
Cette fois, je vais vous montrer comment empaqueter et lancer vue-cli Quelles sont les précautions pour l'empaquetage et le lancement de vue-cli. Ce qui suit est un cas pratique, allons-y. jetez un oeil.
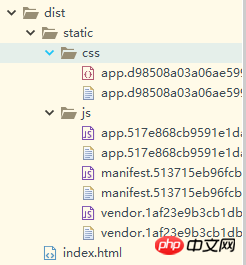
Prenons l'exemple officiel créé par vue comme exemple Lorsque nous développons l'environnement, nous exécuterons npm dev pour générer

et souhaitons l'emballer. dans une copie C'est très simple, vous avez seulement besoin de
C'est très simple, vous avez seulement besoin de npm run build cette commande
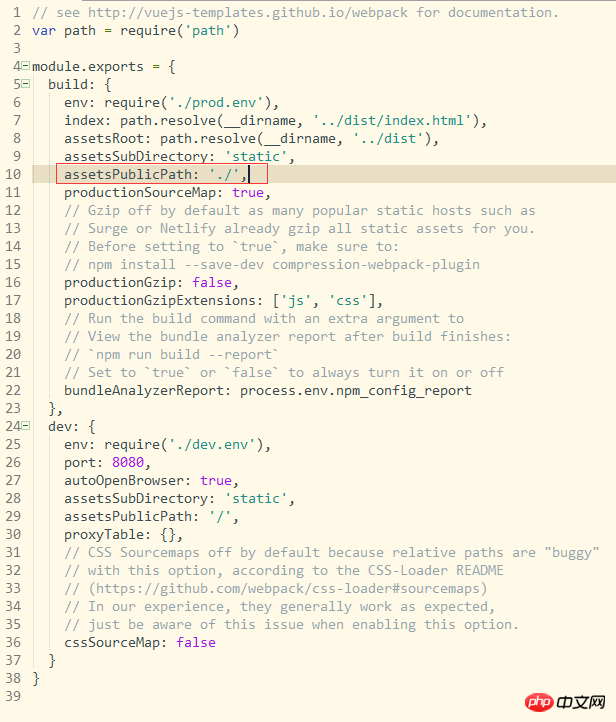
des fichiers de configuration de ces deux commandesdans l'index.js de config, l'un est build et le other est dev, et nous voulons afficher les résultats packagés localement, vous devez modifier son chemin dans assetsPublicPath. Pour la raison spécifique, vous pouvez voir le chemin du fichier introduit par index.html
 <.>
<.>

Comment empaqueter un projet vue sur le serveur
Comment gérer les erreurs de syntaxe es6 dans webstorm et .vue
Comment utiliser webstorm pour ajouter des fichiers *.vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment obtenir le numéro de série d'un disque dur physique sous Windows
Comment obtenir le numéro de série d'un disque dur physique sous Windows
 Quels sont les moteurs de workflow Java ?
Quels sont les moteurs de workflow Java ?
 Comment obtenir du Bitcoin
Comment obtenir du Bitcoin
 commande de démarrage mongodb
commande de démarrage mongodb
 Où se trouve l'effet de fondu entrant et sortant des relations publiques ?
Où se trouve l'effet de fondu entrant et sortant des relations publiques ?
 Analyse des perspectives de pièces ICP
Analyse des perspectives de pièces ICP
 Comment résoudre le problème d'occupation du port phpstudy
Comment résoudre le problème d'occupation du port phpstudy
 utilisation du champ d'application de la transaction
utilisation du champ d'application de la transaction
 Utilisation de base de FTP
Utilisation de base de FTP