 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment faire fonctionner le nœud et utiliser async pour contrôler la concurrence
Comment faire fonctionner le nœud et utiliser async pour contrôler la concurrence
Comment faire fonctionner le nœud et utiliser async pour contrôler la concurrence
Cette fois, je vais vous montrer comment utiliser async pour contrôler la concurrence lors du fonctionnement d'un nœud. Quelles sont les précautions lors du fonctionnement d'un nœud et utiliser async pour contrôler la concurrence. Voici un cas pratique, prenons. un regard.
Objectif
Créez un projet de leçon5 et écrivez-y du code.
Le point d'entrée du code est app.js. Lorsque le nœud app.js est appelé, il affichera les titres de tous les sujets sur la page d'accueil de la communauté de CNode (https:// cnodejs.org/). Lien et premier commentaire au format json.
Remarque : Contrairement à la leçon précédente, le nombre de connexions simultanées doit être contrôlé à 5.
Exemple de sortie :
[
{
"title": "【公告】发招聘帖的同学留意一下这里",
"href": "http://cnodejs.org/topic/541ed2d05e28155f24676a12",
"comment1": "呵呵呵呵"
},
{
"title": "发布一款 Sublime Text 下的 JavaScript 语法高亮插件",
"href": "http://cnodejs.org/topic/54207e2efffeb6de3d61f68f",
"comment1": "沙发!"
}
]Points de connaissances
Apprendre async(https://github.com/caolan /async ). Voici une démo asynchrone détaillée : https://github.com/alsotang/async_demo
Apprenez à utiliser async pour contrôler le nombre de connexions simultanées.
Contenu du cours
Le code de la leçon4 est en réalité imparfait. La raison pour laquelle nous disons cela est que dans la leçon 4, nous avons envoyé 40 requêtes simultanées à la fois. Vous devez savoir que, à l'exception de CNode, d'autres sites Web peuvent vous traiter comme une requête malveillante car vous envoyez trop de connexions simultanées et bloquez votre IP. .
Lorsque nous écrivons un robot, s'il y a 1 000 liens à explorer, il est impossible d'envoyer 1 000 liens simultanés en même temps, n'est-ce pas ? Nous devons contrôler le nombre de concurrences, par exemple 10 concurrences, puis capturer lentement ces 1 000 liens.
Faire cela avec async est facile.
Cette fois, nous allons présenter l'interface mapLimit(arr, limit, iterator, callback) d'async. De plus, il existe une interface couramment utilisée pour contrôler le nombre de connexions simultanées : queue(worker, concurrency), Vous pouvez accéder à https://github.com/caolan/async#queueworker-concurrency pour voir les instructions.
Cette fois, je ne vous emmènerai pas explorer le site Web. Concentrons-nous sur le point de connaissance : contrôler le nombre de connexions simultanées.
Au fait, une autre question est : quand utiliser eventproxy et quand utiliser async ? Ne sont-ils pas tous utilisés pour le contrôle de processus asynchrone ?
Ma réponse est :
Lorsque vous devez accéder à plusieurs sources (généralement moins de 10) pour résumer les données, il est pratique d'utiliser eventproxy lorsque vous en avez besoin ; utiliser Utilisez async lorsque vous souhaitez mettre en file d'attente, devez contrôler le nombre de concurrence ou si vous aimez la réflexion sur la programmation fonctionnelle. La plupart des scénarios sont les premiers, j'utilise donc personnellement eventproxy la plupart du temps.
Le sujet principal commence.
Tout d'abord, nous créons une fonction fetchUrl(url, callback) La fonction de cette fonction est que lorsque vous l'appelez via
fetchUrl('http://www.baidu.com', function (err, content) {
// do something with `content`
});, elle renverra http://www.baidu.com. Le contenu de la page revient.
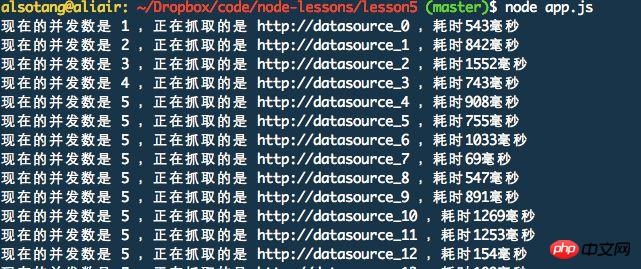
Bien sûr, le contenu du retour ici est faux et le délai de retour est aléatoire. Et lorsqu'il sera appelé, il vous indiquera combien d'endroits il est appelé simultanément.
// 并发连接数的计数器
var concurrencyCount = 0;
var fetchUrl = function (url, callback) {
// delay 的值在 2000 以内,是个随机的整数
var delay = parseInt((Math.random() * 10000000) % 2000, 10);
concurrencyCount++;
console.log('现在的并发数是', concurrencyCount, ',正在抓取的是', url, ',耗时' + delay + '毫秒');
setTimeout(function () {
concurrencyCount--;
callback(null, url + ' html content');
}, delay);
};Nous forgeons ensuite un ensemble de liens
var urls = [];
for(var i = 0; i < 30; i++) {
urls.push('http://datasource_' + i);
}Cet ensemble de liens ressemble à ceci :

Ensuite, nous utilisons async.mapLimit pour explorer et obtenir simultanément des résultats.
async.mapLimit(urls, 5, function (url, callback) {
fetchUrl(url, callback);
}, function (err, result) {
console.log('final:');
console.log(result);
});Le résultat en cours est le suivant :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes. , veuillez faire attention aux autres sites Web chinois php Articles connexes !
Lecture recommandée :
Comment faire fonctionner le nœud et utiliser la promesse au lieu de la fonction de rappel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel d'utilisation de PyCharm : vous guide en détail pour exécuter l'opération
Feb 26, 2024 pm 05:51 PM
Tutoriel d'utilisation de PyCharm : vous guide en détail pour exécuter l'opération
Feb 26, 2024 pm 05:51 PM
PyCharm est un environnement de développement intégré (IDE) Python très populaire. Il fournit une multitude de fonctions et d'outils pour rendre le développement Python plus efficace et plus pratique. Cet article vous présentera les méthodes de fonctionnement de base de PyCharm et fournira des exemples de code spécifiques pour aider les lecteurs à démarrer rapidement et à maîtriser l'utilisation de l'outil. 1. Téléchargez et installez PyCharm Tout d'abord, nous devons nous rendre sur le site officiel de PyCharm (https://www.jetbrains.com/pyc
 Qu'est-ce que sudo et pourquoi est-ce important ?
Feb 21, 2024 pm 07:01 PM
Qu'est-ce que sudo et pourquoi est-ce important ?
Feb 21, 2024 pm 07:01 PM
sudo (exécution du superutilisateur) est une commande clé dans les systèmes Linux et Unix qui permet aux utilisateurs ordinaires d'exécuter des commandes spécifiques avec les privilèges root. La fonction de sudo se reflète principalement dans les aspects suivants : Fournir un contrôle des autorisations : sudo réalise un contrôle strict sur les ressources système et les opérations sensibles en autorisant les utilisateurs à obtenir temporairement les autorisations de superutilisateur. Les utilisateurs ordinaires ne peuvent obtenir des privilèges temporaires via sudo qu'en cas de besoin et n'ont pas besoin de se connecter en permanence en tant que superutilisateur. Sécurité améliorée : en utilisant sudo, vous pouvez éviter d'utiliser le compte root lors des opérations de routine. L'utilisation du compte root pour toutes les opérations peut entraîner des dommages inattendus au système, car toute opération incorrecte ou imprudente bénéficiera de toutes les autorisations. et
 Étapes et précautions de fonctionnement de Linux Deploy
Mar 14, 2024 pm 03:03 PM
Étapes et précautions de fonctionnement de Linux Deploy
Mar 14, 2024 pm 03:03 PM
Étapes de fonctionnement et précautions de LinuxDeploy LinuxDeploy est un outil puissant qui peut aider les utilisateurs à déployer rapidement diverses distributions Linux sur des appareils Android, permettant aux utilisateurs de découvrir un système Linux complet sur leurs appareils mobiles. Cet article présentera en détail les étapes de fonctionnement et les précautions de LinuxDeploy et fournira des exemples de code spécifiques pour aider les lecteurs à mieux utiliser cet outil. Étapes de l'opération : Installer LinuxDeploy : Tout d'abord, installez
 Que faire si vous oubliez d'appuyer sur F2 pour le mot de passe de démarrage Win10
Feb 28, 2024 am 08:31 AM
Que faire si vous oubliez d'appuyer sur F2 pour le mot de passe de démarrage Win10
Feb 28, 2024 am 08:31 AM
Vraisemblablement, de nombreux utilisateurs ont plusieurs ordinateurs inutilisés à la maison et ont complètement oublié le mot de passe de mise sous tension car ils n'ont pas été utilisés depuis longtemps. Ils aimeraient donc savoir quoi faire s'ils oublient le mot de passe ? Alors jetons un coup d’œil ensemble. Que faire si vous oubliez d'appuyer sur F2 pour le mot de passe de démarrage Win10 ? 1. Appuyez sur le bouton d'alimentation de l'ordinateur, puis appuyez sur F2 lorsque vous allumez l'ordinateur (différentes marques d'ordinateurs ont des boutons différents pour accéder au BIOS). 2. Dans l'interface du BIOS, recherchez l'option de sécurité (l'emplacement peut être différent selon les marques d'ordinateurs). Habituellement dans le menu des paramètres en haut. 3. Recherchez ensuite l’option SupervisorPassword et cliquez dessus. 4. À ce stade, l'utilisateur peut voir son mot de passe, et en même temps trouver Activé à côté et le basculer sur Dis.
 Comment désactiver le bouton d'action sur iPhone 15 Pro et 15 Pro Max
Nov 07, 2023 am 11:17 AM
Comment désactiver le bouton d'action sur iPhone 15 Pro et 15 Pro Max
Nov 07, 2023 am 11:17 AM
Apple a apporté certaines fonctionnalités matérielles exclusives aux iPhone 15 Pro et 15 Pro Max, ce qui a attiré l’attention de tous. Nous parlons de montures en titane, de designs élégants, du nouveau chipset A17 Pro, d'un téléobjectif 5x passionnant, et bien plus encore. Parmi toutes les cloches et sifflets ajoutés aux modèles d’iPhone 15 Pro, le bouton d’action reste une fonctionnalité importante et importante. Inutile de dire que c'est un complément utile pour lancer des actions sur votre iPhone. Cela dit, vous pourriez accidentellement maintenir le bouton Action enfoncé et déclencher la fonctionnalité par inadvertance. Franchement, c'est énervant. Pour éviter cela, vous devez désactiver le bouton d'action sur les iPhone 15 Pro et 15 Pro Max. laisser
 Partage des étapes d'opération de capture d'écran du Huawei Mate60 Pro
Mar 23, 2024 am 11:15 AM
Partage des étapes d'opération de capture d'écran du Huawei Mate60 Pro
Mar 23, 2024 am 11:15 AM
Avec la popularité des smartphones, la fonction capture d’écran est devenue l’une des compétences essentielles pour l’utilisation quotidienne des téléphones portables. En tant que l'un des téléphones mobiles phares de Huawei, la fonction de capture d'écran du Huawei Mate60Pro a naturellement attiré beaucoup d'attention de la part des utilisateurs. Aujourd'hui, nous partagerons les étapes de capture d'écran du téléphone mobile Huawei Mate60Pro, afin que tout le monde puisse prendre des captures d'écran plus facilement. Tout d'abord, le téléphone mobile Huawei Mate60Pro propose une variété de méthodes de capture d'écran et vous pouvez choisir la méthode qui vous convient en fonction de vos habitudes personnelles. Ce qui suit est une introduction détaillée à plusieurs interceptions couramment utilisées :
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Boutons d'action personnalisés : explorez la personnalisation sur iPhone 15 Pro
Sep 24, 2023 pm 03:05 PM
Boutons d'action personnalisés : explorez la personnalisation sur iPhone 15 Pro
Sep 24, 2023 pm 03:05 PM
L'iPhone 15 Pro et l'iPhone 15 Pro Max d'Apple introduisent un nouveau bouton d'action programmable qui remplace le traditionnel interrupteur sonnerie/silencieux au-dessus des boutons de volume. Lisez la suite pour savoir à quoi sert le bouton Action et comment le personnaliser. Un nouveau bouton d'action sur les modèles Apple iPhone 15 Pro remplace le commutateur iPhone traditionnel qui active Ring et Silent. Par défaut, le nouveau bouton activera toujours les deux fonctions avec un appui long, mais vous pouvez également appuyer longuement pour exécuter une gamme d'autres fonctions, notamment un accès rapide à l'appareil photo ou à la lampe de poche, l'activation des mémos vocaux, le mode de mise au point, la traduction et fonctionnalités d'accessibilité telles que la loupe. Vous pouvez également l'associer à un seul raccourci, ouvrant ainsi une tonne d'autres possibilités.





