 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de cas pratiques de développement d'applications PWA avec @angular/cli V6.0 (avec code)
Explication détaillée de cas pratiques de développement d'applications PWA avec @angular/cli V6.0 (avec code)
Explication détaillée de cas pratiques de développement d'applications PWA avec @angular/cli V6.0 (avec code)
Cette fois je vais vous apporter une explication détaillée de cas pratiques d'utilisation de @angular/cli V6.0 pour développer des applications PWA (avec code). Quelles sont les précautions pour utiliser @angular/cli V6). .0 pour développer des applications PWA ? , ce qui suit est un cas pratique, jetons un oeil.
Qu'est-ce que PWA
PWA (Progressive Web App) utilise TLS, les manifestes d'applications Web et les techniciens de service pour permettre aux applications d'être installées Et utilisez-le hors ligne. En d’autres termes, une PWA est comme une application native sur votre téléphone, mais elle est construite à l’aide de technologies Web telles que HTML5, JavaScript et CSS3. Si elles sont construites correctement, les PWA ne se distinguent pas des applications natives. Les principales fonctionnalités de PWA incluent les trois points suivants :
- Fiable - même dans des environnements réseau instables, elle peut se charger et s'afficher instantanément
- Stickness - comme une application native sur l'appareil, avec une expérience utilisateur immersive à laquelle les utilisateurs peuvent ajouter bureau
- PWA lui-même met l'accent sur la progressivité et n'exige pas que toutes les exigences en matière de sécurité, de performances et d'expérience soient remplies en même temps. Les développeurs peuvent vérifier les fonctionnalités existantes via la liste de contrôle PWA.
Angular a officiellement publié la V6.0, et nous pouvons déjà utiliser le @angular/cli V6.0 correspondant pour développer directement des applications PWA. Pas grand chose à dire ci-dessous, jetons un œil à l’introduction détaillée.
Première étape : Installez @angular/cli V6.0Si vous avez une ancienne version sur votre machine, veuillez d'abord la désinstaller.
Ouvrez votre terminal et exécutez :
Après une installation réussie, utilisez ng -v pour vérifier le numéro de version :npm install -g @angular/cli

Étape 2 : créer un nouveau projet videExécution :
Une fois la création réussie, jetez un œil au projet et exécutez :ng new test-ng-pwa
ng serve --open

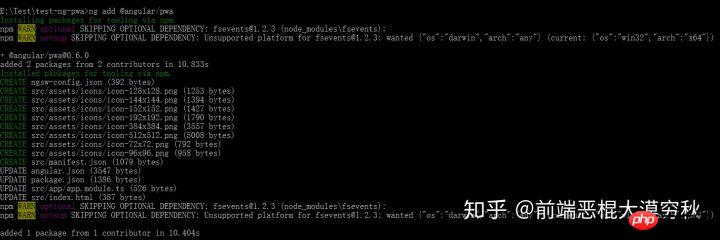
Étape 3 : Ajouter le support PWAArrêtez le projet et exécutez-le dans le terminal :
L'effet est le suivant :ng add @angular/pwa
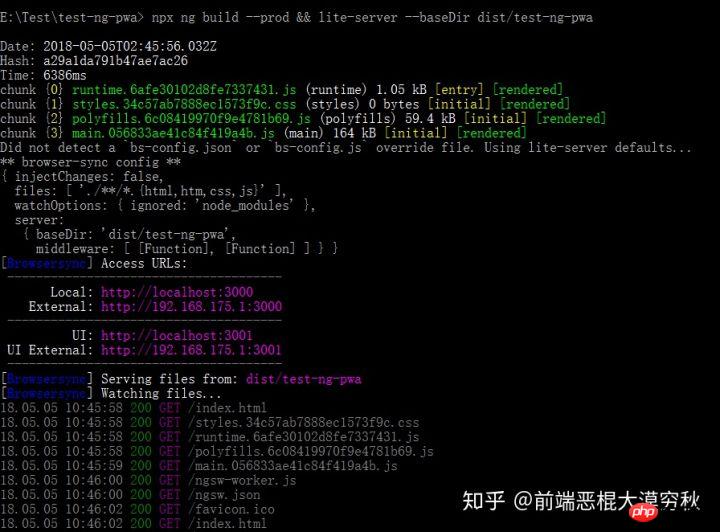
 Parce que @angular/cli Le serveur intégré ne prend pas en charge service-worker lorsqu'il est compilé avec --prod, donc un serveur léger tiers est installé dessus. Sa documentation officielle est ici :
Parce que @angular/cli Le serveur intégré ne prend pas en charge service-worker lorsqu'il est compilé avec --prod, donc un serveur léger tiers est installé dessus. Sa documentation officielle est ici :
Après l'installation, exécutez :
npm install lite-server --save-dev npm install lite-server --global
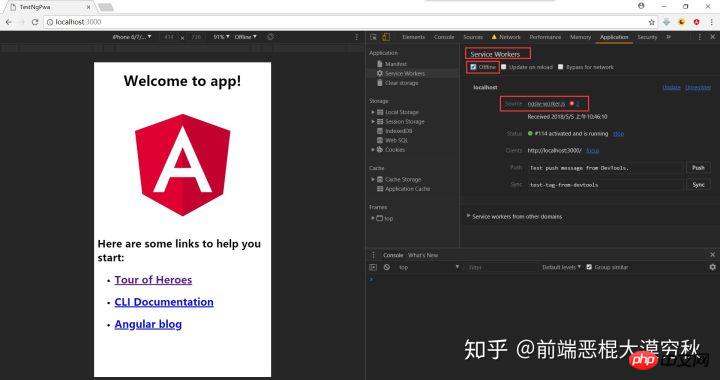
Ensuite, ouvrez votre navigateur pour accéder au port 3000, vous pouvez voir ce service-worker a été démarré avec succès :
npx ng build --prod && lite-server --baseDir dist/test-ng-pwa

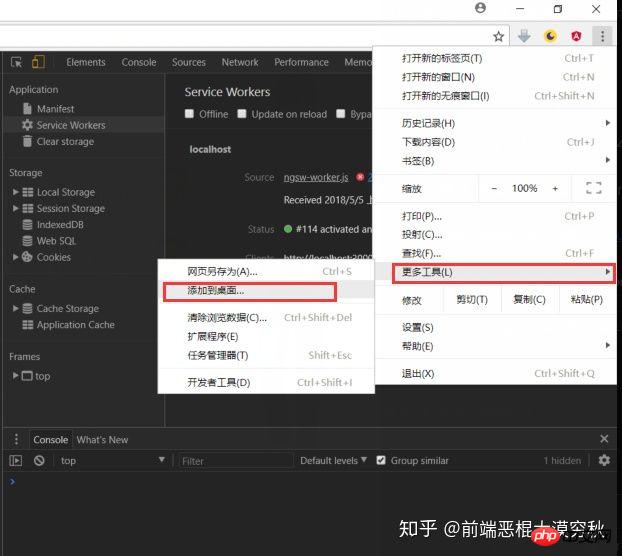
À ce stade, vous pouvez ajouter l'application au bureau : 
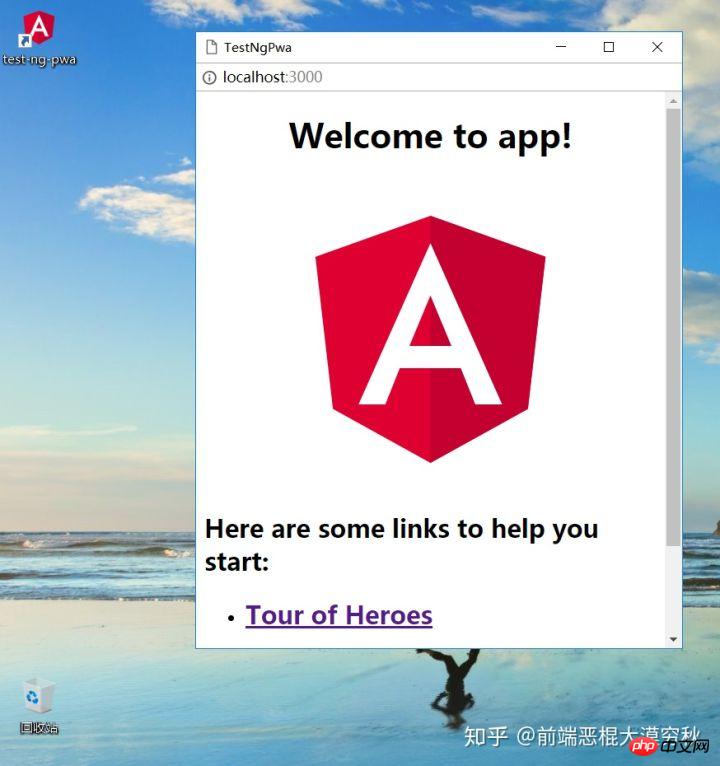
Voici l'effet sur Windows : 
Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour plus de passionnant. Pour plus d'informations, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! 
node+koa2+mysql+bootstrap pour construire le front et le backend du forum
Ceci en JS pointe vers des exemples d'utilisation Explication détaillée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment annuler la suppression de l'écran d'accueil sur iPhone
Apr 17, 2024 pm 07:37 PM
Comment annuler la suppression de l'écran d'accueil sur iPhone
Apr 17, 2024 pm 07:37 PM
Vous avez supprimé quelque chose d'important de votre écran d'accueil et vous essayez de le récupérer ? Vous pouvez remettre les icônes d’applications à l’écran de différentes manières. Nous avons discuté de toutes les méthodes que vous pouvez suivre et remettre l'icône de l'application sur l'écran d'accueil. Comment annuler la suppression de l'écran d'accueil sur iPhone Comme nous l'avons mentionné précédemment, il existe plusieurs façons de restaurer cette modification sur iPhone. Méthode 1 – Remplacer l'icône de l'application dans la bibliothèque d'applications Vous pouvez placer une icône d'application sur votre écran d'accueil directement à partir de la bibliothèque d'applications. Étape 1 – Faites glisser votre doigt sur le côté pour trouver toutes les applications de la bibliothèque d'applications. Étape 2 – Recherchez l'icône de l'application que vous avez supprimée précédemment. Étape 3 – Faites simplement glisser l'icône de l'application de la bibliothèque principale vers le bon emplacement sur l'écran d'accueil. Voici le schéma d'application
 Le rôle et l'application pratique des symboles fléchés en PHP
Mar 22, 2024 am 11:30 AM
Le rôle et l'application pratique des symboles fléchés en PHP
Mar 22, 2024 am 11:30 AM
Le rôle et l'application pratique des symboles fléchés en PHP En PHP, le symbole fléché (->) est généralement utilisé pour accéder aux propriétés et méthodes des objets. Les objets sont l'un des concepts de base de la programmation orientée objet (POO) en PHP. Dans le développement actuel, les symboles fléchés jouent un rôle important dans le fonctionnement des objets. Cet article présentera le rôle et l'application pratique des symboles fléchés et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre. 1. Le rôle du symbole flèche pour accéder aux propriétés d'un objet. Le symbole flèche peut être utilisé pour accéder aux propriétés d'un objet. Quand on instancie une paire
 Du débutant au compétent : explorez différents scénarios d'application de la commande Linux tee
Mar 20, 2024 am 10:00 AM
Du débutant au compétent : explorez différents scénarios d'application de la commande Linux tee
Mar 20, 2024 am 10:00 AM
La commande Linuxtee est un outil de ligne de commande très utile qui peut écrire la sortie dans un fichier ou envoyer la sortie à une autre commande sans affecter la sortie existante. Dans cet article, nous explorerons en profondeur les différents scénarios d'application de la commande Linuxtee, du débutant au compétent. 1. Utilisation de base Tout d'abord, jetons un coup d'œil à l'utilisation de base de la commande tee. La syntaxe de la commande tee est la suivante : tee[OPTION]...[FILE]...Cette commande lira les données de l'entrée standard et enregistrera les données dans
 Découvrez les avantages et les scénarios d'application du langage Go
Mar 27, 2024 pm 03:48 PM
Découvrez les avantages et les scénarios d'application du langage Go
Mar 27, 2024 pm 03:48 PM
Le langage Go est un langage de programmation open source développé par Google et lancé pour la première fois en 2007. Il est conçu pour être un langage simple, facile à apprendre, efficace et hautement simultané, et est favorisé par de plus en plus de développeurs. Cet article explorera les avantages du langage Go, présentera quelques scénarios d'application adaptés au langage Go et donnera des exemples de code spécifiques. Avantages : Forte concurrence : le langage Go prend en charge de manière intégrée les threads-goroutine légers, qui peuvent facilement implémenter une programmation simultanée. Goroutin peut être démarré en utilisant le mot-clé go
 La large application de Linux dans le domaine du cloud computing
Mar 20, 2024 pm 04:51 PM
La large application de Linux dans le domaine du cloud computing
Mar 20, 2024 pm 04:51 PM
La large application de Linux dans le domaine du cloud computing Avec le développement et la vulgarisation continus de la technologie du cloud computing, Linux, en tant que système d'exploitation open source, joue un rôle important dans le domaine du cloud computing. En raison de leur stabilité, de leur sécurité et de leur flexibilité, les systèmes Linux sont largement utilisés dans diverses plates-formes et services de cloud computing, fournissant une base solide pour le développement de la technologie du cloud computing. Cet article présentera le large éventail d'applications de Linux dans le domaine du cloud computing et donnera des exemples de code spécifiques. 1. Technologie de virtualisation d'applications de Linux dans la plate-forme de cloud computing Technologie de virtualisation
 Comprendre les horodatages MySQL : fonctions, fonctionnalités et scénarios d'application
Mar 15, 2024 pm 04:36 PM
Comprendre les horodatages MySQL : fonctions, fonctionnalités et scénarios d'application
Mar 15, 2024 pm 04:36 PM
L'horodatage MySQL est un type de données très important, qui peut stocker la date, l'heure ou la date plus l'heure. Dans le processus de développement actuel, l'utilisation rationnelle des horodatages peut améliorer l'efficacité des opérations de base de données et faciliter les requêtes et les calculs liés au temps. Cet article abordera les fonctions, les fonctionnalités et les scénarios d'application des horodatages MySQL, et les expliquera avec des exemples de code spécifiques. 1. Fonctions et caractéristiques des horodatages MySQL Il existe deux types d'horodatages dans MySQL, l'un est TIMESTAMP
 Tutoriel Apple sur la façon de fermer les applications en cours d'exécution
Mar 22, 2024 pm 10:00 PM
Tutoriel Apple sur la façon de fermer les applications en cours d'exécution
Mar 22, 2024 pm 10:00 PM
1. Nous cliquons d’abord sur le petit point blanc. 2. Cliquez sur l'appareil. 3. Cliquez sur Plus. 4. Cliquez sur Sélecteur d'applications. 5. Fermez l'arrière-plan de l'application.
 Discutez du concept et de l'application des macros dans Golang
Mar 05, 2024 pm 10:00 PM
Discutez du concept et de l'application des macros dans Golang
Mar 05, 2024 pm 10:00 PM
Dans Golang, la macro (Macro) est une technologie de programmation avancée qui peut aider les programmeurs à simplifier la structure du code et à améliorer la maintenabilité du code. Les macros sont un mécanisme de remplacement de texte au niveau du code source qui remplace les extraits de code de macro par des extraits de code réels lors de la compilation. Dans cet article, nous explorerons le concept et l'application des macros dans Golang et fournirons des exemples de code spécifiques. 1. Le concept de macros Dans Golang, les macros ne sont pas une fonctionnalité prise en charge nativement car l'intention de conception originale de Golang est de garder le langage simple et clair.





