 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'utilisation de l'échafaudage vue-cli pour initialiser la structure du projet sous le projet Vue
Explication détaillée de l'utilisation de l'échafaudage vue-cli pour initialiser la structure du projet sous le projet Vue
Explication détaillée de l'utilisation de l'échafaudage vue-cli pour initialiser la structure du projet sous le projet Vue
Cet article présente principalement l'explication détaillée de la structure du projet utilisant l'échafaudage vue-cli pour initialiser le projet Vue. Je vais maintenant le partager avec vous et vous donner une référence.
vue-cli est un outil de ligne de commande officiel fourni par Vue, qui peut être utilisé pour créer rapidement des applications d'une seule page à grande échelle. L'outil fournit une configuration d'outil de construction prête à l'emploi, apportant un processus de développement frontal moderne. Cela ne prend que quelques minutes pour créer et lancer un projet avec un rechargement à chaud, des vérifications statiques lors de la sauvegarde et une configuration de build prête pour la production.
L'utilisation de vue-cli présente les avantages majeurs suivants :
-
vue-cli est une conception d'architecture de projet Vue mature qui sera mise à jour à mesure que la version de Vue change
vue-cli fournit un ensemble de serveurs de test locaux à chargement à chaud
vue-cli intègre une solution en ligne packagée, qui peut utiliser des outils de construction tels que webpack ou Browserify
Installer
Pour installer vue-cli
# 必须全局安装vue-cli,否则无法使用vue命令 # 安装完成之后使用vue -V检查vue-cli是否安装成功及版本信息 $ npm install -g vue-cli $ vue -V
Créer un projet
Utilisez ensuite vue-cli pour créer un nouveau projet Vue
# 项目创建完之后需要执行npm install安装依赖 $ vue init webpack vuedemo $ npm install
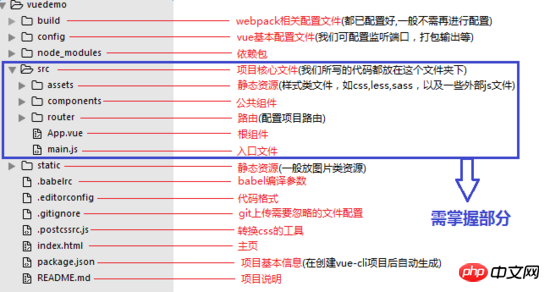
Le dossier vuedemo créé contient les fichiers suivants :

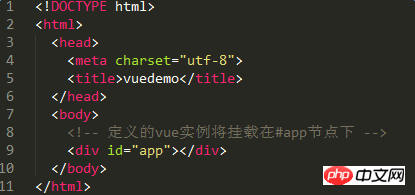
[index. html]
index.html est le même que les autres fichiers html, mais généralement seul un nœud racine vide est défini, et l'instance définie dans main.js sera montée dans Sous le nœud racine, le le contenu est rempli via les composants vue. Étant donné que tous les éléments de montage seront remplacés par le DOM généré par Vue, il n'est pas recommandé de monter les instances directement sur <html> ou <body>.

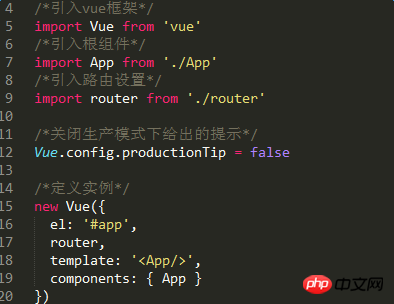
[main.js]
est le fichier d'entrée de l'application Vue, utilisé pour créer une nouvelle instance Vue et ceci L'instance est montée sous le nœud racine et peut également être utilisée pour introduire le plug-in Vue

option 'el' : Fournissez un élément DOM qui existe déjà sur la page comme une instance Vue La cible de montage, voici le nœud avec l'identifiant 'app' dans index.html
option 'router' : Injectez l'instance du routeur dans l'instance racine de Vue afin que chacun de ses sous-composants puisse y accéder $router (instance de routeur) et $route (objet d'informations de routage actuellement activé)
option 'template' : utiliser un modèle de chaîne comme identifiant de l'instance Vue
'components' : composant racine
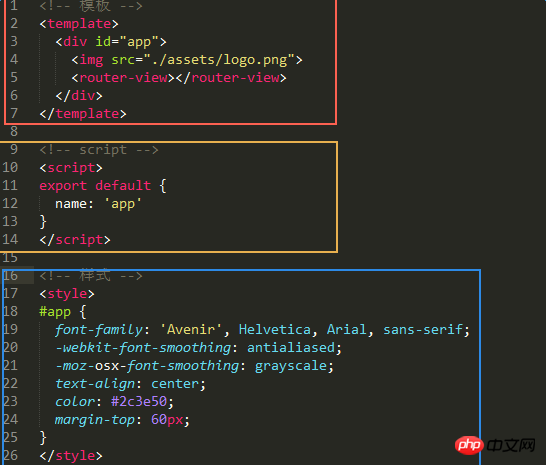
[App.vue]
Le composant racine du projet, qui peut contenir d'autres sous-composants pour former une arborescence de composants

ne peut contenir qu'un seul nœud enfant, ce qui signifie qu'il ne peut y avoir qu'un seul p de niveau supérieur (comme le montre la figure, l'élément p avec l'identifiant de ' app' n'a pas de nœuds frères)
<script></script> est généralement écrit en es6. Utilisez export default pour exporter
par défaut, affectent le monde entier. Si vous devez définir la portée, simplement pour travailler sous ce composant, vous devez ajouter scoped à l'étiquette,
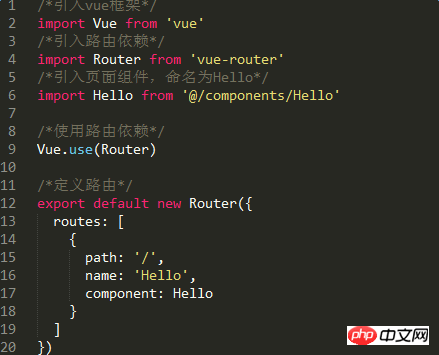
[router/index.js]
routage Le fichier de configuration est utilisé pour mapper les composants aux routes afin que vous sachiez où les restituer 
Résoudre le problème que la page ne s'affiche pas lorsque Vue modifie le tableau via le tableau suivant
vue2. 0 fusion inter-domaines axios Solution au problème de rendu
Solution au problème de superposition d'options de sélection dans layui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Windows ne peut pas initialiser le pilote de périphérique pour ce correctif matériel (code 37)
Apr 14, 2023 pm 01:22 PM
Windows ne peut pas initialiser le pilote de périphérique pour ce correctif matériel (code 37)
Apr 14, 2023 pm 01:22 PM
Lorsque Windows détecte que le pilote d'un périphérique est incompatible ou corrompu, il ne peut pas l'initialiser. Le périphérique cesse de fonctionner et lorsque l'utilisateur enquête, un message d'erreur « Windows ne peut pas initialiser le pilote de périphérique pour ce matériel (code 37) » apparaît dans le volet État du périphérique. Résoudre ce problème est simple et vous pouvez le faire facilement. Correctif 1 – Analysez votre ordinateur Vous pouvez analyser votre appareil pour détecter toute modification matérielle. Windows finira par vérifier et détecter toute modification du pilote. 1. Il vous suffit de faire un clic droit sur la « Clé Windows » et de cliquer sur « Gestionnaire de périphériques ». 2. Lorsque le Gestionnaire de périphériques apparaît sur votre système, cliquez sur Actions dans la barre de menu. 3. Ici,
 CORRECTIF : Windows ne peut pas initialiser le pilote de périphérique pour ce matériel
Apr 13, 2023 pm 01:19 PM
CORRECTIF : Windows ne peut pas initialiser le pilote de périphérique pour ce matériel
Apr 13, 2023 pm 01:19 PM
Le code d'erreur 37 signifie que Windows a détecté un problème avec le pilote de périphérique et ne peut pas démarrer le périphérique matériel. Cela signifie que le pilote de périphérique logiciel n'est pas installé correctement sur votre système ou que le matériel que vous essayez d'utiliser n'est pas compatible avec Windows. Vous savez déjà que les pilotes sont cruciaux pour le bon fonctionnement de votre appareil, donc si vous envisagez d'utiliser un périphérique matériel, vous devez résoudre cette erreur immédiatement. Dans cet article, nous allons vous montrer différentes manières de contourner cette erreur. Qu’est-ce qui cause le code d’erreur Windows 37 ? Lorsque vous obtenez, Windows ne peut pas initialiser le pilote de périphérique pour ce matériel. (Code 37), cela peut être dû à plusieurs problèmes, notamment : Problèmes de compatibilité – Lorsque vous ajoutez un disque dur
 Que faire si la routine d'initialisation de la bibliothèque de liens dynamiques échoue
Dec 29, 2023 am 10:30 AM
Que faire si la routine d'initialisation de la bibliothèque de liens dynamiques échoue
Dec 29, 2023 am 10:30 AM
Solution : 1. Réinstallez l'application ; 2. Réparez ou réinstallez la DLL ; 3. Restauration du système ou récupération du point de contrôle ; 4. Analysez à l'aide du vérificateur de fichiers système (SFC) ; Consultez la documentation officielle ou les forums ; 8. Envisagez un logiciel de sécurité ; 9. Vérifiez l'observateur d'événements ; 10. Demandez l'aide d'un expert, etc.
 Comment initialiser l'ordinateur dans Win7
Jan 07, 2024 am 11:53 AM
Comment initialiser l'ordinateur dans Win7
Jan 07, 2024 am 11:53 AM
Le système win7 est un très excellent système hautes performances Lors de l'utilisation continue de win7, de nombreux amis demandent comment initialiser l'ordinateur dans win7 ! Aujourd'hui, l'éditeur vous expliquera comment restaurer les paramètres d'usine d'un ordinateur win7. Informations connexes sur la façon d'initialiser l'ordinateur dans Win7 : Instructions détaillées avec images et texte Étapes : 1. Ouvrez le « Menu Démarrer » et entrez. 2. Cliquez pour entrer les paramètres en bas du côté gauche. 3. Dans l'interface des paramètres de mise à jour et de récupération Win10, sélectionnez. 4. Cliquez ci-dessous « Supprimer tout le contenu et réinstaller Windows ». 5. Vous pouvez voir les paramètres « Initialisation » suivants, puis cliquez sur. 6. Entrez l'option de paramètre « Votre ordinateur dispose de plusieurs lecteurs ». Il existe deux options ici, que vous pouvez choisir en fonction de la situation.
 Réparer Impossible d'initialiser l'erreur du système graphique sur PC
Mar 08, 2024 am 09:55 AM
Réparer Impossible d'initialiser l'erreur du système graphique sur PC
Mar 08, 2024 am 09:55 AM
De nombreux joueurs ont rencontré le problème frustrant de l’échec du jeu à initialiser le système graphique. Cet article examinera les raisons courantes de ce problème et trouvera des solutions simples mais efficaces qui vous permettront de revenir sur le plateau et de battre le niveau en un rien de temps. Donc, si vous recevez un message d'erreur Impossible d'initialiser le système graphique dans Rollercoaster Tycoon, Assassin's Creed, Tony Hawk's Pro Skater, etc., suivez les solutions mentionnées dans cet article. Erreur d'initialisation Impossible d'initialiser le système graphique. Les cartes graphiques ne sont pas prises en charge. Corriger le message d'erreur Impossible d'initialiser le système graphique Pour résoudre l'erreur Impossible d'initialiser le système graphique dans des jeux comme Rollercoaster Tycoon, Assassin's Creed, Tony Hawk's Pro Skater, etc., vous pouvez essayer les solutions de contournement suivantes : Mettez à jour le pilote de votre carte graphique dans le mode de compatibilité
 Comment réinitialiser les paramètres réseau Win7
Dec 26, 2023 pm 06:51 PM
Comment réinitialiser les paramètres réseau Win7
Dec 26, 2023 pm 06:51 PM
Le système win7 est un très excellent système hautes performances. Récemment, de nombreux amis du système win7 cherchent comment initialiser les paramètres réseau dans win7. Aujourd'hui, l'éditeur vous apporte les détails de l'initialisation du réseau informatique win7. au tutoriel. Tutoriel détaillé sur la façon d'initialiser les paramètres réseau dans Win7 : Étapes graphiques : 1. Cliquez sur le menu « Démarrer », recherchez et ouvrez le « Panneau de configuration », puis cliquez sur « Centre Réseau et partage ». 2. Ensuite, recherchez et cliquez sur « Modifier le périphérique adaptateur ». 3. Ensuite, dans la fenêtre qui s'ouvre, cliquez avec le bouton droit sur « Connexion au réseau local » puis cliquez sur « Propriétés ». 4. Après l'avoir ouvert, recherchez « Version du protocole Internet (TCP/IPv4) » et doublez
 Dictionnaire d'initialisation du programme C++
Sep 09, 2023 pm 07:01 PM
Dictionnaire d'initialisation du programme C++
Sep 09, 2023 pm 07:01 PM
C++ diffère de Python en termes de dictionnaire portant le même nom, mais il possède la même structure de données avec des fonctionnalités similaires. C++ prend en charge le mappage, qui peut être utilisé dans la classe STL std::map. L'objet map contient une paire de valeurs dans chaque entrée, l'une est la valeur clé et l'autre est la valeur map. Les valeurs clés sont utilisées pour rechercher et identifier de manière unique les entrées dans la carte. Bien que les valeurs mappées ne soient pas nécessairement uniques, les valeurs clés doivent toujours être uniques dans la carte. Voyons comment utiliser le mappage. Voyons d’abord comment définir une structure de données mappée en C++. Syntaxe #includemap<data_type1,data_type2>myMap Prenons un exemple pour voir comment procéder - Exemple #incl ;
 Correctif : le nouveau SSD n'apparaît pas dans Windows 11, 10
Apr 14, 2023 pm 02:52 PM
Correctif : le nouveau SSD n'apparaît pas dans Windows 11, 10
Apr 14, 2023 pm 02:52 PM
Les SSD ont révolutionné le monde de la technologie. Ces solutions de stockage de données, avec leurs vitesses de lecture/écriture ultra-rapides et inégalées, donnent envie à chaque utilisateur d'y installer son système d'exploitation. Mais que se passe-t-il si votre nouveau SSD n’apparaît pas sur votre appareil Windows ? Il s'agit d'un problème typique auquel vous pourriez être confronté avec un tout nouveau SSD branché sur votre système. Ne t'inquiète pas. Nous venons d'avoir la bonne solution, tout ce que vous avez à faire est de suivre ces étapes et votre SSD sera de retour dans votre explorateur de fichiers en un rien de temps. Solution - 1. Vérifiez la connexion SSD. Si vous utilisez un hub USB, connectez le SSD directement à votre système. Vérifiez les connecteurs du SSD pour déceler tout défaut physique.





