
Cet article présente principalement l'exemple de la simple zone de saisie de saisie semi-automatique de Vue. Maintenant, je le partage avec vous et le donne comme référence.
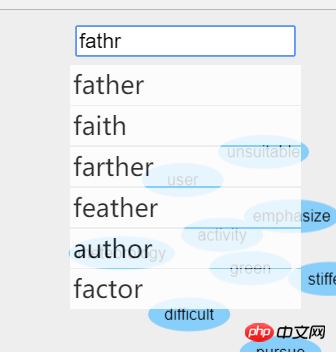
Implémenter une zone de saisie. Après avoir saisi les informations, les données renvoyées par l'arrière-plan sont affichées pour que l'utilisateur puisse choisir. Le composant elm a été utilisé auparavant, mais celui-là était un peu gros. . . Dans des cas simples, la mise en œuvre vous-même peut également répondre aux exigences. . . Probablement. . .

Le thème comprend une entrée pour la saisie, un p pour l'affichage des données et p contient l'élément de données
Lorsque vous appuyez sur Entrée dans l'entrée Lorsque le l'utilisateur clique ailleurs et l'entrée perd le focus, le p dans l'invite doit également être fermé
bug :
Dans l'événement flou, si le réglage direct de isShow sur false entraînera des problèmes. sera perdu en premier et le panneau d'affichage disparaîtra, vos clics ne seront donc pas surveillés. . . Réglez une minuterie pour fermer le panneau 10 ms après avoir cliqué et le problème est résolu. . .
Affichez p pour développer le contenu, modifier la disposition des autres composants et définir les attributs de p. Définissez la hauteur sur 0 et l'index z est très grand, donc la position des autres composants ne sera pas. modifié
height: 0; z-index: 999;
<template>
<p class="container">
<input v-model="msg" @keyup.enter="search" class="msg" @blur="blur"/>
<p class="select-panel">
<p v-show="isShow" v-for="w in words" class="select-item" @click="click_item(w)">{{w['content']}}</p>
</p>
</p>
</template>Code d'implémentation simple
<template>
<p class="container">
<input v-model="msg" @keyup.enter="search" class="msg" @blur="blur"/>
<p class="select-panel">
<p v-show="isShow" v-for="w in words" class="select-item" @click="click_item(w)">{{w['content']}}</p>
</p>
</p>
</template>
<script>
import {search_word} from "../api/word-api";
export default {
name: "auto-complete",
data() {
return {
msg: '',
words: [],
isShow: false
}
},
computed: {},
methods: {
blur() {
setTimeout(() => {
this.isShow = false
},
200)
},
async search() {
console.log('search msg', this.msg)
this.words = await search_word(this.msg)
console.log(this.words)
this.isShow = true
},
click_item(w) {
console.log('click word', w)
this.$emit('add_word', w)
}
},
}
</script>
Ce qui précède est ce que j'ai compilé pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Un exemple simple de l'effet d'aperçu local des images téléchargées implémenté par jQuery
Explication détaillée de ce qui est nouveau( ) fait en Javascript Quoi
Exemple de code pour le téléchargement et le téléchargement de fichiers dans Koa2
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment acheter de vraies pièces Ripple
Comment acheter de vraies pièces Ripple
 utilisation de l'épissure
utilisation de l'épissure
 Comment trader sur Binance
Comment trader sur Binance
 Sites Web d'analyse de données recommandés
Sites Web d'analyse de données recommandés
 Supprimer la ligne d'en-tête
Supprimer la ligne d'en-tête
 Récupérer les données du disque dur mobile
Récupérer les données du disque dur mobile
 Méthode d'annulation du contrôle de compte d'utilisateur
Méthode d'annulation du contrôle de compte d'utilisateur
 Comment déverrouiller le verrouillage par mot de passe sur votre téléphone Apple si vous l'oubliez
Comment déverrouiller le verrouillage par mot de passe sur votre téléphone Apple si vous l'oubliez
 vue v-si
vue v-si