
Cette fois, je vais vous montrer comment utiliser js pour compter le nombre de balises de page, et quelles sont les précautions pour utiliser js pour compter le nombre de balises de page. Voici un cas pratique, allons-y. jetez un oeil.
Le code spécifique est le suivant :
function fold(node){
var map = new Map();
map.set(node.tagName,1);
[].reduce.call(node.children,(acc,child)=>{
deal(acc,fold(child));
return acc
},map)
return map
}
function deal(srcMap,tarMap){
tarMap.forEach((value,tagName)=>{
var newV = value + ~~srcMap.get(tagName);
srcMap.set(tagName,newV);
})
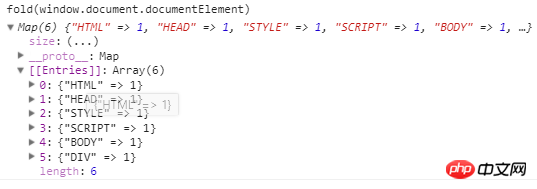
}Appelez

Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article, plus Veuillez prêter attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Comment utiliser le DOM virtuel React
Téléchargement d'images avec du code back-end dans l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!