 interface Web
interface Web
 js tutoriel
js tutoriel
 AngularJS implémente l'exemple d'événement ng-keyup pour un DOM augmenté dynamiquement
AngularJS implémente l'exemple d'événement ng-keyup pour un DOM augmenté dynamiquement
AngularJS implémente l'exemple d'événement ng-keyup pour un DOM augmenté dynamiquement
Cet article présente principalement l'exemple d'AngularJS implémentant l'événement ng-keyup pour le DOM ajouté dynamiquement. Maintenant, je le partage avec vous et le donne comme référence.
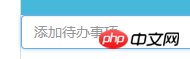
Nous voyons souvent cette forme de contenu sur les pages Web, comme le montre l'image :

Cliquez avec la souris et cela deviendra un input , comme le montre la figure :

Si aucun contenu n'est saisi et que la souris quitte, elle reprend son apparence d'origine si du contenu est saisi, le contenu reste inchangé même si ; la souris quitte Si vous appuyez sur Entrée, le contenu sera ajouté et la zone de saisie sera effacée.
Je pense que c'est ainsi que cela est réalisé ? Après y avoir réfléchi un moment, j'ai eu cette idée : dans des circonstances normales, c'est un élément p ou p Après avoir cliqué, il devient un élément input, et lorsque la souris s'en va, il change. retour à l'élément d'origine. Le code ( incluant la version annotée détaillée ) est le suivant :
window.onload = function () {
// 页面加载完给id为click-to-add的元素增加onclick方法
document.getElementById("click-to-add").onclick = function () {
// this在这个函数中就是id为click-to-add的元素,将其保存到变量non_input_type
var non_input_type = this;
// 新建一个input,保存到变量input_type
var input_type = document.createElement("input");
// 给input添加class和placeholder,这里我发现class对bootstrap有效
input_type.setAttribute("placeholder", "添加待办事项");
input_type.className = "form-control";
// 获取父元素,然后父元素替换Child
this.parentNode.replaceChild(input_type, non_input_type);
// 设置焦点到input框中
input_type.focus();
// 当input失去焦点,即鼠标点到了别的地方
input_type.onblur = function () {
// 且input中没有输入内容时
if (input_type.value.length === 0){
// 再替换回原来的对象
input_type.parentNode.replaceChild(non_input_type, input_type);
}
}
}
};Le html code correspondant est très simple :
<p>
<p id="click-to-add">
<span>+</span>
<span>添加待办事项</span>
</p>
</p>Alors, comment input réagit-il au retour chariot ? htmlLe onkeyup intégré peut être facilement réalisé. Je ne le démontrerai pas ici. Vous pouvez le rechercher vous-même. Dans Angular, vous pouvez ajouter input à ng-keyup pour y parvenir. C'est à l'origine très simple, mais dans le problème actuel, input n'est pas là depuis le début, mais nouvellement généré, directement en utilisant ng-keyup. ne fonctionne pas. Angular n'écoutera la méthode ng que lorsque la page est chargée, et la nouvelle sera invalide. Pour que le nouveau DOM réponde également à la méthode Angular, vous devez le faire. utilise la méthode $compile et ajoute les deux lignes suivantes avant le code précédent this.parentNode.replaceChild(input_type, non_input_type); :
// 增加ng-keyup事件,对应执行send($event)这个函数
input_type.setAttribute("ng-keyup", "send($event)");
// 对input_type使用$compile方法
$compile(input_type)($scope);L'étape suivante consiste à écrire send La méthode est la suivante :
$scope.send = function (e) {
// 不同浏览器获取按键代码不一样,有的是e.keyCode,有的是e.which
var keycode = window.event?e.keyCode:e.which;
// 回车对应13
if (keycode === 13){
// e.targe就是对应的DOM,这里获取到value就按自己的需求去处理了
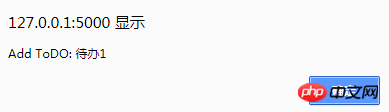
alert("Add ToDo: " + e.target.value);
e.target.value = "";
}
}La démonstration est la suivante, dans des circonstances normales c'est comme ça :

Après avoir cliqué, cela devient une zone de saisie :

Quand il y a du contenu, le focus ne changera pas s'il n'y a pas de contenu. contenu, il reviendra à l'état normal. Lorsque vous appuyez sur Entrée, puis alertContenu :

Ensuite, j'y ai repensé et j'ai décidé d'utiliser simplement input et modifier la couleur de placeholder...
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Deux façons pour l'application Vue d'une seule page de référencer des fichiers de style distincts
service partagé angulaire4 dans Exemples de communication de données dans plusieurs composants
Basé sur le stockage de paires clé-valeur en js et l'introduction de précautions
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.



