 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de la relation entre prototype et __proto__ en Javascript
Explication détaillée de la relation entre prototype et __proto__ en Javascript
Explication détaillée de la relation entre prototype et __proto__ en Javascript
Cet article vous présente principalement les informations pertinentes sur la relation entre prototype et __proto__ en Javascript. L'article le présente de manière très détaillée à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de tous les amis qui en ont besoin. apprenez avec l'éditeur ci-dessous.
Avant-propos
Quand j'ai entendu parler des prototypes, j'avais l'impression que ma tête tournait/(ㄒoㄒ)/~~ Surtout les prototypes et __proto__ Stupide et confus. Après avoir recherché des informations à plusieurs reprises, sur la base de ma propre compréhension, je les ai résumées comme suit :
1. Constructeur :
Constructeur : Une fonction qui peut être utilisée pour créer des objets d'un type spécifique via le nouveau mot-clé. Par exemple, Object et Array sont des constructeurs natifs intégrés, qui apparaîtront automatiquement dans l'environnement d'exécution au moment de l'exécution et pourront être utilisés directement. Comme suit :
var arr = new Array();//使用Array构造函数创建了一个array实例arr arr[0]="a"; arr[1]="b"; alert(arr);//a,b var obj=new Object();//使用Object构造函数创建了一个Object实例obj obj.name="c"; obj.age=12; alert(obj.name);//c
Nous pouvons créer un constructeur personnalisé et personnaliser ses propriétés et méthodes, telles que :
//创建构造函数Person
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name)//
};
}
//使用new关键字,来生成Person实例
var person1=new Person("Tom",22);
var person2=new Person("Jerry",21);
person1.sayName();//Tom
person2.sayName();//JerryNotez les points suivants :
Le nom de la fonction constructeur doit toujours commencer par une lettre majuscule (principalement pour la distinguer des fonctions non constructeurs, c'est-à-dire des fonctions ordinaires)
Les constructeurs sont des fonctions. La syntaxe pour définir un constructeur est la même que pour définir une fonction ordinaire. La différence entre les constructeurs et les fonctions ordinaires réside dans la manière dont elles sont utilisées. Tant qu'une fonction est appelée en utilisant l'opérateur new, elle peut être utilisée comme constructeur ; si elle est appelée sans utiliser l'opérateur new, c'est une fonction ordinaire
function Person(name,age){
this.name=name;
this.age=age;
this.sayName=function(){
alert(this.name)//
};
}
//当做构造函数使用
var person=new Person("Tom",22);
person.sayName();//Tom
//当做普通函数使用
Person("Jerry",30);//添加到window
sayName();//Jerry 等同于window.sayName();2 , Objet prototype :
Chaque fonction a un attribut prototype, qui est un pointeur vers l'objet prototype. L'objet prototype est créé en même temps que l'objet prototype. La fonction est définie. Le but de l'objet prototype est de contenir des propriétés et des méthodes partagées par toutes les instances
function Person(){
}
//自定义原型对象的属性和方法
Person.prototype.name="Tom";
Person.prototype.age=25;
Person.prototype.sayName=function(){
alert(this.name);
};
//原型对象中的所有属性和方法 都会自动被所有实例所共享
var person1=new Person();
var person2=new Person();
person1.sayName();//Tom
person2.sayName();//TomTant qu'une nouvelle fonction est créée, chaque fonction obtiendra un attribut prototype après la création, qui pointe à l'objet prototype de la fonction (l'objet prototype est utilisé lors de la définition de la fonction (créée en même temps), cet objet prototype possède un attribut nommé "constructeur", qui à son tour pointe vers la fonction elle-même, réalisant un point circulaire,
comme dans l'exemple ci-dessus : alert(Person.prototype.constructor===Person);//会返回true
function Person(){}
alert(Person.prototype.constructor===Person);//true3 __proto__ (notez qu'il y a deux "_" sur les côtés gauche et droit du proto. )
Lorsque le constructeur est appelé pour créer une nouvelle instance, en interne, l'instance contiendra un pointeur [[Prototype]] qui pointe vers le prototype du constructeur qui l'a créé. il n'y a pas de moyen standard d'accéder à [[Prototype]] sur un script, mais la plupart des navigateurs prennent en charge la transmission de _ _proto__ pour y accéder.
function Person(){
}
//自定义原型对象的属性和方法
Person.prototype.name="Tom";
Person.prototype.age=25;
Person.prototype.sayName=function(){
alert(this.name);
};
//原型对象中的所有属性和方法 都会自动被所有实例所共享
var person1=new Person();
var person2=new Person();
person1.sayName();//Tom
person2.sayName();//Tom
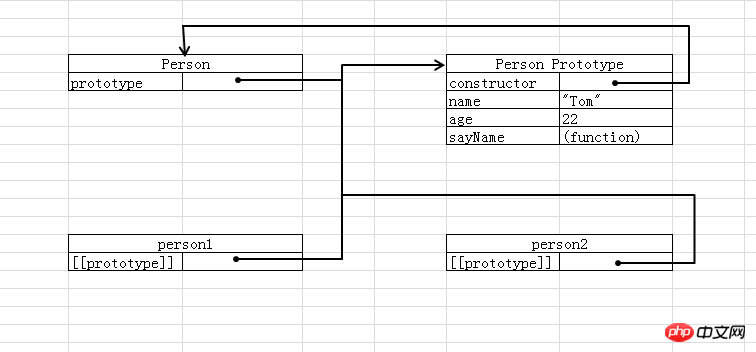
alert(person1.__proto__===Person.prototype);//trueEn prenant l'exemple de code ci-dessus comme exemple, la relation entre chaque objet est la suivante :

Résumé :
①Tant qu'une fonction est créée, l'objet prototype de la fonction est également créé en même temps, et les propriétés et méthodes de l'objet prototype sont créées via son constructeur correspondant Partagé par les instances
②Chaque fonction obtiendra après création un attribut prototype, qui pointe vers l'objet prototype de la fonction
③L'attribut __proto__ de chaque objet pointe vers son Le prototype du constructeur
est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles connexes :
Construction de fichiers multi-entrées vue Exemple d'explication de la construction multi-pages vue
Un cache angulaire au niveau de la méthode Annotations (décorateurs)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





