 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment gérer l'adaptation du composant de pied de page commun du projet vue
Comment gérer l'adaptation du composant de pied de page commun du projet vue
Comment gérer l'adaptation du composant de pied de page commun du projet vue
Cette fois, je vais vous montrer comment gérer l'adaptation du composant de pied de page commun du projet vue. Quelles sont les précautions lors de l'adaptation du composant de pied de page commun du projet vue. Voici un cas pratique, jetons un oeil.
Exigences :
le pied de page est un composant public et doit être introduit dans d'autres pages. Cela provoquera une situation : certaines pages sont très. high. High, le composant footer doit être placé à la fin du contenu ; certaines pages ont peu de contenu et une hauteur très faible, le pied de page doit donc être placé en bas de la fenêtre visible du navigateur lorsque la hauteur de la fenêtre change ; la position du pied de page doit être réajustée.
Certains partenaires peuvent y penser en premier
position: fixed; bottom: 0;
Cela peut en effet résoudre la situation où le contenu de la page n'est pas suffisant pour remplir la hauteur du navigateur, mais parce que le composant pied de page est public , il ne sera pas utilisé lorsqu'il y a beaucoup de contenu. Lorsque la page est appelée, le contenu peut être écrasé par le composant.
Ma solution finale :
Ajouter les paramètres suivants aux pages dont le contenu n'est pas suffisant pour remplir la hauteur visuelle du navigateur, via dynamique ( Monitor la fenêtre du navigateur change) Définissez la hauteur minimale du conteneur de page, c'est-à-dire que le composant de pied de page se charge normalement, mais si la hauteur du conteneur frère du pied de page change, sa propre position changera également.
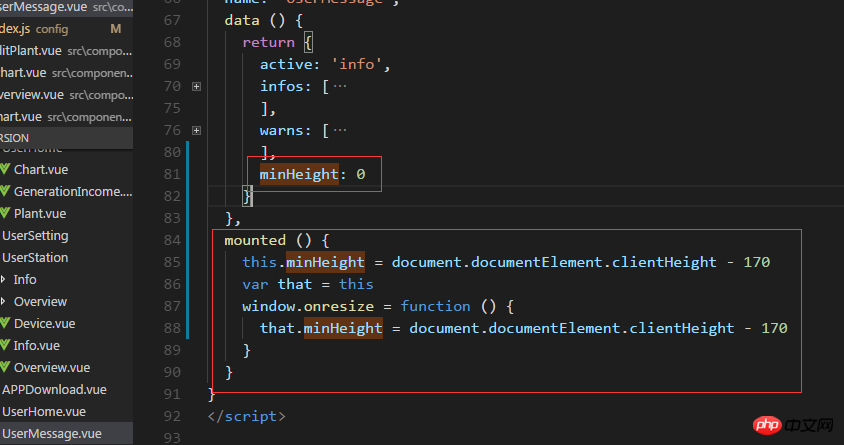
script :

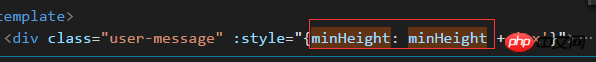
modèle :

Explication :
Page no . Une fois monté(), calculez la hauteur minimale du message utilisateur du conteneur frère du composant de pied de page, où 170 est la hauteur de l'en-tête supérieur plus le pied de page lui-même, puis ajoutez le changement de fenêtre événement et <.> rappel à la fenêtre La fonction recalcule la valeur de minHeight Si la minHeight dans le modèle change, la position du pied de page changera naturellement.
Effet :
Comment React implémente le contrôle de vérification de connexion dans le routage React-Router
Le garde de routage dans le routage angulaire Comment utiliser
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 L'IA peut-elle vaincre le dernier théorème de Fermat ? Un mathématicien a abandonné 5 ans de sa carrière pour transformer 100 pages de preuve en code
Apr 09, 2024 pm 03:20 PM
L'IA peut-elle vaincre le dernier théorème de Fermat ? Un mathématicien a abandonné 5 ans de sa carrière pour transformer 100 pages de preuve en code
Apr 09, 2024 pm 03:20 PM
Le dernier théorème de Fermat, sur le point d'être conquis par l'IA ? Et la partie la plus significative de tout cela est que le dernier théorème de Fermat, que l’IA est sur le point de résoudre, vise précisément à prouver que l’IA est inutile. Autrefois, les mathématiques appartenaient au domaine de l’intelligence humaine pure ; aujourd’hui, ce territoire est déchiffré et piétiné par des algorithmes avancés. Image Le dernier théorème de Fermat est une énigme « notoire » qui intrigue les mathématiciens depuis des siècles. Cela a été prouvé en 1993, et les mathématiciens ont désormais un grand projet : recréer la preuve à l’aide d’ordinateurs. Ils espèrent que toute erreur logique dans cette version de la preuve pourra être vérifiée par un ordinateur. Adresse du projet : https://github.com/riccardobrasca/flt
 Partagez un moyen simple de packager des projets PyCharm
Dec 30, 2023 am 09:34 AM
Partagez un moyen simple de packager des projets PyCharm
Dec 30, 2023 am 09:34 AM
Partagez la méthode d'empaquetage de projet PyCharm simple et facile à comprendre. Avec la popularité de Python, de plus en plus de développeurs utilisent PyCharm comme outil principal pour le développement Python. PyCharm est un puissant environnement de développement intégré qui fournit de nombreuses fonctions pratiques pour nous aider à améliorer l'efficacité du développement. L’une des fonctions importantes est le packaging du projet. Cet article explique comment empaqueter des projets dans PyCharm d'une manière simple et facile à comprendre, et fournit des exemples de code spécifiques. Pourquoi packager des projets ? Développé en Python
 Regardons de plus près PyCharm : un moyen rapide de supprimer des projets
Feb 26, 2024 pm 04:21 PM
Regardons de plus près PyCharm : un moyen rapide de supprimer des projets
Feb 26, 2024 pm 04:21 PM
Titre : En savoir plus sur PyCharm : Un moyen efficace de supprimer des projets Ces dernières années, Python, en tant que langage de programmation puissant et flexible, a été privilégié par de plus en plus de développeurs. Dans le développement de projets Python, il est crucial de choisir un environnement de développement intégré efficace. En tant qu'environnement de développement intégré puissant, PyCharm fournit aux développeurs Python de nombreuses fonctions et outils pratiques, notamment la suppression rapide et efficace des répertoires de projet. Ce qui suit se concentrera sur la façon d'utiliser la suppression dans PyCharm
 Conseils pratiques PyCharm : convertir le projet en fichier EXE exécutable
Feb 23, 2024 am 09:33 AM
Conseils pratiques PyCharm : convertir le projet en fichier EXE exécutable
Feb 23, 2024 am 09:33 AM
PyCharm est un puissant environnement de développement intégré Python qui fournit une multitude d'outils de développement et de configurations d'environnement, permettant aux développeurs d'écrire et de déboguer du code plus efficacement. Lors du processus d'utilisation de PyCharm pour le développement de projets Python, nous devons parfois regrouper le projet dans un fichier EXE exécutable pour l'exécuter sur un ordinateur sur lequel aucun environnement Python n'est installé. Cet article explique comment utiliser PyCharm pour convertir un projet en fichier EXE exécutable et donne des exemples de code spécifiques. tête
 Comment créer une liste de courses dans l'application de rappels iOS 17 sur iPhone
Sep 21, 2023 pm 06:41 PM
Comment créer une liste de courses dans l'application de rappels iOS 17 sur iPhone
Sep 21, 2023 pm 06:41 PM
Comment créer une liste d'épicerie sur iPhone sous iOS17 Créer une liste d'épicerie dans l'application Rappels est très simple. Il vous suffit d'ajouter une liste et de la remplir avec vos éléments. L'application trie automatiquement vos articles en catégories et vous pouvez même travailler avec votre partenaire ou partenaire d'appartement pour dresser une liste de ce que vous devez acheter dans le magasin. Voici les étapes complètes pour ce faire : Étape 1 : activer les rappels iCloud Aussi étrange que cela puisse paraître, Apple dit que vous devez activer les rappels d'iCloud pour créer une liste d'épicerie sur iOS17. Voici les étapes à suivre : Accédez à l'application Paramètres sur votre iPhone et appuyez sur [votre nom]. Ensuite, sélectionnez je
 Que faire s'il y a une erreur lors du démarrage du projet React
Dec 27, 2022 am 10:36 AM
Que faire s'il y a une erreur lors du démarrage du projet React
Dec 27, 2022 am 10:36 AM
Solution à l'erreur lors du démarrage du projet React : 1. Entrez dans le dossier du projet, démarrez le projet et affichez le message d'erreur ; 2. Exécutez la commande « npm install » ou « npm install react-scripts » 3. Exécutez « npm install » ; @ant-design/ pro-field --save".
 Basé sur le projet open source ChatGPT Web UI, créez rapidement votre propre site ChatGPT
Apr 15, 2023 pm 07:43 PM
Basé sur le projet open source ChatGPT Web UI, créez rapidement votre propre site ChatGPT
Apr 15, 2023 pm 07:43 PM
En tant que blogueur technologique, Fengfeng préfère toutes sortes de lancers. J'ai déjà introduit ChatGPT pour me connecter à WeChat, DingTalk et Knowledge Planet (si vous ne l'avez pas vu, vous pouvez lire l'article précédent récemment, lorsque j'ai regardé open). projets source, a découvert un projet ChatGPTWebUI. Pensant que je n'ai jamais connecté ChatGPT à WebUI auparavant, c'est vraiment bien d'avoir ce projet open source à utiliser. Voici les étapes d'installation pratiques à partager avec tout le monde. Le responsable de l'installation propose de nombreuses méthodes d'installation dans la documentation du projet Github, notamment l'installation manuelle, le déploiement de Docker et le déploiement à distance. Il est étonnant qu'en choisissant une méthode de déploiement, j'aie d'abord pensé à la simplicité.
 Tutoriel de base : Créer un projet Maven à l'aide d'IDEA
Feb 19, 2024 pm 04:43 PM
Tutoriel de base : Créer un projet Maven à l'aide d'IDEA
Feb 19, 2024 pm 04:43 PM
IDEA (IntelliJIDEA) est un puissant environnement de développement intégré qui peut aider les développeurs à développer diverses applications Java rapidement et efficacement. Dans le développement de projets Java, l'utilisation de Maven comme outil de gestion de projet peut nous aider à mieux gérer les bibliothèques dépendantes, à créer des projets, etc. Cet article détaillera les étapes de base pour créer un projet Maven dans IDEA, tout en fournissant des exemples de code spécifiques. Étape 1 : Ouvrez IDEA et créez un nouveau projet. Ouvrez IntelliJIDEA





