
Cette fois, je vais vous montrer comment gérer les erreurs de syntaxe es6 dans webstorm et .vue Quelles sont les précautions pour traiter les erreurs de syntaxe es6 dans webstorm et .vue Ce qui suit est un cas pratique. . Jetons un coup d'oeil.
1. Erreur de syntaxe es6 dans webstorm, solution :
Ouvrir les paramètres => Frameworks => JavascriptChangez la version du langage Javascript en ECMAScript 6
De cette façon, es6 ne signale plus les erreurs dans tous les fichiers .js, mais la syntaxe es6 dans Fichiers .vue Vous obtenez toujours une erreur.
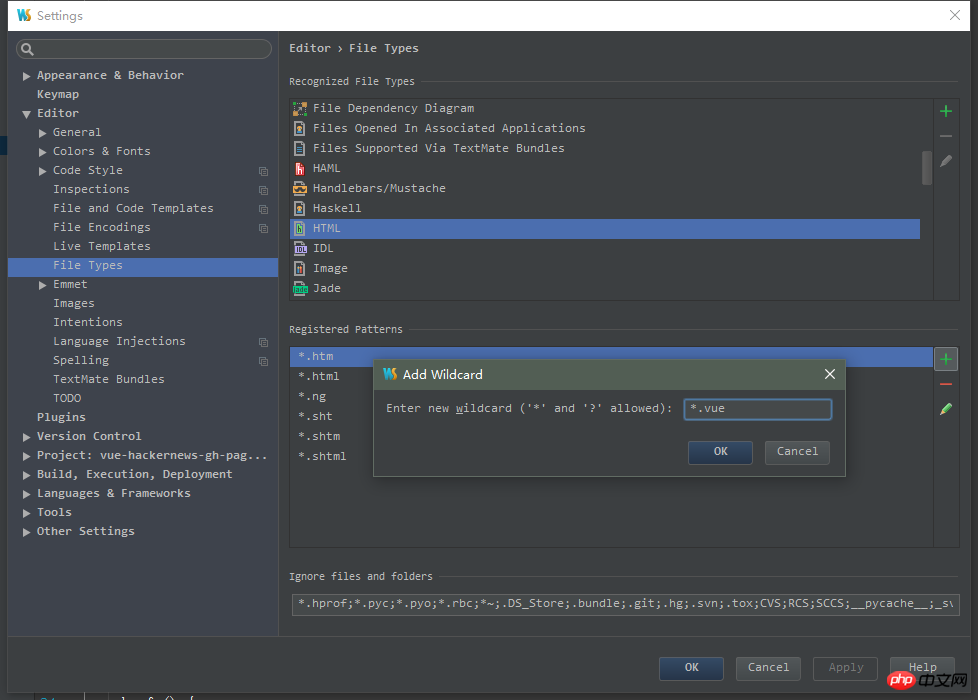
2. Erreur de syntaxe es6 dans le fichier .vue (1) Ouvrir les paramètres => Ajoutez *.vue
au HTML afin que le fichier vue soit équivalent à un fichier html, vous pouvez modifier les CSS, js et il comporte également des invites intelligentes. Cependant, la syntaxe es6 signale toujours une erreur dans le fichier .vue. (2). Rough : ajoutez type="text/ecmascript-6" directement à la balise
(2). Rough : ajoutez type="text/ecmascript-6" directement à la balise
 Comment agrandir Webstorm
Comment agrandir Webstorm
 Comment résoudre le crash du Webstorm
Comment résoudre le crash du Webstorm
 Pourquoi Webstorm ne peut pas exécuter le fichier
Pourquoi Webstorm ne peut pas exécuter le fichier
 webstorm ajuster la taille de la police
webstorm ajuster la taille de la police
 Comment créer du HTML avec Webstorm
Comment créer du HTML avec Webstorm
 Comment créer un nouveau dossier dans Webstorm
Comment créer un nouveau dossier dans Webstorm
 Méthode de projet de démarrage Webstorm
Méthode de projet de démarrage Webstorm
 webstorm a été remplacé par la version chinoise
webstorm a été remplacé par la version chinoise