau le système Win11. Étant donné que chaque utilisateur a des habitudes d'utilisation différentes, de nombreux utilisateurs utilisent toujours le navigateur ie11. Alors, que dois-je faire si le système Win11 ne peut pas utiliser le navigateur ie ? Windows11 prend-il toujours en charge ie11 ? Jetons un coup d'œil à la solution. Solution au problème selon lequel Win11 ne peut pas utiliser le navigateur ie11 1. Tout d'abord, cliquez avec le bouton droit sur le menu Démarrer et sélectionnez « Invite de commandes (administrateur) » pour l'ouvrir. 2. Après ouverture, entrez directement « Netshwinsockreset » et appuyez sur Entrée pour confirmer. 3. Après confirmation, entrez « netshadvfirewallreset&rdqu ».
 La fin d'une époque : Internet Explorer 11 est retiré, voici ce qu'il faut savoir
Apr 20, 2023 pm 06:52 PM
La fin d'une époque : Internet Explorer 11 est retiré, voici ce qu'il faut savoir
Apr 20, 2023 pm 06:52 PM
Le 15 juin 2022 est le jour où Microsoft met fin au support d'Internet Explorer 11 (IE11) et clôture son chapitre sur les anciens navigateurs. L’entreprise rappelle depuis un certain temps aux utilisateurs cette date de fin de vie et les appelle à envisager une migration vers Microsoft Edge. Microsoft regroupe IE11 avec Windows 8.1 comme navigateur Web moderne par défaut pour Windows. Bien qu’il n’ait jamais atteint les sommets (actuels) de Chrome, il était le deuxième navigateur de bureau le plus utilisé en 2014, derrière IE8. Bien sûr, avec 20
 Comment annuler le saut automatique vers Edge lors de l'ouverture d'IE dans Win10_Solution vers le saut automatique de la page du navigateur IE
Mar 20, 2024 pm 09:21 PM
Comment annuler le saut automatique vers Edge lors de l'ouverture d'IE dans Win10_Solution vers le saut automatique de la page du navigateur IE
Mar 20, 2024 pm 09:21 PM
Récemment, de nombreux utilisateurs de Win10 ont constaté que leur navigateur IE passe toujours automatiquement au navigateur Edge lorsqu'ils utilisent des navigateurs informatiques. Alors, comment désactiver le saut automatique vers Edge lors de l'ouverture d'IE dans Win10 ? Laissez ce site présenter soigneusement aux utilisateurs comment passer automatiquement au bord et se fermer lors de l'ouverture d'IE dans Win10. 1. Nous nous connectons au navigateur Edge, cliquons sur... dans le coin supérieur droit et recherchons l'option de paramètres déroulante. 2. Après avoir entré les paramètres, cliquez sur Navigateur par défaut dans la colonne de gauche. 3. Enfin, dans la compatibilité, on coche la case pour ne pas autoriser le rechargement du site web en mode IE et on redémarre le navigateur IE.
 Comment activer la fonction d'accélération IE
Jan 30, 2024 am 08:48 AM
Comment activer la fonction d'accélération IE
Jan 30, 2024 am 08:48 AM
Comment activer la fonction d'accélération d'IE ? IE est trop lent pour ouvrir des pages Web, nous pouvons y activer le mode d'accélération matérielle. De nombreux amis ont signalé que lors de l'utilisation du navigateur IE, la vitesse d'ouverture des pages Web est extrêmement lente, ce qui a également un certain impact sur notre navigation sur le Web. Je veux juste demander à l'éditeur s'il existe une solution. Dans ce cas, vous pouvez activer le mode d'accélération matérielle du navigateur IE. L'éditeur a compilé ci-dessous la méthode d'activation de la fonction d'accélération d'IE. , jetez un oeil ci-dessous! Pour activer la fonction d'accélération dans IE, ouvrez le navigateur sécurisé d'IE, cliquez sur l'icône « Paramètres » en forme d'engrenage dans le coin supérieur droit et sélectionnez « Options Internet » pour entrer, comme indiqué sur la figure. 2. Cliquez sur "Avancé" dans l'onglet de navigation en tête de la fenêtre Options Internet, comme indiqué sur la figure. 3.
 Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Jan 29, 2024 pm 04:48 PM
Comment résoudre le problème selon lequel le raccourci IE ne peut pas être supprimé
Jan 29, 2024 pm 04:48 PM
Solutions aux raccourcis IE qui ne peuvent pas être supprimés : 1. Problèmes d'autorisation ; 2. Dommages aux raccourcis ; 3. Conflits logiciels ; 4. Problèmes de registre 6. Problèmes de système ; 7. Réinstaller IE ; outils ; 9. Vérifiez le chemin cible du raccourci ; 10. Tenez compte d’autres facteurs ; 11. Consultez des professionnels. Introduction détaillée : 1. Problème d'autorisation, cliquez avec le bouton droit sur le raccourci, sélectionnez "Propriétés", dans l'onglet "Sécurité", assurez-vous que vous disposez des autorisations suffisantes pour supprimer le raccourci. Sinon, vous pouvez essayer de l'exécuter en tant qu'administrateur, etc. .
 Comment désinstaller le navigateur ie9 de win7
Jul 10, 2023 am 11:41 AM
Comment désinstaller le navigateur ie9 de win7
Jul 10, 2023 am 11:41 AM
Comment désinstaller ie9 de win7 ? Les ordinateurs peuvent gérer des choses au travail et peuvent également être utilisés pour regarder des émissions de télévision. Tout comme pour regarder des drames, nous utilisons généralement des navigateurs pour les regarder. Parce qu'il y a de plus en plus de navigateurs et que leurs fonctions sont parfaites, de moins en moins de personnes utilisent le navigateur ie9 maintenant. Alors, comment désinstaller le navigateur dans Win7, jetez un œil à Win7. pour désinstaller le navigateur IE9 du système. Comment désinstaller le navigateur ie9 de win7. 1. Tout d'abord, double-cliquez pour ouvrir MyPC et choisissez de désinstaller ou de remplacer le programme ; 2. Recherchez ensuite "ViewInstallUpdate" et cliquez dessus. Vous pouvez trouver "Windows Internet Explorer9" à l'intérieur, puis cliquez avec le bouton droit pour supprimer. Ce qui précède est l'éditeur avec wi
 Win11 est-il livré avec le navigateur IE préinstallé ? Y a-t-il des informations spécifiques ?
Dec 27, 2023 pm 01:41 PM
Win11 est-il livré avec le navigateur IE préinstallé ? Y a-t-il des informations spécifiques ?
Dec 27, 2023 pm 01:41 PM
De nombreux utilisateurs sont habitués à utiliser le navigateur Internet Explorer de Windows, mais constatent qu'après la mise à niveau du système Win11, le navigateur Internet Explorer est introuvable dans le système. Par conséquent, s'ils veulent savoir si Win11 est fourni avec le navigateur Internet Explorer, allons-y. suivez l'éditeur pour voir. Essayez-le. Win11 est-il fourni avec le navigateur IE ? Réponse : Win11 n'est pas fourni avec le navigateur IE. 1. Microsoft a précédemment déclaré que le système Win11 ne serait plus livré avec son propre navigateur IE. 2. Cependant, nous pouvons activer le mode ie via le navigateur Edge dans Win11. 3. Cliquez d'abord sur les trois points dans le coin supérieur droit, comme indiqué sur l'image. 4. Cliquez ensuite sur « Paramètres » dans le menu qui s'ouvre. 5. Ensuite, recherchez et entrez "Navigateur par défaut" dans la barre latérale gauche 6. Dans celui-ci, le mode IE sera autorisé




