Exemple de commutateur intégré de rendu de table iview
Ci-dessous, je vais partager avec vous un exemple de rendu de table iview intégrant un commutateur. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Ce que je souhaite partager aujourd'hui, c'est que le rendu de la table iview intègre le switch switch pour modifier la valeur de la table table. Lors de la lecture du document, n'oubliez pas de lire 2.0. Si vous l'ouvrez accidentellement, il devient 1.0 et. alors utilisez-le mais cela n'a aucun effet et la raison n'a pas été trouvée. Ce qui est donné n'est qu'une idée d'écriture, vous pouvez l'intégrer vous-même.
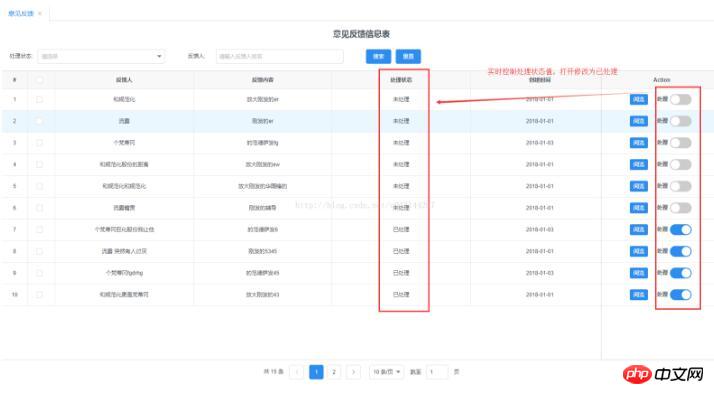
1. L'effet est le suivant

C'est-à-dire que le commutateur de traitement est activé, et la modification correspondante concerne l'état traité, éteignez l'interrupteur et passez-le à l'état non traité.
2. Comment rédiger un modèle HTML
<span style="font-size:14px;"><Table highlight-row border :columns="columns1" :data="data1" ref="table" :height="tableHeight"></Table></span>
3. Écriture de données, écriture de fonction de rendu de table,
columns1: [{
fixed: 'right',
title: 'Action',
key: 'action',
width: 250,
align: 'center',
render:(h, params) => {
return h('p', [
h('Button', {
props: {
type: 'primary',
size: 'small'
},
style: {
marginRight: '20px'
},
on: {
click: () => {
this.show(params.index)
}
}
}, '阅览'),
h('strong', {
style: {
marginRight: '5px'
},
}, '处理'),
h('i-switch', { //数据库1是已处理,0是未处理
props: {
type: 'primary',
value: params.row.treatment === 1 //控制开关的打开或关闭状态,官网文档属性是value
},
style: {
marginRight: '5px'
},
on: {
'on-change': (value) => {//触发事件是on-change,用双引号括起来,
//参数value是回调值,并没有使用到
this.switch(params.index) //params.index是拿到table的行序列,可以取到对应的表格值
}
}
}, )
]);
}
}]4. méthodes
//通过开关状态判断值然后传值进行更新
switch(index) {
//打开是true,已经处理1
if (this.data1[index].treatment == 1) {
this.data1[index].treatment = 0
this.updateFeedbackMessage(this.data1[index].id, 'treatment', this.data1[index].treatment)
} else {
this.updateFeedbackMessage(this.data1[index].id, 'treatment', 1)
}
},
//更新反馈信息某一字段
updateFeedbackMessage(id, key, value) {
var vm = this
var data = {
id: id
}
data[key] = value
vm.$http.put('/v1/suggestion', data).then(function (response) {
if (response.data.code == '000000') {
vm.$Message.info('更新成功');
vm.getFeedbackMessages()//获取table数据信息,这里调用是因为修改值之后马上可以更新table值
}
}).catch((error) => {
console.log(error)
})
},
//获取所有反馈信息列表
getFeedbackMessages() {
var vm = this
var url = '/v1/suggestions?'
url = url + "pageNum=" + this.pageNum + '&pageSize=' + this.pageSize
if (this.createByValue != '') {
url = url + '&createBy=' + this.createByValue
}
if (this.dealModelValue != '') {
url = url + '&treatment=' + this.dealModelValue
}
this.$http.get(url).then(response => {
if (response.data.code == '000000') {
vm.data1 = response.data.data
vm.pageTotal = parseInt(response.data.message)
}
}).catch(error => {
console.log(error)
})
},Ce qui précède est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles connexes :
Image et implémentation en vue Exemple de code pour le téléchargement de fichiers
Instance de soumission du formulaire vue axios pour télécharger des images
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelles sont les différences entre les versions japonaise et hongkongaise de Switch ?
Jun 20, 2023 pm 02:06 PM
Quelles sont les différences entre les versions japonaise et hongkongaise de Switch ?
Jun 20, 2023 pm 02:06 PM
Différences entre la version japonaise du commutateur et la version de Hong Kong : 1. Il existe des différences majeures dans le chargeur. La version japonaise et le port de charge standard national sont communs, et la version de Hong Kong utilise une prise triangulaire britannique. La version japonaise utilise le paiement par carte à points, tandis que la version de Hong Kong utilise Alipay ; 3. , La garantie après-vente pour la version de Hong Kong doit être renvoyée par courrier au point après-vente de Hong Kong, tandis que la version japonaise doit être envoyée par courrier à le point après-vente désigné au Japon.
 Elden's Ring peut-il être joué sur Switch ?
Mar 11, 2024 am 11:31 AM
Elden's Ring peut-il être joué sur Switch ?
Mar 11, 2024 am 11:31 AM
Elden's Ring peut-il être joué sur la plateforme Switch ? En tant que jeu d'action RPG très charmant, de nombreux amis ne savent peut-être pas s'il peut être joué sans problème sur la plateforme Switch. La réponse est qu'il ne peut pas être joué pour le moment. Ring of Elden peut-il être joué sur Switch ? Réponse : Il ne peut pas être joué sur Switch. Ce jeu d'action et de rôle très attendu de la série Souls est officiellement sorti. Les joueurs peuvent l'acheter sur PC, PS4/5 et Xbox Series eX|S/XboxOne et en faire l'expérience immédiatement. De nombreux amis possédant un Switch sont peut-être encore impatients de profiter de ce jeu sur NS, mais malheureusement, il n'existe pas de version Switch de ce jeu. Selon les exigences de configuration du site officiel, la configuration du jeu est relativement élevée et sw
 Que dois-je faire si mon switch ne répond pas au téléviseur ?
Jul 03, 2023 am 11:15 AM
Que dois-je faire si mon switch ne répond pas au téléviseur ?
Jul 03, 2023 am 11:15 AM
Solution pour le commutateur qui ne répond pas lorsqu'il est connecté au téléviseur : 1. Vérifiez si l'alimentation du commutateur et le téléviseur sont connectés. 2. Vérifiez si l'interface du câble HDMI du téléviseur est bien branchée. 3. Ouvrez le capot arrière du téléviseur ; Changez la base et vérifiez si le cordon d'alimentation et le câble HDMI sont bien branchés ; 4. Vérifiez si le commutateur est allumé et placé dans la base ; 5. Vérifiez si le téléviseur a changé la source du signal.
 Le switch peut-il être chargé sur la base tout le temps ?
Jul 06, 2023 pm 04:51 PM
Le switch peut-il être chargé sur la base tout le temps ?
Jul 06, 2023 pm 04:51 PM
L'interrupteur ne peut pas être chargé sur la base tout le temps. Les risques sont les suivants : 1. Réduire la durée de vie de la batterie et la durée de vie de la batterie. 2. Faire griller la mémoire.
 Le switch32g a-t-il suffisamment de mémoire ?
Jun 20, 2023 pm 02:28 PM
Le switch32g a-t-il suffisamment de mémoire ?
Jun 20, 2023 pm 02:28 PM
La mémoire du switch32g n'est pas suffisante. Les raisons sont les suivantes : 1. Si vous souhaitez acheter la version numérique du jeu et que vous souhaitez acheter des captures d'écran DLC et les stocker dans la machine portable, ce n'est pas suffisant. version numérique du jeu, 32 Go de mémoire permettent de stocker environ 2 à 3 jeux, ce qui n'est pas suffisant. Le besoin de jouer à des jeux ; 3. Les jeux numériques et leurs DLC sont généralement maintenus sur la 5G. dans le système, le téléchargement de jeux est plus difficile pour les joueurs.
 Quelle est la différence entre Switch Lite et Switch
Jun 28, 2023 pm 02:13 PM
Quelle est la différence entre Switch Lite et Switch
Jun 28, 2023 pm 02:13 PM
Les différences entre Switch Lite et Switch sont : 1. Différentes tailles ; 2. Différentes tailles d'écran et poids corporels ; 3. Différentes poignées, si elles sont détachables et différentes fonctions de poignée ; 4. Différentes durées de vie de la batterie ; . Supporte différents jeux ; 6. Différentes couleurs.
 Il est rapporté que Sega dispose d'un kit de développement Nintendo Switch 2 et que 'FF7: R' ressemble à un jeu PS5 lorsqu'il est exécuté sur Switch 2.
Sep 10, 2023 pm 05:33 PM
Il est rapporté que Sega dispose d'un kit de développement Nintendo Switch 2 et que 'FF7: R' ressemble à un jeu PS5 lorsqu'il est exécuté sur Switch 2.
Sep 10, 2023 pm 05:33 PM
Selon des informations publiées sur ce site Web le 2 septembre, TheRealImAHeroToo, utilisateur du forum Reddit, a annoncé que Sega disposait depuis un certain temps d'un kit de développement Switch2. La nouvelle console aura de nouvelles fonctions de caméra et pourra être rétrocompatible avec certains jeux testés. SquareEnix dispose d'un nouveau kit de développement PS5 et "Final Fantasy 7 : Remake" ressemble à un jeu PS5 lorsqu'il est exécuté sur Switch 2. Le compte du lanceur d'alerte a été supprimé et il a déclaré qu'il ne divulguerait plus d'informations car le risque est trop grand. Ce site Web a remarqué que le lanceur d'alerte a également mentionné : Un autre jeu Sega Sonic "Persona 6" sortira l'année prochaine, qui pourrait ne pas sortir l'année prochaine. Le thème est "Noir et Blanc" ; il y en a un autre qui n'a pas encore été annoncé. .de "Femme"
 Le Switch2 est-il compatible avec les cartouches Switch ?
Jan 28, 2024 am 09:06 AM
Le Switch2 est-il compatible avec les cartouches Switch ?
Jan 28, 2024 am 09:06 AM
Switch2 est un nouveau modèle annoncé par Nintendo à la Gamescom 2023. Certains joueurs s'inquiètent de savoir s'il y aura des problèmes de compatibilité entre le nouveau modèle et la version précédente de la cartouche. Switch2 est-il compatible avec les cassettes switch ? Réponse : switch2 n'est pas compatible avec les cassettes switch. Introduction des cartouches Switch 2 Selon les informations de la société de chaîne de production de Nintendo, Switch 2 peut utiliser des cartouches de 64 Go. Parce qu'il offre de meilleures performances et prend en charge davantage de chefs-d'œuvre de jeu 3A, il nécessite une plus grande capacité de cartouche. Parce que de nombreux jeux doivent être castrés et compressés avant de pouvoir être insérés dans une cartouche de jeu. De plus, les cartouches Switch ont tendance à copier le contenu du jeu, alors remplacez-les par de nouvelles cartouches.






