
Cette fois, je vais vous expliquer comment développer la fonction de zone de saisie du Code de vérificationMot de passe dans le mini-programme WeChat et les Notes Que sont-elles ? Voici des cas réels. regarder.
Lors de la création d'un petit programme, j'ai créé une zone de saisie du code de vérification à 6 chiffres. Je pensais que c'était très simple, mais j'ai rencontré diverses résistances lors de son écriture, et il y avait très peu d'informations disponibles en ligne. après Après réflexion, j'ai finalement finalisé le plan dont je suis le plus satisfait, et je l'envoie ici pour que tout le monde puisse s'y référer. J'espère qu'il pourra aider tout le monde !
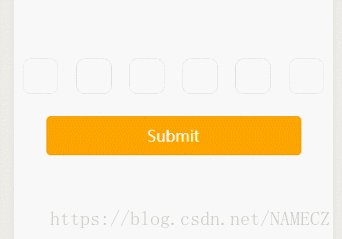
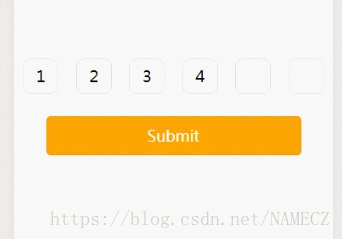
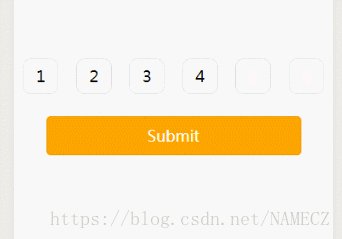
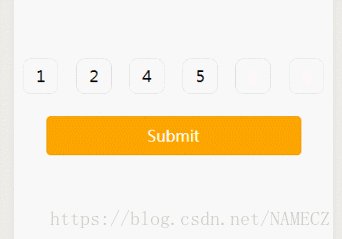
1. Les rendus sont les suivants :


2. Partie code
wxml :
<form bindsubmit="formSubmit">
<view class='content'>
<block wx:for="{{Length}}" wx:key="item">
<input class='iptbox' value="{{Value.length>=index+1?Value[index]:''}}" disabled password='{{ispassword}}' catchtap='Tap'></input>
</block>
</view>
<input name="password" password="{{true}}" class='ipt' maxlength="{{Length}}" focus="{{isFocus}}" bindinput="Focus"></input>
<view>
<button class="btn-area" formType="submit">Submit</button>
</view>
</form>js :
Page({
/**
* 页面的初始数据
*/
data: {
Length:6, //输入框个数
isFocus:true, //聚焦
Value:"", //输入的内容
ispassword:true, //是否密文显示 true为密文, false为明文。
},
Focus(e){
var that = this;
console.log(e.detail.value);
var inputValue = e.detail.value;
that.setData({
Value:inputValue,
})
},
Tap(){
var that = this;
that.setData({
isFocus:true,
})
},
formSubmit(e){
console.log(e.detail.value.password);
},
})wxss :
content{
display: flex;
justify-content: space-around;
align-items: center;
margin-top: 200rpx;
}
iptbox{
width: 80rpx;
height: 80rpx;
border:1rpx solid #ddd;
border-radius: 20rpx;
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
ipt{
width: 0;
height: 0;
}
btn-area{
width: 80%;
background-color: orange;
color:white;
}3. Idées :
1. Placez une zone de saisie, masquez son texte et sa position, et définissez le style de la zone de saisie du paiement ( formulaire)
2. Lorsque vous cliquez sur la zone de saisie, définissez la zone de saisie sur l'état ciblé, activez le clavier, cliquez sur l'espace vide, perdez le focus et réglez-le sur le style de focus perdu en raison de la largeur et de la hauteur. de la zone de saisie sont 0, la zone de saisie et le curseur ne seront pas affichés pour permettre le masquage.
3. Limitez le nombre maximum de mots dans la zone de saisie et surveillez l'état de la zone de saisie. Utilisez la longueur de la valeur de la zone de saisie comme condition de rendu pour le contenu de la zone de saisie (tableau)
4. . Obtenez le contenu de la zone de saisie lorsque vous cliquez sur le bouton Soumettre.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation des fonctions de recherche par mot-clé JS et PHP
Téléchargement de pièces jointes d'images dans le Code backend de l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 MySQL change le mot de passe root
MySQL change le mot de passe root
 Comment définir un mot de passe dans Windows
Comment définir un mot de passe dans Windows
 La différence entre les serveurs d'applications légers et les serveurs cloud
La différence entre les serveurs d'applications légers et les serveurs cloud
 Quelle plateforme est lazada ?
Quelle plateforme est lazada ?
 bootsql.dat
bootsql.dat
 Comment utiliser définir
Comment utiliser définir
 utilisation du descripteur de propriété
utilisation du descripteur de propriété