 interface Web
interface Web
 js tutoriel
js tutoriel
 À quoi devez-vous faire attention lorsque vous utilisez le packaging vue-cli ?
À quoi devez-vous faire attention lorsque vous utilisez le packaging vue-cli ?
À quoi devez-vous faire attention lorsque vous utilisez le packaging vue-cli ?
Cette fois, je vais vous présenter ce à quoi vous devez faire attention lors de l'utilisation du packaging vue-cli. Ce qui suit est un cas pratique, jetons un coup d'œil.
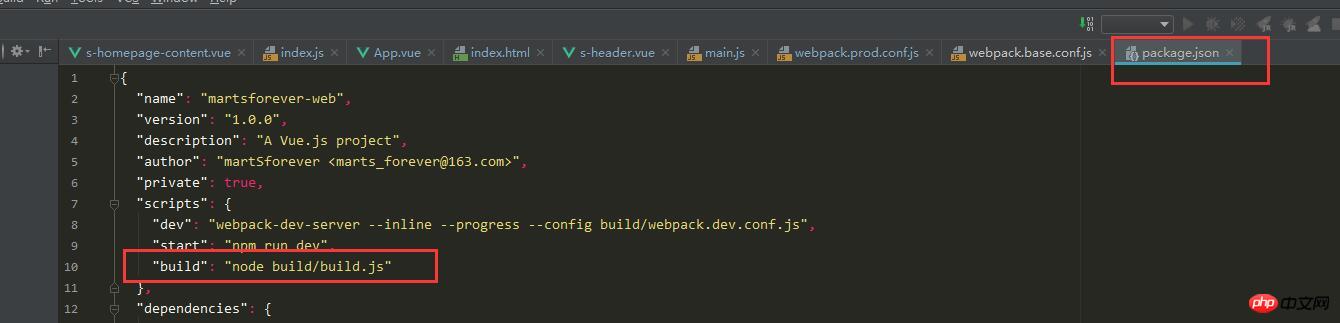
1. La commande d'empaquetage est npm run build. Cette commande est en fait la commande correspondant aux scripts de build dans package.json ; a prod.server.js. Ce fichier n'est pas nécessaire. Le but de ce fichier est d'accéder aux fichiers statiques empaquetés en démarrant le service local node.js une fois l'empaquetage terminé. 🎜>
Exemple de code de fichier prod.server.js :
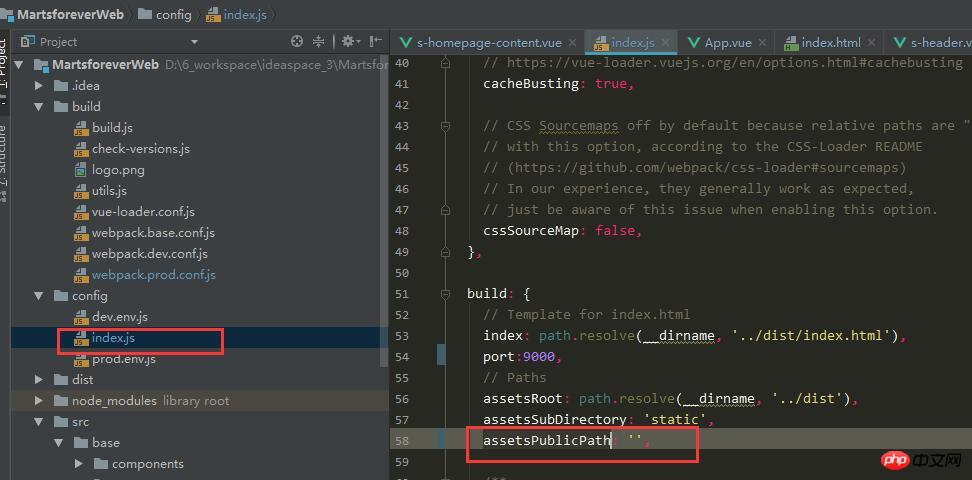
4. Le problème du chemin relatif des images. Pour référencer les images sous des chemins relatifs, d'abord dans config/index.js, modifiez build.assetsPublicPath. à '', à l'origine c'était '/',
let express = require('express');
let config = require('./config/index');
// let axios = require('axios');
let app = express();
let apiRoutes = express.Router();
app.use('/api', apiRoutes);
app.use(express.static('./dist'));
let port = process.env.PORT || config.build.port;
module.exports = app.listen(port, (err) => {
if (err){
console.error(err);
return;
}
console.log('Listening at: http://localhost:'+port+'\n');
});// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iview/dist/styles/iview.css'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import MuseUI from 'muse-ui'
import 'muse-ui/dist/muse-ui.css'
import 'src/base/css/libs/museui/muse-ui-fonts.css'
import 'src/base/css/libs/museui/muse-ui-icons.css'
import VueResource from 'vue-resource'
import 'src/base/js/libs/waves/waves.min.js'
import 'src/base/css/libs/waves/waves.min.css'
import $ from 'jquery'
Vue.use(VueResource);
Vue.use(iView);
Vue.use(VueAwesomeSwiper);
Vue.use(MuseUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
<img src="../../base/img/home/me.jpg" class="round"/>
<img :src="logo" class="logo-img" @click="toggleMenu"/>
computed:{
logo(){
return require(`../../base/img/logo/logo${this.currentImg}.png`);
}
}github.com/iview/iview/issues/515
<p id="app" :style="backgroundStyle"> <s-homepage></s-homepage> </p>
data() {
return {
backgroundStyle: {
backgroundImage: `url("${require('./base/img/system/bg.jpg')}")`,
backgroundRepeat: "no-repeat",
backgroundSize: "100%",
}
}
}
Comment utiliser webstorm pour ajouter *. fichiers vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée du rôle des fichiers .ibd dans MySQL et précautions associées
Mar 15, 2024 am 08:00 AM
Explication détaillée du rôle des fichiers .ibd dans MySQL et précautions associées
Mar 15, 2024 am 08:00 AM
Explication détaillée du rôle des fichiers .ibd dans MySQL et précautions associées MySQL est un système de gestion de base de données relationnelle populaire, et les données de la base de données sont stockées dans différents fichiers. Parmi eux, le fichier .ibd est un fichier de données du moteur de stockage InnoDB, utilisé pour stocker des données et des index dans des tables. Cet article fournira une analyse détaillée du rôle du fichier .ibd dans MySQL et fournira des exemples de code pertinents pour aider les lecteurs à mieux comprendre. 1. Le rôle des fichiers .ibd : stockage des données : les fichiers .ibd sont du stockage InnoDB
 Quelle configuration est requise pour exécuter la CAO en douceur ?
Jan 01, 2024 pm 07:17 PM
Quelle configuration est requise pour exécuter la CAO en douceur ?
Jan 01, 2024 pm 07:17 PM
Quelles configurations sont nécessaires pour utiliser la CAO de manière fluide ? Pour utiliser le logiciel de CAO de manière fluide, vous devez répondre aux exigences de configuration suivantes : Configuration requise du processeur : Pour exécuter "Word Play Flowers" de manière fluide, vous devez être équipé d'au moins un processeur Intel Corei5 ou Processeur AMD Ryzen5 ou supérieur. Bien entendu, si vous choisissez un processeur plus performant, vous pourrez obtenir des vitesses de traitement plus rapides et de meilleures performances. La mémoire est un composant très important de l’ordinateur. Elle a un impact direct sur les performances et l’expérience utilisateur de l’ordinateur. De manière générale, nous recommandons au moins 8 Go de mémoire, ce qui peut répondre aux besoins de la plupart des utilisations quotidiennes. Cependant, pour de meilleures performances et une expérience d'utilisation plus fluide, il est recommandé de choisir une configuration de mémoire de 16 Go ou plus. Cela garantit que le
 Qu'est-ce que la fonction lambda en Python et pourquoi en avons-nous besoin ?
Aug 25, 2023 pm 02:41 PM
Qu'est-ce que la fonction lambda en Python et pourquoi en avons-nous besoin ?
Aug 25, 2023 pm 02:41 PM
Dans cet article, nous découvrirons la fonction lambda en Python et pourquoi nous en avons besoin, et verrons quelques exemples pratiques de fonctions lambda. Qu’est-ce que la fonction lambda en Python ? Une fonction Lambda est souvent appelée « fonction anonyme » et est identique à une fonction Python normale, sauf qu'elle peut être définie sans nom. Le mot-clé >def est utilisé pour définir des fonctions ordinaires, tandis que le mot-clé lambda est utilisé pour définir des fonctions anonymes. Cependant, ils sont limités aux expressions sur une seule ligne. Comme les fonctions normales, elles peuvent accepter plusieurs arguments. Syntaxe lambdaarguments:expression Cette fonction accepte n'importe quel nombre d'entrées, mais évalue et renvoie uniquement une expression. Agneau
 Tsinghua Optics AI apparaît dans Nature ! Réseau neuronal physique, la rétropropagation n'est plus nécessaire
Aug 10, 2024 pm 10:15 PM
Tsinghua Optics AI apparaît dans Nature ! Réseau neuronal physique, la rétropropagation n'est plus nécessaire
Aug 10, 2024 pm 10:15 PM
En utilisant la lumière pour entraîner les réseaux neuronaux, les résultats de l’Université Tsinghua ont été récemment publiés dans Nature ! Que dois-je faire si je ne parviens pas à appliquer l’algorithme de rétropropagation ? Ils ont proposé une méthode de formation en mode entièrement avancé (FFM) qui exécute directement le processus de formation dans le système optique physique, surmontant ainsi les limites des simulations informatiques numériques traditionnelles. Pour faire simple, il fallait autrefois modéliser le système physique en détail puis simuler ces modèles sur un ordinateur pour entraîner le réseau. La méthode FFM élimine le processus de modélisation et permet au système d'utiliser directement les données expérimentales pour l'apprentissage et l'optimisation. Cela signifie également que la formation n'a plus besoin de vérifier chaque couche d'avant en arrière (rétropropagation), mais peut directement mettre à jour les paramètres du réseau d'avant en arrière. Pour utiliser une analogie, comme un puzzle, la rétropropagation
 Échafaudage Vue-cli3.0 pour créer les étapes et le processus du projet Vue
Jun 09, 2023 pm 04:08 PM
Échafaudage Vue-cli3.0 pour créer les étapes et le processus du projet Vue
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 est un nouvel outil d'échafaudage basé sur Vue.js. Il peut nous aider à créer rapidement un projet Vue et fournit de nombreux outils et configurations pratiques. Ci-dessous, nous présenterons étape par étape les étapes et le processus de création d'un projet à l'aide de Vue-cli3.0. Pour installer Vue-cli3.0, vous devez d'abord installer Vue-cli3.0 globalement. Vous pouvez l'installer via npm : npminstall-g@vue/cli.
 L'utilisation de l'échafaudage Vue-cli et ses recommandations de plug-ins
Jun 09, 2023 pm 04:11 PM
L'utilisation de l'échafaudage Vue-cli et ses recommandations de plug-ins
Jun 09, 2023 pm 04:11 PM
Vue-cli est un outil d'échafaudage officiellement fourni par Vue.js pour créer des projets Vue. En utilisant Vue-cli, vous pouvez rapidement créer le squelette de base d'un projet Vue, permettant aux développeurs de se concentrer sur la mise en œuvre de la logique métier sans dépenser beaucoup. de temps. Pour configurer l’environnement de base du projet. Cet article présentera l'utilisation de base de Vue-cli et les recommandations de plug-ins couramment utilisées, dans le but de fournir un guide d'utilisation de Vue-cli pour les débutants. 1. Utilisation de base de Vue-cli Installer Vue-cli
 Un guide détaillé sur l'utilisation de Vue-cli dans Vue
Jun 26, 2023 am 08:03 AM
Un guide détaillé sur l'utilisation de Vue-cli dans Vue
Jun 26, 2023 am 08:03 AM
Vue est un framework frontal populaire privilégié par de nombreux développeurs pour sa flexibilité et sa facilité d'utilisation. Afin de mieux développer les applications Vue, l'équipe Vue a développé un puissant outil-Vue-cli, qui facilite le développement d'applications Vue. Cet article vous présentera en détail l'utilisation de Vue-cli. 1. Installer Vue-cli Avant d'utiliser Vue-cli, vous devez d'abord l'installer. Tout d’abord, vous devez vous assurer que Node.js est installé. Ensuite, installez Vue-c en utilisant npm
 Utilisation de l'outil d'échafaudage Vue-cli et instructions de configuration du projet
Jun 09, 2023 pm 04:05 PM
Utilisation de l'outil d'échafaudage Vue-cli et instructions de configuration du projet
Jun 09, 2023 pm 04:05 PM
Instructions d'utilisation des outils d'échafaudage Vue-cli et de configuration de projet Avec le développement continu de la technologie front-end, les frameworks front-end attirent de plus en plus l'attention des développeurs. En tant que leader des frameworks front-end, Vue.js a été largement utilisé dans le développement de diverses applications Web. Vue-cli est un échafaudage basé sur une ligne de commande officiellement fourni par Vue.js. Il peut aider les développeurs à initialiser rapidement la structure du projet Vue.js, nous permettant ainsi de nous concentrer davantage sur le développement commercial. Cet article présentera l'installation et l'installation de Vue-cli





