
Ci-dessous, je vais partager avec vous une méthode d'implémentation du tri chinois A-Z dans vue.js ou js. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Pour implémenter le chinois selon la méthode A-Z, vous pouvez écrire dans les méthodes de vue :
methods:{
pySort:function(arr,empty){
var $this = this;
if(!String.prototype.localeCompare)
return null;
var letters = "ABCDEFGHJKLMNOPQRSTWXYZ".split('');
var zh = "阿八嚓哒妸发旮哈讥咔垃痳拏噢妑七呥扨它穵夕丫帀".split('');
var arrList = [];
for(var m =0;m<arr.length;m++){
arrList.push(arr[m].name);
}
var result = [];
var curr;
for(var i=0;i<letters.length;i++){
curr = {letter: letters[i], data:[]};
if(i!=26){
for(var j =0;j<arrList.length;j++){
var initial = arrList[j].charAt(0);//截取第一个字符
if(arrList[j].charAt(0)==letters[i]||arrList[j].charAt(0)==letters[i].toLowerCase()){ //首字符是英文的
curr.data.push(arrList[j]);
}else if(zh[i]!='*'&&$this.isChinese(initial)){ //判断是否是无汉字,是否是中文
if(initial.localeCompare(zh[i]) >= 0 &&(!zh[i+1]||initial.localeCompare(zh[i+1]) <0)) { //判断中文字符在哪一个类别
curr.data.push(arrList[j]);
}
}
}
}else{
for(var k =0;k<arrList.length;k++){
var ini = arrList[k].charAt(0); //截取第一个字符
if(!$this.isChar(ini)&&!$this.isChinese(ini)){
curr.data.push(arrList[k]);
}
}
}
if(empty || curr.data.length) {
result.push(curr);
//curr.data.sort(function(a,b){
// return b.localeCompare(a); //排序,英文排序,汉字排在英文后面
//});
}
}
return result;
},
isChinese:function(temp){
var re=/[^\u4E00-\u9FA5]/;
if (re.test(temp)){return false;}
return true ;
},
isChar:function(char){
var reg = /[A-Za-z]/;
if (!reg.test(char)){return false ;}
return true ;
}
}Convertissez l'objet json obtenu à partir de php en un tableau et appelez-le directement dans vue ->this.pySort(arr); arr) méthode Vous pouvez réaliser un tri au format A-Z
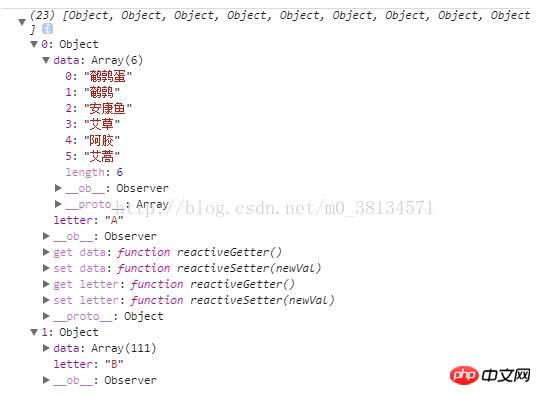
comme indiqué dans le format de sortie de la console comme indiqué ci-dessous :

la lettre stocke les valeurs clés de A à Z
données : stocke le tableau trié
Quant à la vue qui doit être placée sur la page, utilisez la boucle v-for v-for ="(key,value ) in arr"
Vous devez obtenir la valeur du tableau de données, continuez à utiliser v-for="tmp in (key.data)" pour boucler l'élément souhaité pour entrer et placer
C'est relativement simple. Cette méthode est également courante en js
Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère qu'il sera utile à tout le monde à l'avenir.
Articles associés :
Utilisez vue+element-ui+ajax pour implémenter un exemple de table
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!