
Maintenant, je vais partager avec vous une méthode d'installation du chargeur style/css dans vue2.0. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Si le projet doit référencer des bibliothèques de composants d'interface utilisateur supplémentaires, vous devez installer style-loader et css-loader
Installer style-loader (css-loader est disponible par défaut)
npm install style-loader -D
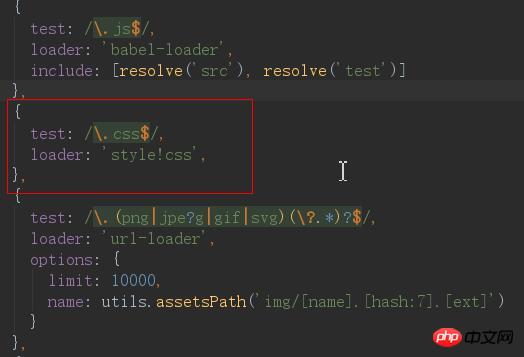
Ensuite, ouvrez le modèle build--webpack.base.conf.js (en fonction de l'initialisation template, il peut aussi s'agir du build ci-dessous webpack.base.conf.js ), ajoutez un nouveau json, faites attention au style ! L'ordre CSS ne peut pas être inversé (! signifie connexion)

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde. l'avenir.
Articles associés :
jQuery+ajax lit les données json et les trie par exemple de prix
vue développe un composant bouton Exemple de code
Fichier de configuration sous vue-cli scaffolding-bulid
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment modifier element.style
Comment modifier element.style
 La solution à Google Chrome ne fonctionne pas
La solution à Google Chrome ne fonctionne pas
 package de mise à niveau mcafee
package de mise à niveau mcafee
 Caractères tronqués commençant par ^quxjg$c
Caractères tronqués commençant par ^quxjg$c
 Utilisation de la fonction fscanf
Utilisation de la fonction fscanf
 Comment gagner de l'argent avec la blockchain
Comment gagner de l'argent avec la blockchain
 Solution de rapport d'erreur de fichier SQL d'importation Mysql
Solution de rapport d'erreur de fichier SQL d'importation Mysql
 Outil de valorisation de nom de domaine de site Web
Outil de valorisation de nom de domaine de site Web
 Le port 8080 est occupé
Le port 8080 est occupé