 interface Web
interface Web
 js tutoriel
js tutoriel
 Vue2.0 Comment ajouter des styles aux onglets et aux transitions de changement de page
Vue2.0 Comment ajouter des styles aux onglets et aux transitions de changement de page
Vue2.0 Comment ajouter des styles aux onglets et aux transitions de changement de page
Ci-dessous, je partagerai avec vous un article sur la façon d'ajouter des styles aux onglets et aux transitions de changement de page dans Vue2.0. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Lorsque vous utilisez vue-router pour créer une application monopage, comment ajouter des styles aux onglets de la page actuelle ?
1. Ajoutez l'adresse de routage dans votre navigation dans le fichier app.vue

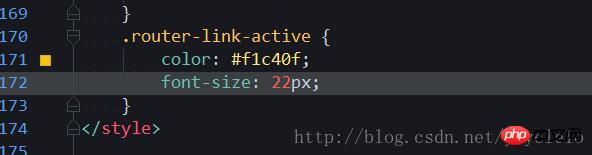
2. Toujours dans le fichier app.vue, ajoutez le style

Il n'est pas nécessaire d'ajouter classe n'importe où. Écrivez simplement ce nom en CSS et le style peut être modifié à volonté.
Comment ajouter une transition lors du changement d'une seule page ?
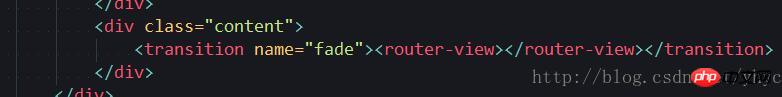
1. Dans le fichier app.vue, enveloppez la vue du routeur dans la transition et ajoutez un nom à la transition.

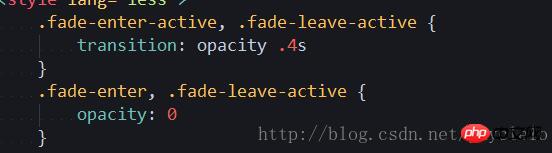
2. Ajoutez du style CSS dans app.vue (quel est le nom de votre transition, le premier mot C'est quoi )

Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
nodejs implémente une méthode super simple de génération de code QR
nodejs+mongodb requête en cascade globale Exemple d'opération
Méthode pour obtenir des éléments dom basés sur vue1 et vue2
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1207
1207
 24
24
 Effet de transition CSS : comment obtenir l'effet de fondu entrant et sortant des éléments
Nov 21, 2023 am 08:03 AM
Effet de transition CSS : comment obtenir l'effet de fondu entrant et sortant des éléments
Nov 21, 2023 am 08:03 AM
Effet de transition CSS : Comment obtenir l'effet de fondu d'entrée et de sortie des éléments Introduction : Dans la conception Web, donner aux éléments des effets de transition est l'un des moyens importants pour améliorer l'expérience utilisateur. L'effet de fondu entrant et sortant est un effet de transition courant et concis, qui peut faire apparaître des éléments à partir de zéro, du superficiel au profond. Cet article expliquera comment utiliser CSS pour obtenir l'effet de fondu entrant et sortant des éléments, et donnera des exemples de code spécifiques. 1. Utilisez l'attribut de transition pour obtenir l'effet de fondu d'entrée et de sortie de l'élément. L'attribut de transition de CSS peut ajouter des éléments à l'élément.
 Comment basculer entre la 4g et la 5g sur Xiaomi Mi 14Ultra ?
Feb 23, 2024 am 11:49 AM
Comment basculer entre la 4g et la 5g sur Xiaomi Mi 14Ultra ?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultra est l'un des modèles Xiaomi les plus populaires cette année. Xiaomi 14Ultra met non seulement à niveau le processeur et diverses configurations, mais apporte également de nombreuses nouvelles applications fonctionnelles aux utilisateurs. Cela se voit dans les ventes de téléphones mobiles Xiaomi 14Ultra. populaire, mais il existe certaines fonctions couramment utilisées que vous ne connaissez peut-être pas encore. Alors, comment Xiaomi 14Ultra bascule-t-il entre la 4g et la 5g ? Laissez-moi vous présenter le contenu spécifique ci-dessous ! Comment basculer entre la 4g et la 5g sur Xiaomi 14Ultra ? 1. Ouvrez le menu des paramètres de votre téléphone. 2. Recherchez et sélectionnez les options « Réseau » et « Réseau mobile » dans le menu des paramètres. 3. Dans les paramètres du réseau mobile, vous verrez l'option « Type de réseau préféré ». 4. Cliquez ou sélectionnez cette option et vous verrez
 Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle_Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle
Mar 20, 2024 pm 01:58 PM
Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle_Tutoriel d'utilisation pour passer de la version familiale Win11 à la version professionnelle
Mar 20, 2024 pm 01:58 PM
Comment convertir Win11 Home Edition en Win11 Professional Edition ? Dans le système Win11, il est divisé en Home Edition, Professional Edition, Enterprise Edition, etc., et la plupart des ordinateurs portables Win11 sont préinstallés avec le système Win11 Home Edition. Aujourd'hui, l'éditeur va vous montrer les étapes pour passer de la version familiale de Win11 à la version professionnelle 1. Tout d'abord, faites un clic droit sur cet ordinateur sur le bureau et les propriétés de Win11 ! 2. Cliquez sur Modifier la clé de produit ou Mettre à niveau Windows. 3. Cliquez ensuite sur Modifier la clé de produit après avoir entré. 4. Saisissez la clé d'activation : 8G7XN-V7YWC-W8RPC-V73KB-YWRDB et sélectionnez Suivant. 5. Ensuite, cela entraînera le succès, vous pourrez donc mettre à niveau la version familiale Win11 vers la version professionnelle Win11.
 Comment implémenter la commutation double système dans le système Win10
Jan 03, 2024 pm 05:41 PM
Comment implémenter la commutation double système dans le système Win10
Jan 03, 2024 pm 05:41 PM
De nombreux amis ne sont peut-être pas habitués au système Win lorsqu'ils entrent en contact avec celui-ci. À l'heure actuelle, vous pouvez basculer entre les deux systèmes. entre les deux systèmes. Comment basculer entre deux systèmes dans le système Win10 1. Changement de touche de raccourci 1. Appuyez sur les touches "win" + "R" pour ouvrir l'exécution 2. Entrez "msconfig" dans la zone d'exécution et cliquez sur "OK" 3. Dans le " ouvert " configuration du système" Dans l'interface, sélectionnez le système dont vous avez besoin et cliquez sur "Définir par défaut". Une fois terminé, "Redémarrer" peut terminer le changement. Méthode 2. Sélectionnez le commutateur lors du démarrage 1. Lorsque vous avez deux systèmes, une interface d'opération de sélection apparaîtra au démarrage. Vous pouvez utiliser les touches " Haut et Bas du clavier pour sélectionner le système.
 Changer le mode de démarrage double système de l'ordinateur Apple
Feb 19, 2024 pm 06:50 PM
Changer le mode de démarrage double système de l'ordinateur Apple
Feb 19, 2024 pm 06:50 PM
Comment basculer entre les systèmes doubles Apple lors du démarrage Les ordinateurs Apple sont des appareils puissants En plus de leur propre système d'exploitation macOS, vous pouvez également choisir d'installer d'autres systèmes d'exploitation, tels que Windows, pour obtenir une commutation double système. Alors, comment basculer entre les deux systèmes lors du démarrage ? Cet article vous expliquera comment basculer entre deux systèmes sur les ordinateurs Apple. Tout d'abord, avant d'installer des systèmes doubles, nous devons confirmer si notre ordinateur Apple prend en charge la commutation double système. D'une manière générale, les ordinateurs Apple sont basés sur
 Comment utiliser les touches de raccourci pour changer de classeur dans Excel
Mar 20, 2024 pm 01:50 PM
Comment utiliser les touches de raccourci pour changer de classeur dans Excel
Mar 20, 2024 pm 01:50 PM
Dans l'application du logiciel Excel, nous sommes habitués à utiliser des touches de raccourci pour rendre certaines opérations plus faciles et plus rapides. Parfois, il existe des données liées entre plusieurs tableaux dans Excel. Lorsque nous les visualisons, nous devons constamment basculer entre les tâches. méthode de commutation plus rapide, cela permettra d'économiser beaucoup de temps perdu sur la commutation, ce qui contribuera grandement à améliorer l'efficacité du travail. Quelle méthode peut être utilisée pour effectuer une commutation rapide. Pour résoudre ce problème, l'éditeur va en parler aujourd'hui. : Comment utiliser les touches de raccourci pour changer de classeur dans Excel. 1. Tout d'abord, vous pouvez voir plusieurs classeurs au bas du tableau Excel ouvert. Vous devez basculer rapidement entre différents classeurs, comme le montre la figure ci-dessous. 2. Appuyez ensuite sur la touche Ctrl du clavier sans bouger, et sélectionnez la tâche à droite si vous en avez besoin.
 Je ne peux pas utiliser alt+tab pour changer d'interface dans win11. Quelle en est la raison ?
Jan 02, 2024 am 08:35 AM
Je ne peux pas utiliser alt+tab pour changer d'interface dans win11. Quelle en est la raison ?
Jan 02, 2024 am 08:35 AM
Win11 permet aux utilisateurs d'utiliser la touche de raccourci alt+tab pour afficher l'outil de changement de bureau, mais récemment, un ami a rencontré le problème selon lequel Win11 alt+tab ne peut pas changer d'interface. Je ne connais pas la raison ni comment le résoudre. Pourquoi win11 alt+tab ne peut-il pas changer d'interface ? Réponse : La fonction de touche de raccourci étant désactivée, voici la solution : 1. Tout d'abord, nous appuyons sur "win+r" sur le clavier pour ouvrir l'exécution. 2. Saisissez ensuite « regedit » et appuyez sur Entrée pour ouvrir la stratégie de groupe. 3. Saisissez ensuite « HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer »
 Comprendre la pleine largeur et la demi-largeur : un aperçu des techniques de commutation
Mar 25, 2024 pm 01:36 PM
Comprendre la pleine largeur et la demi-largeur : un aperçu des techniques de commutation
Mar 25, 2024 pm 01:36 PM
Dans la vie quotidienne, nous rencontrons souvent le problème de la pleine largeur et de la demi-largeur, mais peu de gens peuvent avoir une compréhension profonde de leur signification et de leur différence. La pleine largeur et la demi-largeur sont en fait des concepts d'une méthode de codage de caractères et ont leurs propres applications spéciales en matière de saisie informatique, d'édition, de composition, etc. Cet article approfondira les différences entre pleine largeur et demi-largeur, les techniques de commutation et les applications réelles. Tout d'abord, les définitions de pleine chasse et de demi-chasse dans le domaine des caractères chinois sont les suivantes : un caractère pleine chasse occupe une position de caractère et un caractère demi-chasse occupe une demi-position de caractère. Dans un ordinateur, passez



