Comment gérer le problème de perte de performances d'async/await
Cette fois, je vais vous expliquer comment gérer le problème des performances gaspillées async/wait, et quelles sont les précautions pour traiter le problème des performances gaspillées async/wait. Ce qui suit est un exemple pratique. cas, jetons un coup d'oeil.
Préface
Qu'est-ce que async/await
async/await peut être considéré comme un module co et un générateur Sucre syntaxique pour les fonctions. Résolvez le code asynchrone js avec une sémantique plus claire.
Les étudiants qui connaissent le module co doivent savoir que le module co est un module écrit par Maître TJ qui utilise une fonction génératrice pour résoudre des processus asynchrones. Il peut être considéré comme l'exécuteur de la fonction génératrice. Async/await est une mise à niveau du module co. Il possède un exécuteur de fonction de générateur intégré et ne repose plus sur le module co. Dans le même temps, async renvoie Promise.
Du point de vue ci-dessus, qu'il s'agisse du module co ou async/await, Promise est utilisé comme unité la plus basique. Les étudiants qui ne connaissent pas bien Promise peuvent d'abord en apprendre davantage sur Promise.
async/await est génial à écrire, mais vous devez faire attention à ces problèmes.
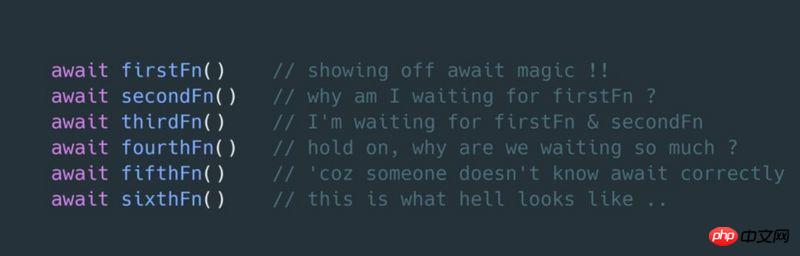
async/await nous libère de l'enfer des rappels, mais cela introduit le problème de l'enfer async/await.

Qu'est-ce que l'async/wait Hell
Async en Javascript Lors de la programmation , les gens utilisent toujours beaucoup d'instructions wait. Souvent, nos instructions n'ont pas besoin de dépendre des instructions précédentes, ce qui peut entraîner des problèmes de performances.
Exemple d'async/wait hell
Essayons d'écrire un programme pour acheter de la pizza et des boissons :
(async () => {
const pizzaData = await getPizzaData() // async call
const drinkData = await getDrinkData() // async call
const chosenPizza = choosePizza() // sync call
const chosenDrink = chooseDrink() // sync call
await addPizzaToCart(chosenPizza) // async call
await addDrinkToCart(chosenDrink) // async call
orderItems() // async call
})()Ce code s'exécute sans problème. Mais ce n’est pas une bonne implémentation car elle ajoute une attente inutile.
Explication
Nous avons encapsulé notre code dans un IIFE asynchrone et l'avons exécuté dans l'ordre suivant :
Obtenir la liste des pizzas
Obtenir la liste des boissons
Sélectionner une pizza dans la liste
Sélectionner une boisson dans la liste
Ajouter la pizza sélectionnée au panier
Ajouter la boisson sélectionnée au panier
Commander les articles du panier dans
Question
Il y a une question ici Pourquoi l'action de sélectionner une pizza dans la liste doit-elle attendre pour obtenir la liste des boissons ? Ces deux opérations ne sont pas liées. Il existe deux groupes d'opérations associées :
Obtenir la liste des pizzas->Sélectionner la pizza->Sélectionner la pizza à ajouter au panier
Obtenir la liste des boissons->Sélectionner les boissons->Sélectionner les boissons à ajouter panier
Ces deux ensembles d'opérations doivent être exécutés simultanément.
Regardons un pire exemple
Cet extrait de code Javascript prend les articles dans le panier et fait une demande de commande.
async function orderItems() {
const items = await getCartItems() // async call
const noOfItems = items.length
for(var i = 0; i < noOfItems; i++) {
await sendRequest(items[i]) // async call
}
}Dans ce cas, la boucle for doit attendre la fin de la fonction sendRequest() avant de passer à l'itération suivante. Mais nous n'avons pas besoin d'attendre. Nous espérons envoyer toutes les demandes le plus rapidement possible. Ensuite, nous pouvons attendre que toutes les demandes soient terminées.
Maintenant que vous devriez avoir une meilleure compréhension de l'enfer async/wait, considérons une autre question
Que se passe-t-il si nous oublions le mot-clé wait ?
Si vous oubliez d'utiliser wait lors de l'appel d'une fonction asynchrone, cela signifie qu'il n'est pas nécessaire d'attendre pour exécuter la fonction. La fonction asynchrone renverra directement une promesse que vous pourrez utiliser plus tard.
(async () => {
const value = doSomeAsyncTask()
console.log(value) // an unresolved promise
})()Ou le programme n'indique pas clairement que vous souhaitez attendre la fin de l'exécution de la fonction. Directement sortie ne terminera pas cette tâche asynchrone. Nous devons donc utiliser le mot-clé wait.
promise a une propriété intéressante. Vous pouvez obtenir la promesse dans une certaine ligne de code et attendre qu'elle soit résolue ailleurs. C'est la clé pour résoudre l'enfer asynchrone/attendre.
(async () => {
const promise = doSomeAsyncTask()
const value = await promise
console.log(value) // the actual value
})()Comme vous pouvez le voir, doSomeAsyncTask renvoie directement une promesse. En même temps, la fonction asynchrone doSomeAsyncTask a commencé son exécution. Afin d'obtenir la valeur de retour de doSomeAsyncTask, nous devons attendre pour le dire
.que faire Éviter l'async/attendre l'enfer
首先我们需要知道哪些命名是有前后依赖关系的。
然后将有依赖关系的系列操作进行分组合并成一个异步操作。
同时执行这些异步函数。
我们来重写这写例子:
async function selectPizza() {
const pizzaData = await getPizzaData() // async call
const chosenPizza = choosePizza() // sync call
await addPizzaToCart(chosenPizza) // async call
}
async function selectDrink() {
const drinkData = await getDrinkData() // async call
const chosenDrink = chooseDrink() // sync call
await addDrinkToCart(chosenDrink) // async call
}
(async () => {
const pizzaPromise = selectPizza()
const drinkPromise = selectDrink()
await pizzaPromise
await drinkPromise
orderItems() // async call
})()
// Although I prefer it this way
(async () => {
Promise.all([selectPizza(), selectDrink()].then(orderItems) // async call
})()我们将语句分成两个函数。在函数内部,每个语句都依赖于前一个语句的执行。然后我们同时执行这两个函数 selectPizza()和selectDrink() 。
在第二个例子中我们需要处理未知数量的 Promise。处理这个问题非常简单,我们只需要创建一个数组将所有 Promise 存入其中,使用 Promise.all() 方法并行执行:
async function orderItems() {
const items = await getCartItems() // async call
const noOfItems = items.length
const promises = []
for(var i = 0; i < noOfItems; i++) {
const orderPromise = sendRequest(items[i]) // async call
promises.push(orderPromise) // sync call
}
await Promise.all(promises) // async call
}相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
React怎样在react-router路由实现登陆验证控制
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
Comment créer et publier mes propres bibliothèques JavaScript?
Mar 18, 2025 pm 03:12 PM
L'article discute de la création, de la publication et du maintien des bibliothèques JavaScript, en se concentrant sur la planification, le développement, les tests, la documentation et les stratégies de promotion.
 Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
Comment optimiser le code JavaScript pour les performances dans le navigateur?
Mar 18, 2025 pm 03:14 PM
L'article traite des stratégies pour optimiser les performances JavaScript dans les navigateurs, en nous concentrant sur la réduction du temps d'exécution et la minimisation de l'impact sur la vitesse de chargement de la page.
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
Comment déboguer efficacement le code JavaScript à l'aide d'outils de développeur de navigateur?
Mar 18, 2025 pm 03:16 PM
L'article traite du débogage efficace de JavaScript à l'aide d'outils de développeur de navigateur, de se concentrer sur la définition des points d'arrêt, de l'utilisation de la console et d'analyser les performances.
 Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
Comment utiliser les cartes source pour déboguer le code JavaScript minifié?
Mar 18, 2025 pm 03:17 PM
L'article explique comment utiliser les cartes source pour déboguer JavaScript minifiée en le mappant au code d'origine. Il discute de l'activation des cartes source, de la définition de points d'arrêt et de l'utilisation d'outils comme Chrome Devtools et WebPack.
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Comment utiliser efficacement le cadre de collections de Java?
Mar 13, 2025 pm 12:28 PM
Cet article explore une utilisation efficace du cadre de collections de Java. Il met l'accent sur le choix des collections appropriées (liste, set, map, file d'attente) en fonction de la structure des données, des besoins en performances et de la sécurité des threads. Optimisation de l'utilisation de la collection grâce à
 Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Début avec Chart.js: tarte, beignet et graphiques à bulles
Mar 15, 2025 am 09:19 AM
Ce tutoriel expliquera comment créer des graphiques à tarte, anneaux et bulles à l'aide de chart.js. Auparavant, nous avons appris quatre types de graphiques de graphique. Créer des graphiques à tarte et à anneaux Les graphiques à tarte et les graphiques d'anneaux sont idéaux pour montrer les proportions d'un tout divisé en différentes parties. Par exemple, un graphique à secteurs peut être utilisé pour montrer le pourcentage de lions mâles, de lions féminins et de jeunes lions dans un safari, ou le pourcentage de votes que différents candidats reçoivent lors des élections. Les graphiques à tarte ne conviennent que pour comparer des paramètres ou des ensembles de données uniques. Il convient de noter que le graphique à tarte ne peut pas dessiner des entités avec une valeur nulle car l'angle du ventilateur dans le graphique à tarte dépend de la taille numérique du point de données. Cela signifie toute entité avec une proportion nulle






