
Cette fois, je vais vous montrer comment utiliser vue axios pour configurer l'adresse d'interface pour l'environnement de production et de publication. Quelles sont les précautions pour utiliser vue axios pour configurer l'adresse d'interface pour l'environnement de production et de publication. environnement. Ce qui suit est un cas pratique.
Ce projet est un projet construit par vue-cli framework , qui introduit axios pour la demande de données. Configurez différentes adresses d'interface, (assurez-vous d'abord qu'axios a été intégré. Si vous avez des questions sur l'intégration d'axios, vous pouvez vous référer à mon introduction vue-cli à axios) Le fonctionnement est le suivant
1. Définissez différentes adresses d'interface
Trouvez le fichier suivant
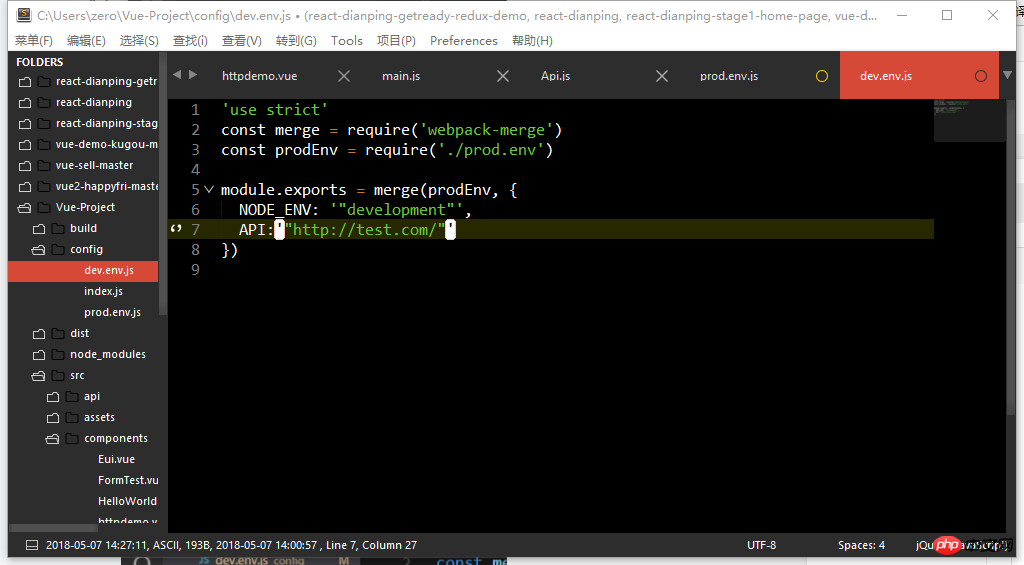
/config/dev.env.js
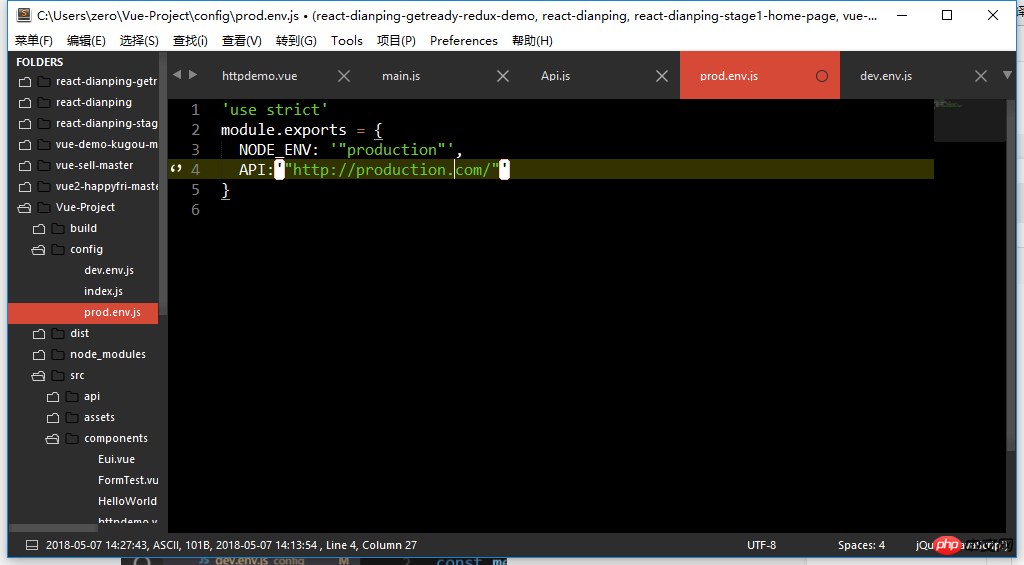
/config/prod.env Après .js
, ajoutez la configuration du nom de domaine de l'adresse de l'interface. Le contenu du fichier ajouté est le suivant


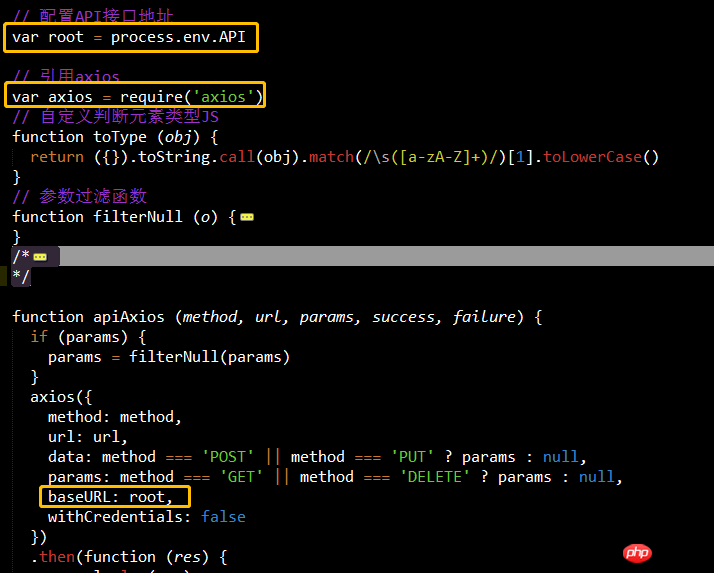
2. Dans le fichier axios que vous avez reconditionné (api/api.js), collez l'adresse d'interface configurée en tant que baseURL dans le chemin d'interface

// 配置API接口地址
var root = process.env.API
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' ? params : null,
params: method === 'GET' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
console.log(res);
return;
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
return
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
}
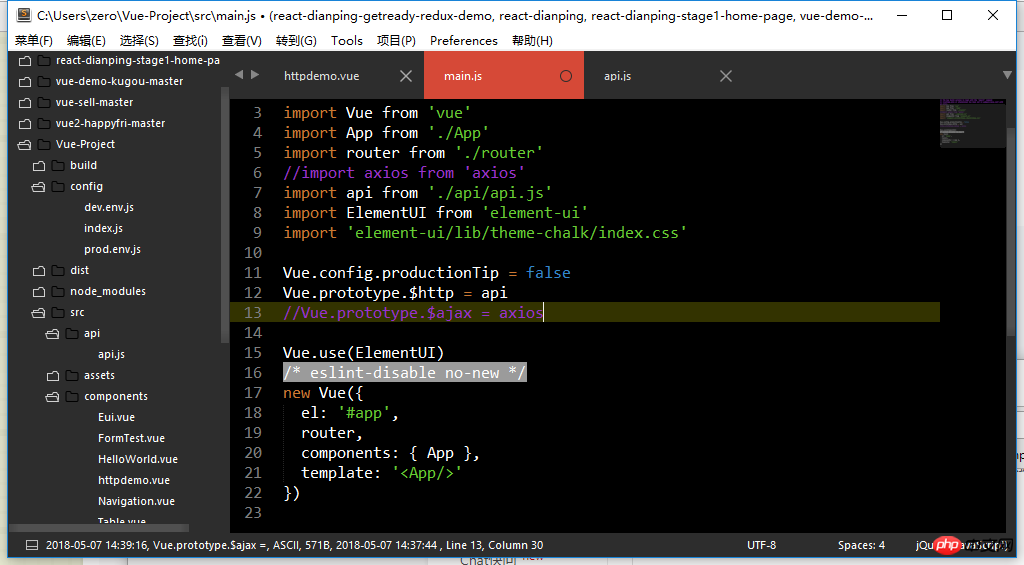
}<.>3. Modifiez main.js, introduisez votre propre fichier axios reconditionné (api/api.js) Le fichier modifié est comme indiqué ci-dessous

<.> Appelez directement la requête ajax
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le php chinois. site web! Lecture recommandée :export default {
created(){
this.$http.post('Web/test',null, res => {
console.log(res)
})
}
}Accumulation d'algorithmes communs JS, itération , épuisement, Implémentation récursive (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment apprendre le langage go à partir de 0 bases
Comment apprendre le langage go à partir de 0 bases
 Quelle devise est le BTC ?
Quelle devise est le BTC ?
 Caractéristiques des bases de données relationnelles
Caractéristiques des bases de données relationnelles
 Qu'est-ce que le langage machine
Qu'est-ce que le langage machine
 architecture c/s et architecture b/s
architecture c/s et architecture b/s
 Raisons pour lesquelles le ping échoue
Raisons pour lesquelles le ping échoue
 Qu'est-ce qu'un servomoteur
Qu'est-ce qu'un servomoteur
 La différence entre la version familiale Win10 et la version professionnelle
La différence entre la version familiale Win10 et la version professionnelle
 Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?
Comment MySQL et Redis assurent-ils la cohérence des doubles écritures ?