 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser Vue + better-scroll pour implémenter la navigation par index alphabétique mobile
Comment utiliser Vue + better-scroll pour implémenter la navigation par index alphabétique mobile
Comment utiliser Vue + better-scroll pour implémenter la navigation par index alphabétique mobile
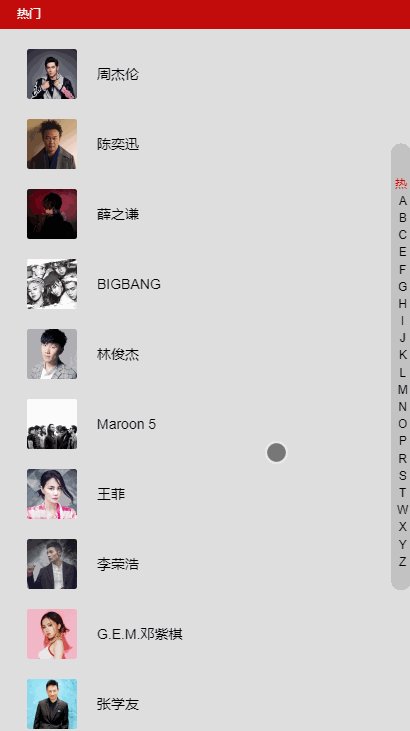
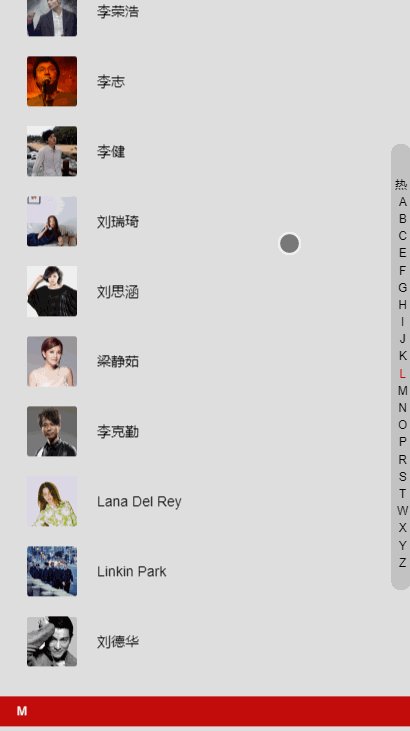
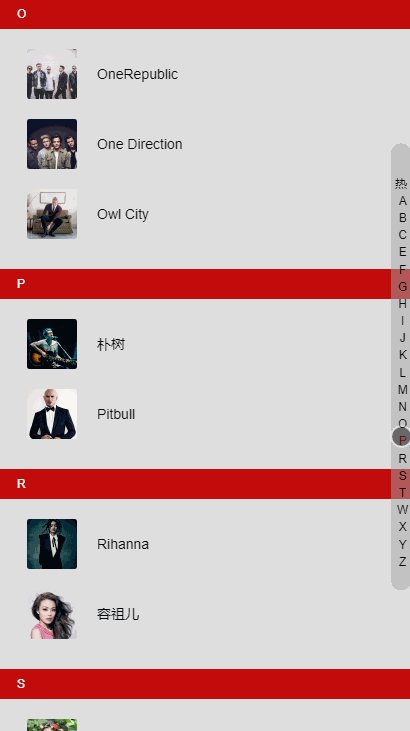
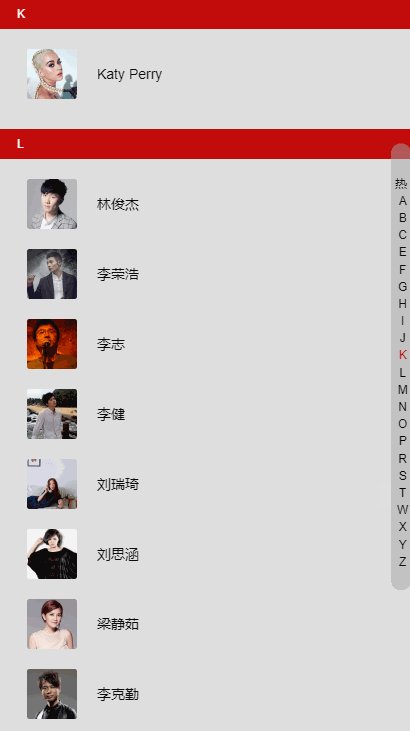
Cette fois, je vais vous montrer comment utiliser Vue + better-scroll pour implémenter la navigation par index alphabétique mobile. Quelles sont les précautions concernant l'utilisation de Vue + better-scroll pour implémenter la navigation par index alphabétique mobile. le combat réel Jetons un coup d’œil au cas.
Démo : vue en liste, utilisez le mode mobile Chrome pour afficher. Après être passé en mode mobile, si vous ne pouvez pas glisser, actualisez-le et tout ira bien.
Github : Navigation par index alphabétique mobile
Rendu

Environnement de configuration
Étant donné que vue-cli et better-scroll sont utilisés, vue-cli doit être installé en premier, puis npm install better-scroll.
Une brève introduction à better-scroll :
better-scroll est un plug-in qui se concentre sur la résolution des besoins de divers scénarios de défilement côté mobile (PC déjà pris en charge) . Son noyau est basé sur l'implémentation d'iscroll. Sa conception API est fondamentalement compatible avec iscroll, sur la base d'iscroll, il a étendu certaines fonctionnalités et effectué quelques optimisations des performances.
better-scroll est implémenté sur la base de JS natif et ne repose sur aucun framework. Sa taille de code compilé est de 63 Ko, 35 Ko après compression et seulement 9 Ko après gzip. Il s'agit d'une bibliothèque JS très légère.
En plus de ces deux-là, scss et vue-lazyload sont également utilisés. Tout le monde connaît le préprocesseur scss, et c’est pareil pour tout le reste. lazyload implémente le chargement paresseux, qui peut être utilisé sans lui. L'objectif principal est d'optimiser l'expérience.
Les données utilisent directement la liste des chanteurs de NetEase Cloud, donc si vous êtes paresseux, mettez-les simplement directement dans les données.
Je ne publierai pas le style CSS, regardez simplement le code source.
Implémentez le style de base
Utilisez directement l'imbrication v-for et bilatérale pour implémenter la liste des chanteurs et la colonne d'index de droite.
Structure HTML :
<ul>
<li v-for="group in singers"
class="list-group"
:key="group.id"
ref="listGroup">
<h2 class="list-group-title">{{ group.title }}</h2>
<ul>
<li v-for="item in group.items"
class="list-group-item" :key="item.id">
<img v-lazy="item.avatar" class="avatar">
<span class="name">{{ item.name }}</span>
</li>
</ul>
</li>
</ul>
<p class="list-shortcut">
<ul>
<li v-for="(item, index) in shortcutList"
class="item"
:data-index="index"
:key="item.id"
>
{{ item }}
</li>
</ul>
</p>shortcutList est obtenu en calculant les attributs, il suffit de prendre le premier caractère du titre.
shortcutList () {
return this.singers.map((group) => {
return group.title.substr(0, 1)
})
}Utilisez better-scroll
Utilisez better-scroll pour implémenter le défilement. Au fait, n'oubliez pas d'utiliser import lorsque vous l'utilisez.
created () {
// 初始化 better-scroll 必须要等 dom 加载完毕
setTimeout(() => {
this._initSrcoll()
}, 20)
},
methods: {
_initSrcoll () {
console.log('didi')
this.scroll = new BScroll(this.$refs.listView, {
// 获取 scroll 事件,用来监听。
probeType: 3
})
}
}Utilisez la méthode créée pour une initialisation avec un meilleur défilement et utilisez setTimeout car vous devez attendre que le DOM soit chargé. Sinon, better-scroll ne parviendra pas à s'initialiser s'il ne parvient pas à obtenir le dom.
Écrivez la méthode ici en deux méthodes, pour qu'elle n'ait pas l'air compliquée, appelez-la simplement directement.
Lors de l'initialisation, deux sondeTypes sont transmis : 3. Expliquez : lorsque la sondeType est 3, les événements de défilement sont envoyés en temps réel non seulement pendant le processus de glissement de l'écran, mais également pendant l'exécution de l'animation de défilement dynamique. Si cette valeur n'est pas définie, sa valeur par défaut est 0, ce qui signifie qu'aucun événement de défilement n'est distribué.
Ajouter des événements de clic et déplacer les événements vers l'index pour réaliser un saut
Vous devez d'abord lier un événement touchstart à l'index (lorsque vous appuyez sur sur l'écran Déclenché lorsque vous baissez votre doigt), utilisez simplement v-on. Ensuite, vous devez ajouter un data-index à l'index afin que vous puissiez obtenir la valeur de l'index, utilisez :data-index="index" .
<p class="list-shortcut">
<ul>
<li v-for="(item, index) in shortcutList"
class="item"
:data-index="index"
:key="item.id"
@touchstart="onShortcutStart"
@touchmove.stop.prevent="onShortcutMove"
>
{{ item }}
</li>
</ul>
</p>Lier une méthode onShortcutStart. Implémentez la fonction de clic sur le saut d'index. Liez une autre méthode onShortcutMove pour implémenter le saut coulissant.
created () {
// 添加一个 touch 用于记录移动的属性
this.touch = {}
// 初始化 better-scroll 必须要等 dom 加载完毕
setTimeout(() => {
this._initSrcoll()
}, 20)
},
methods: {
_initSrcoll () {
this.scroll = new BScroll(this.$refs.listView, {
probeType: 3,
click: true
})
},
onShortcutStart (e) {
// 获取到绑定的 index
let index = e.target.getAttribute('data-index')
// 使用 better-scroll 的 scrollToElement 方法实现跳转
this.scroll.scrollToElement(this.$refs.listGroup[index])
// 记录一下点击时候的 Y坐标 和 index
let firstTouch = e.touches[0].pageY
this.touch.y1 = firstTouch
this.touch.anchorIndex = index
},
onShortcutMove (e) {
// 再记录一下移动时候的 Y坐标,然后计算出移动了几个索引
let touchMove = e.touches[0].pageY
this.touch.y2 = touchMove
// 这里的 16.7 是索引元素的高度
let delta = Math.floor((this.touch.y2 - this.touch.y1) / 18)
// 计算最后的位置
// * 1 是因为 this.touch.anchorIndex 是字符串,用 * 1 偷懒的转化一下
let index = this.touch.anchorIndex * 1 + delta
this.scroll.scrollToElement(this.$refs.listGroup[index])
}
}De cette façon, la fonction d'indexation peut être réalisée.
Bien sûr, cela ne nous satisfera pas, non ? Nous devons ajouter des effets spéciaux sympas. Par exemple, la mise en évidence de l'index et ainsi de suite ~~
Mise en évidence de l'index du contenu mobile
emmm, c'est un peu compliqué en ce moment. Mais vous pouvez le comprendre si vous avez de la patience.
Nous avons besoin de la méthode on de better-scroll pour renvoyer la valeur de décalage de l'axe Y lorsque le contenu défile. Vous devez donc ajouter du code lors de l'initialisation de better-scroll. Au fait, n'oubliez pas d'ajouter un scrollY dans data, et currentIndex (utilisé pour enregistrer la position de l'index en surbrillance) car nous avons besoin d'écouter, alors ajoutez-le dans data.
_initSrcoll () {
this.scroll = new BScroll(this.$refs.listView, {
probeType: 3,
click: true
})
// 监听Y轴偏移的值
this.scroll.on('scroll', (pos) => {
this.scrollY = pos.y
})
}Ensuite, vous devez calculer la hauteur du contenu et ajouter une méthode calculateHeight() pour calculer la hauteur du contenu de l'index.
_calculateHeight () {
this.listHeight = []
const list = this.$refs.listGroup
let height = 0
this.listHeight.push(height)
for (let i = 0; i < list.length; i++) {
let item = list[i]
height += item.clientHeight
this.listHeight.push(height)
}
}
// [0, 760, 1380, 1720, 2340, 2680, 2880, 3220, 3420, 3620, 3960, 4090, 4920, 5190, 5320, 5590, 5790, 5990, 6470, 7090, 7500, 7910, 8110, 8870]
// 得到这样的值然后在 watch 中监听 scrollY,看代码:
watch: {
scrollY (newVal) {
// 向下滑动的时候 newVal 是一个负数,所以当 newVal > 0 时,currentIndex 直接为 0
if (newVal > 0) {
this.currentIndex = 0
return
}
// 计算 currentIndex 的值
for (let i = 0; i < this.listHeight.length - 1; i++) {
let height1 = this.listHeight[i]
let height2 = this.listHeight[i + 1]
if (-newVal >= height1 && -newVal < height2) {
this.currentIndex = i
return
}
}
// 当超 -newVal > 最后一个高度的时候
// 因为 this.listHeight 有头尾,所以需要 - 2
this.currentIndex = this.listHeight.length - 2
}
}得到 currentIndex 的之后,在 html 中使用。
给索引绑定 class --> :class="{'current': currentIndex === index}"
最后再处理一下滑动索引的时候改变 currentIndex。
因为代码可以重复利用,且需要处理边界情况,所以就把
this.scroll.scrollToElement(this.$refs.listGroup[index])
重新写了个函数,来减少代码量。
// 在 scrollToElement 的时候,改变 scrollY,因为有 watch 所以就会计算出 currentIndex
scrollToElement (index) {
// 处理边界情况
// 因为 index 通过滑动距离计算出来的
// 所以向上滑超过索引框框的时候就会 < 0,向上就会超过最大值
if (index < 0) {
return
} else if (index > this.listHeight.length - 2) {
index = this.listHeight.length - 2
}
// listHeight 是正的, 所以加个 -
this.scrollY = -this.listHeight[index]
this.scroll.scrollToElement(this.$refs.listGroup[index])
}lazyload
lazyload 插件也顺便说一下哈,增加一下用户体验。
使用方法
先 npm 安装
在 main.js 中 import,然后 Vue.use
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload, {
loading: require('./common/image/default.jpg')
})添加一张 loading 图片,使用 webpack 的 require 获取图片。
然后在需要使用的时候,把 :src="" 换成 v-lazy="" 就实现了图片懒加载的功能。
总结
移动端字母索引导航就这么实现啦,感觉还是很有难度的哈(对我来说)。
主要就是使用了 better-scroll 的 on 获取移动偏移值(实现高亮)、scrollToElement 跳转到相应的位置(实现跳转)。以及使用 touch 事件监听触摸,来获取开始的位置,以及滑动距离(计算最后的位置)。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le dossier appdata peut-il être déplacé vers le lecteur D ?
Feb 18, 2024 pm 01:20 PM
Le dossier appdata peut-il être déplacé vers le lecteur D ?
Feb 18, 2024 pm 01:20 PM
Le dossier appdata peut-il être déplacé vers le lecteur D ? Avec la popularité croissante de l'utilisation de l'ordinateur, de plus en plus de données personnelles et d'applications des utilisateurs sont stockées sur l'ordinateur. Dans le système d'exploitation Windows, il existe un dossier spécifique appelé dossier appdata, qui est utilisé pour stocker les données d'application de l'utilisateur. De nombreux utilisateurs se demandent si ce dossier peut être déplacé vers le lecteur D ou d'autres disques pour des raisons de gestion des données et de sécurité. Dans cet article, nous discuterons de ce problème et proposerons quelques solutions. Tout d'abord, laissez-moi
 Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ?
Mar 24, 2024 am 11:27 AM
Comment mettre en œuvre la double connexion WeChat sur les téléphones mobiles Huawei ? Avec l’essor des réseaux sociaux, WeChat est devenu l’un des outils de communication indispensables dans la vie quotidienne des gens. Cependant, de nombreuses personnes peuvent rencontrer un problème : se connecter à plusieurs comptes WeChat en même temps sur le même téléphone mobile. Pour les utilisateurs de téléphones mobiles Huawei, il n'est pas difficile d'obtenir une double connexion WeChat. Cet article explique comment obtenir une double connexion WeChat sur les téléphones mobiles Huawei. Tout d'abord, le système EMUI fourni avec les téléphones mobiles Huawei offre une fonction très pratique : l'ouverture d'une double application. Grâce à la fonction de double ouverture de l'application, les utilisateurs peuvent simultanément
 Batterie négative au silicium de 6000 mAh ! La mise à niveau du Xiaomi 15Pro a encore fuité
Jul 24, 2024 pm 12:45 PM
Batterie négative au silicium de 6000 mAh ! La mise à niveau du Xiaomi 15Pro a encore fuité
Jul 24, 2024 pm 12:45 PM
Selon les informations du 23 juillet, le blogueur Digital Chat Station a annoncé que la capacité de la batterie du Xiaomi 15 Pro a été augmentée à 6 000 mAh et prend en charge une charge flash filaire de 90 W. Ce sera le modèle Pro avec la plus grande batterie de la série numérique de Xiaomi. Digital Chat Station a précédemment révélé que la batterie du Xiaomi 15Pro a une densité énergétique ultra-élevée et que la teneur en silicium est bien supérieure à celle des produits concurrents. Après que les batteries à base de silicium aient été testées à grande échelle en 2023, les batteries à anode en silicium de deuxième génération ont été identifiées comme l'orientation future du développement de l'industrie. Cette année marquera le pic de la concurrence directe. 1. La capacité théorique en grammes du silicium peut atteindre 4200 mAh/g, soit plus de 10 fois la capacité en grammes du graphite (la capacité théorique en grammes du graphite est de 372 mAh/g). Pour l'électrode négative, la capacité lorsque la quantité d'insertion d'ions lithium atteint le maximum est la capacité théorique en grammes, ce qui signifie que sous le même poids
 Arrêtez ou autorisez ce PC à accéder à votre appareil mobile sous Windows 11
Feb 19, 2024 am 11:45 AM
Arrêtez ou autorisez ce PC à accéder à votre appareil mobile sous Windows 11
Feb 19, 2024 am 11:45 AM
Microsoft a changé le nom de PhoneLink en MobileDevice dans la dernière version de Windows 11. Ce changement permet aux utilisateurs de contrôler l'accès de l'ordinateur aux appareils mobiles via des invites. Cet article explique comment gérer les paramètres de votre ordinateur qui autorisent ou refusent l'accès depuis les appareils mobiles. Cette fonctionnalité vous permet de configurer votre appareil mobile et de le connecter à votre ordinateur pour envoyer et recevoir des messages texte, contrôler des applications mobiles, afficher des contacts, passer des appels téléphoniques, afficher des galeries, etc. Est-ce une bonne idée de connecter votre téléphone à votre PC ? Connecter votre téléphone à votre PC Windows est une option pratique, facilitant le transfert de fonctions et de médias. Ceci est utile pour ceux qui doivent utiliser leur ordinateur lorsque leur appareil mobile n'est pas disponible.
 Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Guide de programmation PHP : méthodes pour implémenter la séquence de Fibonacci
Mar 20, 2024 pm 04:54 PM
Le langage de programmation PHP est un outil puissant pour le développement Web, capable de prendre en charge une variété de logiques et d'algorithmes de programmation différents. Parmi eux, l’implémentation de la séquence de Fibonacci est un problème de programmation courant et classique. Dans cet article, nous présenterons comment utiliser le langage de programmation PHP pour implémenter la séquence de Fibonacci et joindrons des exemples de code spécifiques. La suite de Fibonacci est une suite mathématique définie comme suit : le premier et le deuxième élément de la suite valent 1, et à partir du troisième élément, la valeur de chaque élément est égale à la somme des deux éléments précédents. Les premiers éléments de la séquence
 Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment implémenter la fonction de clonage WeChat sur les téléphones mobiles Huawei
Mar 24, 2024 pm 06:03 PM
Comment mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei Avec la popularité des logiciels sociaux et l'importance croissante accordée à la confidentialité et à la sécurité, la fonction de clonage WeChat est progressivement devenue le centre d'attention. La fonction de clonage WeChat peut aider les utilisateurs à se connecter simultanément à plusieurs comptes WeChat sur le même téléphone mobile, ce qui facilite la gestion et l'utilisation. Il n'est pas difficile de mettre en œuvre la fonction de clonage WeChat sur les téléphones mobiles Huawei. Il vous suffit de suivre les étapes suivantes. Étape 1 : Assurez-vous que la version du système de téléphonie mobile et la version de WeChat répondent aux exigences. Tout d'abord, assurez-vous que la version de votre système de téléphonie mobile Huawei a été mise à jour vers la dernière version, ainsi que l'application WeChat.
 Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Découvrez comment Golang offre des possibilités de développement de jeux
Mar 16, 2024 pm 12:57 PM
Dans le domaine actuel du développement logiciel, Golang (langage Go), en tant que langage de programmation efficace, concis et hautement simultané, est de plus en plus favorisé par les développeurs. Sa riche bibliothèque de normes et ses fonctionnalités de concurrence efficaces en font un choix de premier plan dans le domaine du développement de jeux. Cet article explorera comment utiliser Golang pour le développement de jeux et démontrera ses puissantes possibilités à travers des exemples de code spécifiques. 1. Avantages de Golang dans le développement de jeux. En tant que langage typé statiquement, Golang est utilisé dans la construction de systèmes de jeux à grande échelle.
 Guide de mise en œuvre des exigences du jeu PHP
Mar 11, 2024 am 08:45 AM
Guide de mise en œuvre des exigences du jeu PHP
Mar 11, 2024 am 08:45 AM
Guide d'implémentation des exigences du jeu PHP Avec la popularité et le développement d'Internet, le marché des jeux Web devient de plus en plus populaire. De nombreux développeurs espèrent utiliser le langage PHP pour développer leurs propres jeux Web, et la mise en œuvre des exigences du jeu constitue une étape clé. Cet article explique comment utiliser le langage PHP pour implémenter les exigences courantes du jeu et fournit des exemples de code spécifiques. 1. Créer des personnages de jeu Dans les jeux Web, les personnages de jeu sont un élément très important. Nous devons définir les attributs du personnage du jeu, tels que le nom, le niveau, la valeur de l'expérience, etc., et fournir des méthodes pour les exploiter.





