
Cette fois, je vais vous montrer comment utiliser webpack3.0 pour configurer webpack-dev-server, et quelles sont les précautions pour utiliser webpack3.0 pour configurer webpack-dev-server. un cas pratique, allons-y ensemble Jetez-y un oeil.
J'ai étudié webpack récemment. J'ai entendu dire que webpack pouvait construire un petit serveur tout seul (les amis qui ont utilisé vue-cli auraient dû le voir), donc j'ai hâte de l'essayer. Cependant, en fonctionnement réel, j'ai constaté qu'il existe encore de nombreux pièges dans la construction d'un serveur avec webpack. D'une part, c'est parce que je ne connais pas la documentation et que je ne comprends pas le mode de fonctionnement de webpack-dev-server ; par contre, après avoir lu de nombreux blogs Après avoir lu l'article, j'ai constaté que de nombreuses configurations ne peuvent effectivement pas fonctionner (cela peut être dû à la version, ou cela peut être dû à ma propre configuration). Je prévois donc d'utiliser webpack3.0 pour exécuter dev-server et le démontrer à tout le monde. D'ailleurs, je vais expliquer clairement certaines configurations et principes à tout le monde, afin de vous éviter des détours.
Ici, je suppose que tout le monde a installé webpack ainsi que les chargeurs et plugins qu'ils doivent utiliser. Puisque webpack-dev-server est un package npm indépendant, nous devons l'installer sous npm :
npm install webpack-dev-server --save-dev
Après cela, nous pouvons le configurer dans webpack.config.js :
const path = require("path");
module.exports = {
entyr:{
....... //设置入口文件
},
output:{
....... //设置出口文件
},
module:{
....... //配置loader,注意使用rules而不是loaders
},
plugins:[
....... //注意是数组
],
devServer:{
//我们在这里对webpack-dev-server进行配置
}
}Les objets de configuration couramment utilisés dans les attributs de devServer sont les suivants :
1. contentBase : "./" // Dans quel répertoire le serveur local construit la page, nous pouvons généralement utiliser le répertoire actuel
2. historyApiFallback : true // Lorsque nous construisons un ; application spa Très utile, elle utilise l'HTML5 History Api, tout saut ou réponse 404 peut pointer vers la page index.html
inline : true // Utilisé pour supporter dev- ; serveur Pour la configuration de l'actualisation automatique, webpack dispose de deux modes pour prendre en charge l'actualisation automatique, l'un est le mode iframe et l'autre le mode en ligne ; l'utilisation du mode iframe ne nécessite pas de configuration sur devServer, utilisez simplement un format d'URL spécifique pour y accéder, mais nous le faisons généralement ; utilisez le mode inline. Après avoir défini inline sur true dans devServer, lorsque nous démarrons webpack-dev-server, nous devons encore configurer inline pour prendre effet
4. hot: true // Activez la fonctionnalité de remplacement du module hot du webpack. C'est également l'endroit où il y a le plus de pièges. De nombreux blogs ont défini hot sur true pour l'instant et verrons plus tard ; 5. port : numéro de port (par défaut 8080) // Je n'ai pas besoin d'en dire plus
En fait, c'est la configuration couramment utilisée pour plus de commodité, nous configurons webpack-dev-server dans. packjson Configurez le démarrage :
N'oubliez pas de définir inline: true dans devServer et de le définir ici aussi !"scripts": {
......
......
"start":"webpack-dev-server --inline"
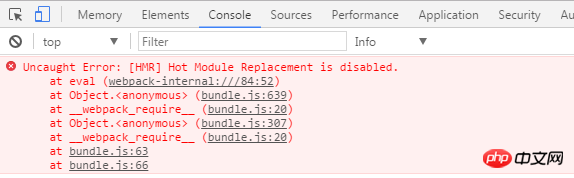
},À ce stade, après avoir empaqueté et exécuté le serveur, nous devrions constater que la page index.html a été affichée. Bien que le fichier js empaqueté apparaisse sur src, il ne s'affiche pas lorsque vous ouvrez la console. , vous trouverez l'erreur suivante :
 La console affiche : Le remplacement du module à chaud est désactivé
La console affiche : Le remplacement du module à chaud est désactivé
Étrange ? N'avons-nous pas déjà défini hot sur true dans devServer ? En fait, même si je ne sais pas pourquoi, l'attribut hot est actuellement inutile. Pour utiliser des modules chauds, nous devons utiliser un plug-in appelé webpack.HotModuleReplacementPlugin. Notre webpack.config.js doit donc ajouter ceux-ci :
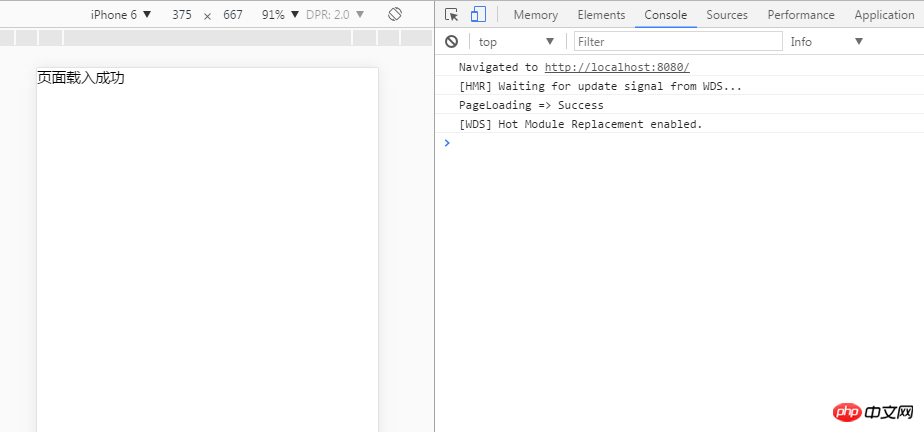
À ce moment-là, nous exécutons npm run start sur bash et constatons que le serveur est configuré !const path = require("path");
const webpack = requier ("webpack");
module.exports = {
entyr:{
....... //设置入口文件
},
output:{
....... //设置出口文件
},
module:{
....... //配置loader,注意使用rules而不是loaders
},
plugins:[
new webpack.HotModuleReplacementPlugin()
....... //注意是数组
],
devServer:{
contentBase: "./",
historyApiFallback:true,
inline:true,
hot:true
}
} De plus, il convient de noter que le fichier bundle.js utilisé par webpack-dev-server n'est pas le bundle généré par le packaging de sortie dans webpack.config.js .js, mais est empaqueté et généré par webpack-dev-server lui-même. Ce fichier n'existe pas dans la sortie ou dans d'autres chemins, mais est stocké dans la mémoire. En fait, le bundle.js utilisé par webpack-dev-server l'est. Invisible!
De plus, il convient de noter que le fichier bundle.js utilisé par webpack-dev-server n'est pas le bundle généré par le packaging de sortie dans webpack.config.js .js, mais est empaqueté et généré par webpack-dev-server lui-même. Ce fichier n'existe pas dans la sortie ou dans d'autres chemins, mais est stocké dans la mémoire. En fait, le bundle.js utilisé par webpack-dev-server l'est. Invisible!
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment développer la fonction de zone de saisie du mot de passe du code de vérification dans le mini-programme WeChatComment utiliser React DOM virtuelCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel échange est EDX ?
Quel échange est EDX ?
 Utilisation de l'annotation de vitesse
Utilisation de l'annotation de vitesse
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 Tutoriel de configuration du mot de passe de démarrage de Windows 10
Tutoriel de configuration du mot de passe de démarrage de Windows 10
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?