
Cet article présente principalement la méthode d'empaquetage de js avec webpack. Je vais maintenant le partager avec vous et vous donner une référence.
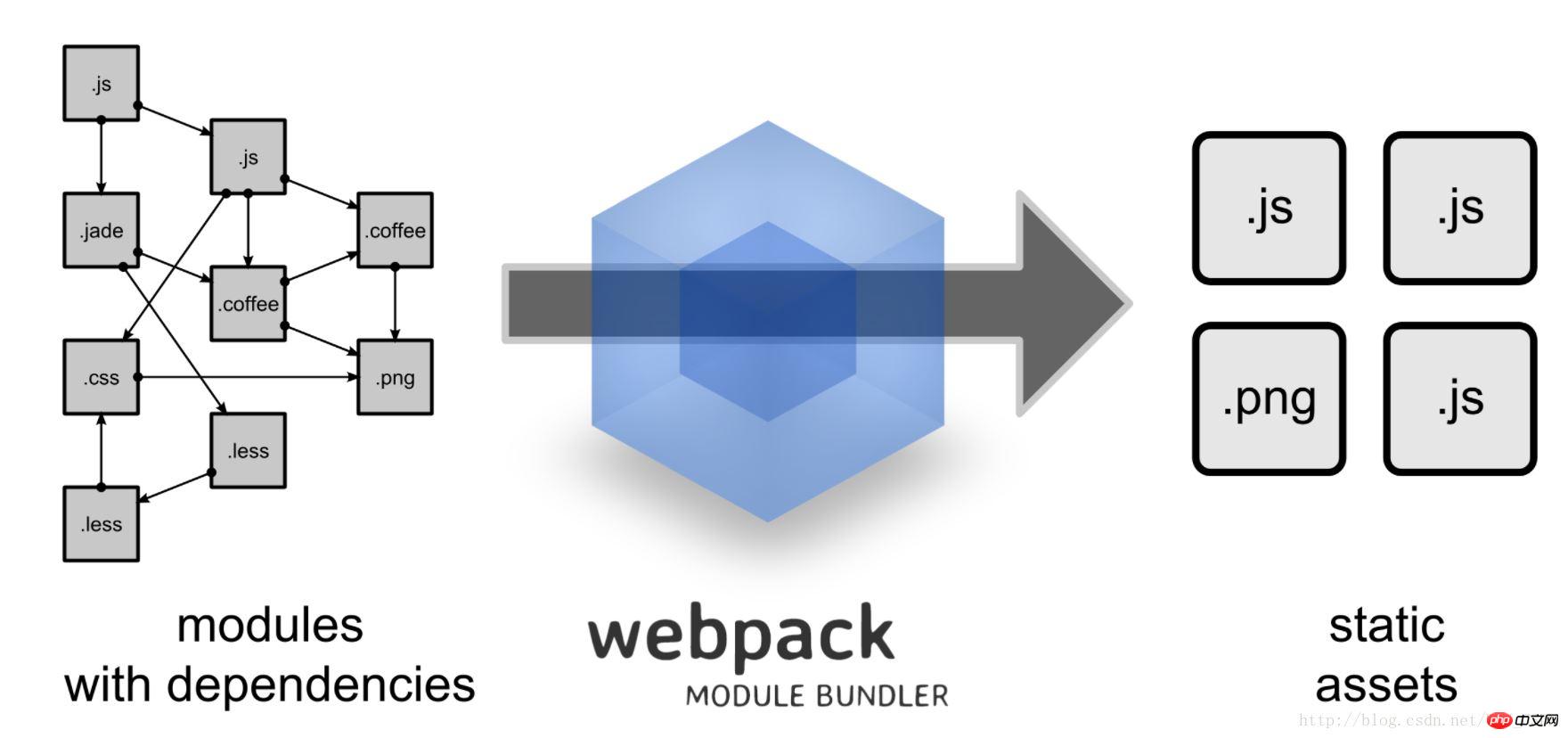
Webpack est un outil frontal de chargement/packaging de ressources. Il effectuera une analyse statique basée sur les dépendances des modules, puis générera les ressources statiques correspondantes pour ces modules selon les règles spécifiées.
Avant de pratiquer le code, parlons des connaissances de base de webpack.
1. Pourquoi utiliser WebPack
De nombreuses pages Web aujourd'hui peuvent en fait être considérées comme des applications riches en fonctionnalités. Elles contiennent des codes JavaScript complexes et de nombreux packages de dépendances. Afin de simplifier la complexité du développement, de nombreuses bonnes pratiques ont émergé dans la communauté front-end
La modularisation nous permet d'affiner des programmes complexes en petits fichiers ;
Similaire à TypeScript, un langage de développement basé sur JavaScript : il nous permet d'implémenter des fonctionnalités qui ne peuvent pas être utilisées directement dans la version actuelle de JavaScript, et peuvent ensuite être converties en fichiers JavaScript afin que le navigateur puisse Reconnaissance
2. Qu'est-ce que Webpack
WebPack peut être considéré comme un packager de modules : il analyse la structure de votre projet et trouve des modules JavaScript et d'autres langages d'extension qui ne peuvent pas être exécutés directement par les navigateurs (Scss. , TypeScript, etc.) et le conditionner dans un format adapté à la consommation du navigateur.3. Quelles fonctionnalités WebPack a-t-il par rapport à Grunt et Gulp
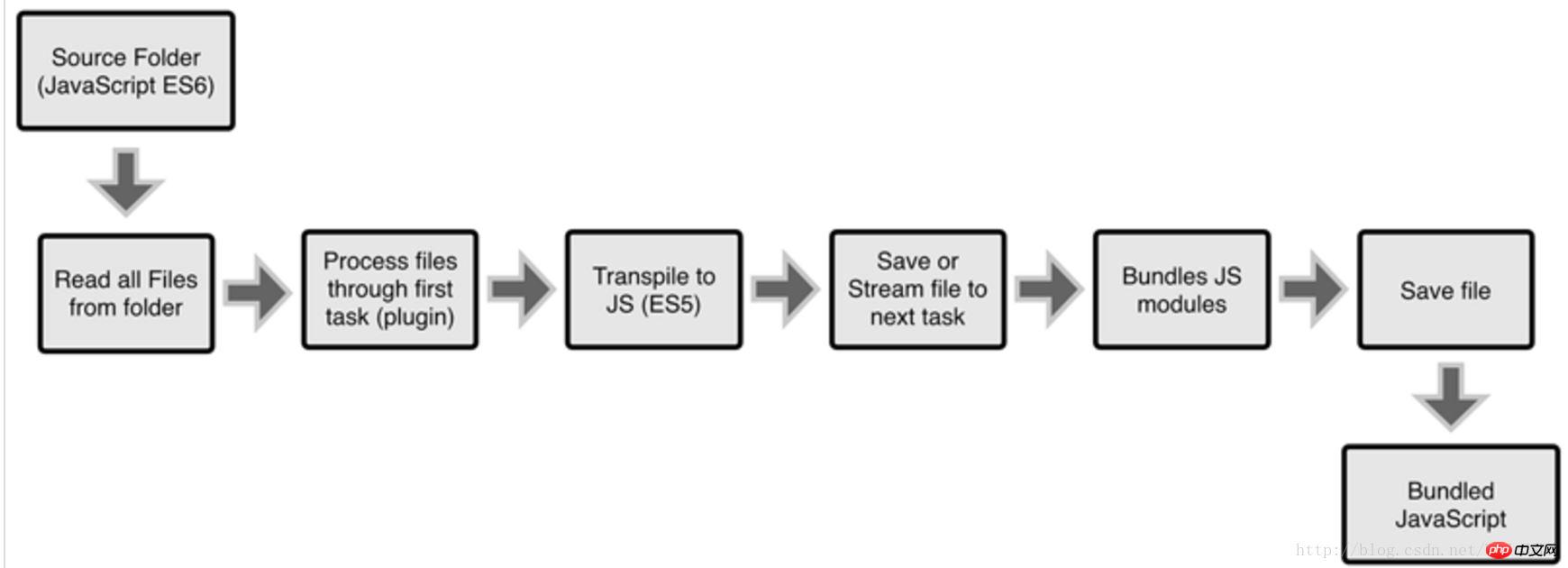
En fait, Webpack n'est pas très comparable aux deux autres ? outil qui peut optimiser le processus de développement front-end, et WebPack est une solution modulaire, mais les avantages de Webpack permettent à Webpack de remplacer les outils Gulp/Grunt. La façon dont Grunt et Gulp fonctionnent est la suivante : dans un fichier de configuration, spécifiez les étapes spécifiques pour effectuer des tâches telles que la compilation, la combinaison, la compression, etc. sur certains fichiers. Cet outil peut alors automatiquement effectuer ces tâches pour vous. .

Comment Webpack fusionne plusieurs fichiers js (notez qu'il ne s'agit que de la fusion de fichiers, c'est-à-dire de la fusion de plusieurs js écrits en un seul fichier js pour réduire les requêtes http).
Installer webpack
Avant d'installer Webpack, votre environnement local doit prendre en charge node.js. Pour installer node.js, veuillez vous référer à la documentation officielle du nœud. Utilisez la commande suivante pour installer Webpack globalement.$ npm install webpack -g
Utiliser webpack dans le projet
Utilisez la commande suivante pour générer le fichier package.json dans le répertoire racine du projet.$ npm init
Installez le webpack dans le projet
Ajoutez le webpack au fichier de configuration pageage.json, utilisez The commande suivante :$ npm install --save-dev webpack

Deux façons d'emballer le webpack
Utiliser la ligne de commande Package js
1 : Créez deux fichiers js
// app.js
import {sum} from './sum';
console.log('sum(21, 22)', sum(21, 22));
// sum.js
export function sum(a, b) {
return a + b;
}Deux : Utilisez la commande webpack pour empaqueter
使用webapck的配置文件打包(还是上面的两个js文件)
创建一个webpack.conf.js,编写wepack的配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js'
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:5].js'
}
}在命令行输入:webpack --config webpack.conf.js,发现生成了一个app.dd1c6.js带hash的js文件。将这个js文件引入HTML里面发正常输出:sum(21, 22) 43
配置文件的命名为webpack.config.js,则直接在命令行输入webpack就可以。
webapck配合babel打包ES6、7
在项目根目录安装bable-loader和babel-core,babel-preset
使用npm init生成一个配置文件
npm install babel-loader babel-core --save-dev
新建app.js,index.html,webpack.config.js等文件
编写webpack.config.js
安装babel-preset来指定编译的版本:npm install babel-preset-env --save-dev
在app.js里面随便写一些ES6的语法
使用命令行输入webpack进行编译
webpack配置文件
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
presets: [
['babel-preset-env', {
targets: {
browsers: ['> 1%', 'last 2 version'] //具体可以去babel-preset里面查看
}
}]
] // 指定哪些语法编译
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}app.js和编译之后带hash的js
// app.js
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// ==================//
// 编译之后(直接截取了编译的代码)
"use strict";
var func = function func() {};
var num = 30;
var arr = [3, 4, 5, 6];
var newArr = arr.map(function (item) {
return item * 2;
}); // 将以前数组每一项*2
console.log(newArr);babel的两个插件:Babel Polyfill 和 Babel Runtime Transform
用来处理一些函数和方法(Genertor,Set,Map,Array.from等未被babel处理,需要上面的两个插件)
Babel Polyfill(全局垫片),npm install babel-polyfill --save, 使用:import "babel-polyfill";
Babel Runtime Transform(为开发框架准备),npm install babel-plugin-transform-runtime --save, npm install babel-runtime --save
新建一个.babelrc来进行配置
app.js里面新增代码
import "babel-polyfill";
let func = () => {};
const num = 30;
let arr = [3, 4, 5, 6];
let newArr = arr.map(item => item * 2); // 将以前数组每一项*2
console.log(newArr);
// 需要babel-polyfill
arr.includes(8);
// Genertor 函数
function* func2() {
}webpack配置
// 配置文件使用commonjs规范
module.exports = {
// 入口,是一个对象
entry: {
app: './app.js' // 相对路径
},
// 输出
output: {
// 带五位hash值的js
filename: '[name].[hash:8].js'
},
// 指定loader
module: {
// rules中的每一项是一个规则
rules:[
{
test: /\.js$/, // 值一个正则,符合这些正则的资源会用一个loade来处理
use: {
loader: 'babel-loader', // 使用bable-loader来处理
options: { // 指定参数
}
},
exclude: '/node_module/' // 排除在外
}
]
}
}.babelrc文件配置
{
"presets": [
["babel-preset-env", {
"targets": {
"browsers": ["> 1%", "last 2 version"]
}
}]
],
"plugins": ["transform-runtime"]
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!