
Cette fois je vais vous présenter l'utilisation des formulaires automatisés vue (avec code). Quelles sont les précautions pour utiliser les formulaires automatisés vue Voici des cas pratiques, jetons un oeil.
Contexte
Le système côté B comporte de nombreux formulaires, et les formulaires peuvent contenir plus de champs
Les formulaires avec de nombreux champs apportent une grande quantité de Code HTML
Dans de gros morceaux de HTML, la logique telle que la liaison de paramètres et le traitement d'événements sont mélangées, ce qui n'est pas propice à la maintenance
Pile technologique Vue, Element (par défaut form layout) convient au middle et backends Développement rapide de projets
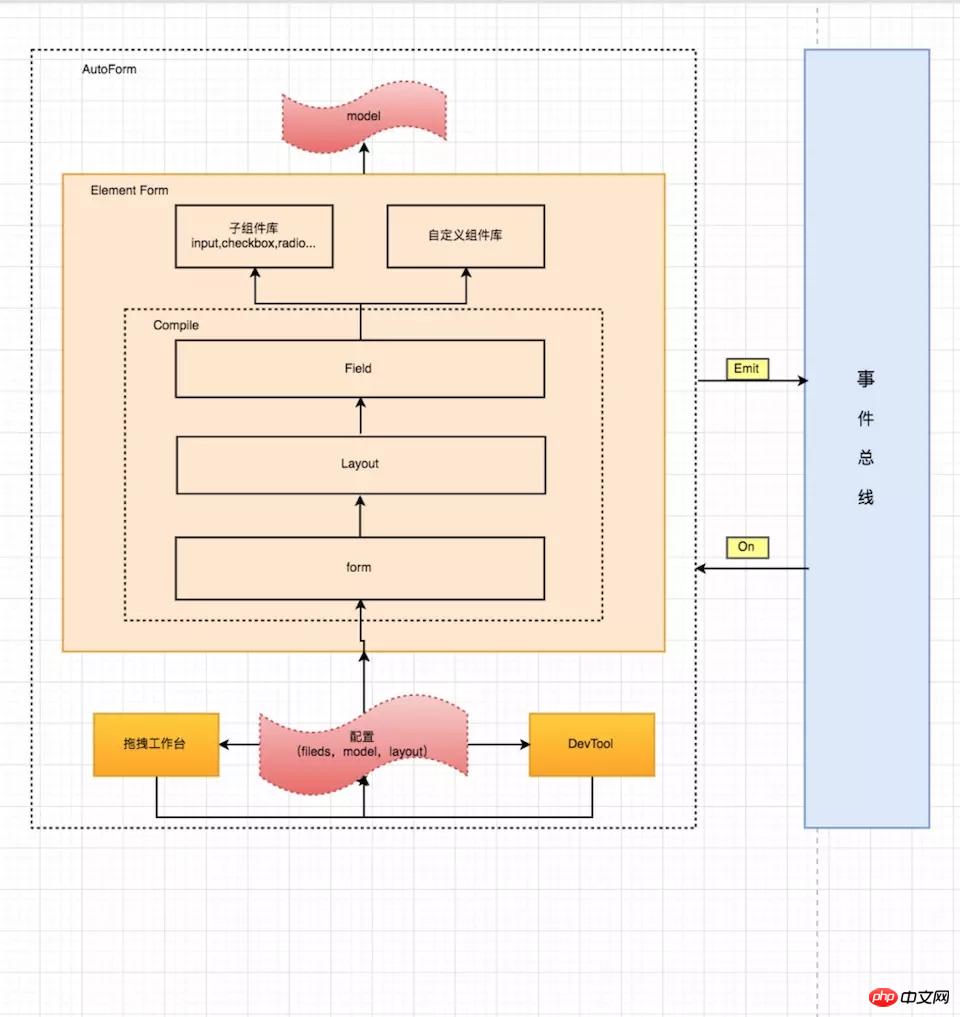
Goal
Plugin Vue qui génère rapidement des formulaires via la configuration json.
Objectif de conception
Réduire les fragments HTML répétés
Le composant de champ de formulaire est extensible
Les événements et les liens sont découplés via eventbus
La validation est extensible
La mise en page du formulaire peut être personnalisée
Configuration visuelle
À propos de la conception du schéma

Utilisation
Installation
npm install charlie-autoform charlie-autoform_component_lib
Présentation du plug-in
import AutoForm from 'charlie-autoform'; import AutoForm_component_lib from 'charlie-autoform_component_lib'; Vue.use(AutoForm); Vue.use(AutoForm_component_lib);
demo.vue
<template>
<p>
<auto-form ref="tagForm1" :model="model1" :fields="fields1" :layout="layout">
<el-form-item class="clearfix">
<el-button type="primary">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</auto-form>
</p>
</template>
<script>
export default {
data() {
return {
model2: {
name: '',
type: []
},
layout2: {
align: 'left',
labelWidth: '100px',
custom: false, //是否自定义布局
inline: true //是否内联
},
fields2: [
{
key: 'name',
type: 'input',
templateOptions: {
label: '审批人'
}
},
{
key: 'region',
type: 'select',
templateOptions: {
label: '活动区域',
placeholder: '请选择活动区域',
options: [
{
label: '区域一',
value: 'shanghai'
},
{
label: '区域二',
value: 'beijing'
}
],
validators:[ //校验
// {required:true,message:'必填'}
// ""
]
}
}
]
};
}
};
</script>Effet final

Ajouter à partir de définir un composant ou un répertoire de composants
Vue.$autoform.RegisterDir(()=>require.context('./components/autoform', 'c'));//目录
Vue.$autoform.Register(Vue,[Components...],{prefix: "c"}) //组件对象cHello.vue
// PATH:/components/autoform/cHello.vue
<template>
<p>
<p>
<p>基本的变量可以通过"mixins"获取,这里有开发组件需要的一些变量</p>
<p>自定义子组件:Hello</p>
<p>当前field: {{field}}</p>
<p>整个model: {{model}}</p>
<p>当前model: {{model[field.name]}}</p>
<p>layout: {{layout}}</p>
<p>字段相关配置to: {{to}}</p>
</p>
</p>
</template>
<script>
import {baseField} from "charlie-autoform";
export default {
mixins: [baseField],
name: 'cHello',
data () {
return {};
},
methods: {},
mounted(){
//this.eventBus 事件总线
}
};
</script>Réalisations
Actuellement utilisé dans plusieurs systèmes
Qualitatif : Coûts de maintenance réduits, séparation des préoccupations
Quantitatif : Développement de formulaire efficacité améliorée de 50 %
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser vue pour afficher des informations personnelles et modifier les mots de passe
Un résumé des méthodes d'intégration de JS en HTML documents
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à l'utilisation du code complet VBS
Introduction à l'utilisation du code complet VBS
 Comment récupérer des fichiers supprimés sur ordinateur
Comment récupérer des fichiers supprimés sur ordinateur
 Introduction à la monnaie numérique du concept Dex
Introduction à la monnaie numérique du concept Dex
 Logiciel antivirus
Logiciel antivirus
 couleur de la police CSS
couleur de la police CSS
 Comment installer le pilote d'imprimante sous Linux
Comment installer le pilote d'imprimante sous Linux
 Que signifie Linux ?
Que signifie Linux ?
 Win11 ignore le didacticiel pour se connecter au compte Microsoft
Win11 ignore le didacticiel pour se connecter au compte Microsoft