 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée de l'ensemble du processus depuis l'achat d'un nom de domaine jusqu'au déploiement d'un projet node.js à l'aide de pm2
Explication détaillée de l'ensemble du processus depuis l'achat d'un nom de domaine jusqu'au déploiement d'un projet node.js à l'aide de pm2
Explication détaillée de l'ensemble du processus depuis l'achat d'un nom de domaine jusqu'au déploiement d'un projet node.js à l'aide de pm2
Cet article présente principalement en détail l'ensemble du processus depuis l'achat d'un nom de domaine jusqu'au déploiement d'un projet node.js à l'aide de pm2. Maintenant, je le partage avec vous et lui donne une référence.
En tant que front-end, je ne savais pas comment déployer le projet écrit sur le serveur, mais j'y étais toujours très intéressé et j'ai décidé de l'essayer et de le faire.
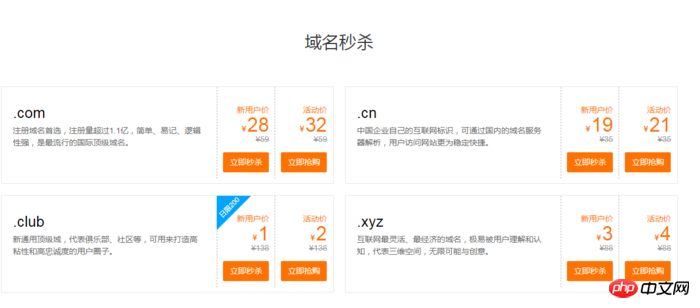
1. Acheter un nom de domaine et un serveur
Pour déployer un projet, vous devez acheter un nom de domaine, j'ai trouvé. que Tencent Cloud a des serveurs gratuits sont disponibles (seulement gratuits pendant 7 jours), j'ai donc acheté un nom de domaine auprès de Tencent Cloud et obtenu un serveur gratuit auprès de Tencent Cloud. Bien sûr, vous serez authentifié par votre vrai nom pendant cette période.

Acheter un nom de domaine

Obtenir un serveur
Choisissez le serveur CentOS dans Tencent Cloud, suivant Effectuez la résolution du nom de domaine, puis configurez le serveur (compte et mot de passe, etc.)

Résolution du nom de domaine
2. Déployez l'environnement Node. js
(1) Connectez-vous au serveur et mettez-le à jour en premier (mettez à jour en premier lors de la première utilisation du serveur)
yum update -y
(2) Installez node et pm2
Utilisez la commande wget pour télécharger le package d'installation de Node.js. Le package d'installation est un fichier compilé. Après décompression, node et npm existent déjà dans le dossier bin, il n'est donc pas nécessaire de recompiler.
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
Extraire le fichier.
tar xvf node-v8.9.3-linux-x64.tar.xz
Créez un lien symbolique pour rendre les commandes node et npm globalement valides. En créant des liens symboliques, vous pouvez utiliser directement les commandes node et npm dans n'importe quel répertoire :
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
Afficher les versions de node et npm.
node -v npm -v
À ce stade, l'environnement Node.js a été installé. Le logiciel est installé par défaut dans le répertoire /root/node-v8.9.3-linux-x64/. Si vous devez installer le logiciel dans d'autres répertoires (tels que : /opt/node/), veuillez procéder comme suit :
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
Installer pm2
npm install pm2@latest -g
Créer un lien symbolique et utilisez La commande pm2 est globalement valide
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
3 Déployez le projet sur le serveur en utilisant git
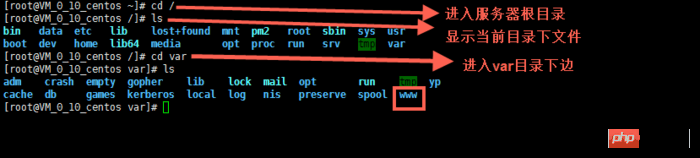
Entrez d'abord la racine du serveur. répertoire et affichez le contenu du dossier racine du répertoire, puis entrez dans le répertoire var, créez un nouveau dossier www sous le répertoire var, affichez le contenu du dossier var, puis entrez dans le dossier www et suivez les commandes dans l'ordre :
cd / ls cd var ls mkdir www cd www
Image précédente

Ensuite, git clonez le projet dans votre entrepôt
Installez d'abord git, utilisez la commande suivante
yum install git y
Entrez votre projet

Comme vous pouvez le voir sur l'image ci-dessus, il existe un fichier qui n'est pas un projet express. Il s'agit du fichier de configuration de pm2. la méthode de configuration de pm2 est http://pm2.keymetrics.io/docs/usage/cluster-mode/
Ce qui suit est la configuration de mon projet (les débutants, les experts peuvent me donner quelques conseils si vous en avez questions)
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}4. Démarrer le projet
pm2 start processes.json
Fermer le projet
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
et puis démarrez le projet correspondant
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
Définissez pm2 pour qu'il démarre automatiquement au démarrage
pm2 startup pm2 save
La raison pour laquelle pm2 est utilisé pour démarrer le projet est que le projet de nœud peut toujours s'exécuter après la sortie la connexion au serveur.
Le projet a été déployé, mais le port du projet ne peut être que le port 80. Le maître du backend m'a dit que nginx pouvait être utilisé comme serveur proxy. Et j'ai expliqué la méthode d'installation.
5. Installez nginx et configurez nginx
Installez nginx
yum install nginx
Configurez nginx
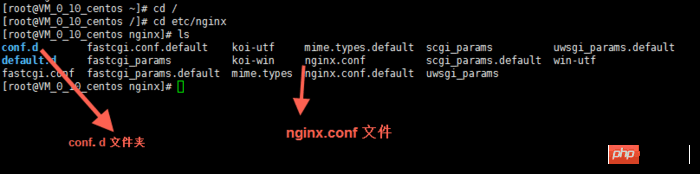
Entrez dans le répertoire du dossier configuré, modifiez le fichier nginx.conf ou créez un nouveau fichier avec le suffixe .conf dans le dossier conf.d
cd / cd etc/nginx vim nginx.conf
Créer une image

Ici, nous utilisons l'éditeur vim. Vous pouvez rechercher des méthodes d'utilisation sur Internet
Mentionnez simplement quelques méthodes d'utilisation, appuyez simplement sur le clavier
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
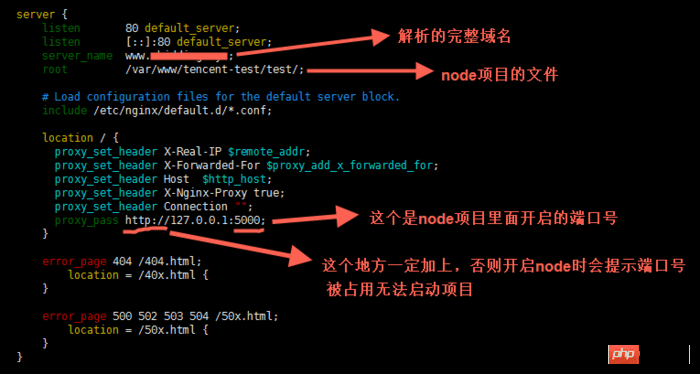
Ce qui suit est ma configuration nginx (novice, si vous avez des questions, les experts peuvent me donner des conseils)

Démarrez nginx
service nginx start
De cette façon, nginx fonctionnera .
Chaque fois que vous modifiez la configuration de nginx, vous devez le redémarrer. Utilisez la commande suivante
service nginx reload
pour configurer nginx pour qu'il démarre automatiquement au démarrage
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
Ce qui précède est ce que j'ai compilé pour tout le monde. Oui, j'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Expliquez en détail les quatre types d'événements liant cela dans React Way
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre le problème d'inaccessibilité après le déploiement du package de guerre par Tomcat
Jan 13, 2024 pm 12:07 PM
Comment résoudre le problème d'inaccessibilité après le déploiement du package de guerre par Tomcat
Jan 13, 2024 pm 12:07 PM
Comment résoudre le problème selon lequel Tomcat ne parvient pas à accéder au package war après son déploiement nécessite des exemples de code spécifiques. En tant que serveur Web Java largement utilisé, Tomcat permet aux développeurs de regrouper leurs propres applications Web développées dans des fichiers war pour le déploiement. Cependant, nous pouvons parfois rencontrer le problème de l'impossibilité d'accéder au package war après son déploiement. Cela peut être dû à une configuration incorrecte ou à d'autres raisons. Dans cet article, nous fournirons quelques exemples de code concrets qui résolvent ce dilemme. 1. Vérifiez le service Tomcat
 Yolov10 : explication détaillée, déploiement et application en un seul endroit !
Jun 07, 2024 pm 12:05 PM
Yolov10 : explication détaillée, déploiement et application en un seul endroit !
Jun 07, 2024 pm 12:05 PM
1. Introduction Au cours des dernières années, les YOLO sont devenus le paradigme dominant dans le domaine de la détection d'objets en temps réel en raison de leur équilibre efficace entre le coût de calcul et les performances de détection. Les chercheurs ont exploré la conception architecturale de YOLO, les objectifs d'optimisation, les stratégies d'expansion des données, etc., et ont réalisé des progrès significatifs. Dans le même temps, le recours à la suppression non maximale (NMS) pour le post-traitement entrave le déploiement de bout en bout de YOLO et affecte négativement la latence d'inférence. Dans les YOLO, la conception de divers composants manque d’une inspection complète et approfondie, ce qui entraîne une redondance informatique importante et limite les capacités du modèle. Il offre une efficacité sous-optimale et un potentiel d’amélioration des performances relativement important. Dans ce travail, l'objectif est d'améliorer encore les limites d'efficacité des performances de YOLO à la fois en post-traitement et en architecture de modèle. à cette fin
 Guide de déploiement de Gunicorn pour les applications Flask
Jan 17, 2024 am 08:13 AM
Guide de déploiement de Gunicorn pour les applications Flask
Jan 17, 2024 am 08:13 AM
Comment déployer l'application Flask à l'aide de Gunicorn ? Flask est un framework Web Python léger largement utilisé pour développer divers types d'applications Web. Gunicorn (GreenUnicorn) est un serveur HTTP basé sur Python utilisé pour exécuter des applications WSGI (WebServerGatewayInterface). Cet article expliquera comment utiliser Gunicorn pour déployer des applications Flask, avec
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Meilleures pratiques et solutions aux problèmes courants pour le déploiement de projets Web sur Tomcat
Dec 29, 2023 am 08:21 AM
Meilleures pratiques et solutions aux problèmes courants pour le déploiement de projets Web sur Tomcat
Dec 29, 2023 am 08:21 AM
Meilleures pratiques pour le déploiement de projets Web avec Tomcat et solutions aux problèmes courants Introduction : Tomcat, en tant que serveur d'applications Java léger, a été largement utilisé dans le développement d'applications Web. Cet article présentera les meilleures pratiques et les méthodes courantes de résolution de problèmes pour le déploiement de projets Web Tomcat, et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et appliquer. 1. Planification de la structure des répertoires du projet Avant de déployer un projet Web, nous devons planifier la structure des répertoires du projet. D'une manière générale, nous pouvons l'organiser de la manière suivante
 PHP Jenkins 101 : la seule façon de démarrer avec CI/CD
Mar 09, 2024 am 10:28 AM
PHP Jenkins 101 : la seule façon de démarrer avec CI/CD
Mar 09, 2024 am 10:28 AM
Introduction L'intégration continue (CI) et le déploiement continu (CD) sont des pratiques clés du développement de logiciels modernes qui aident les équipes à fournir des logiciels de haute qualité plus rapidement et de manière plus fiable. Jenkins est un outil CI/CD open source populaire qui automatise le processus de création, de test et de déploiement. Cet article explique comment configurer un pipeline CI/CD avec Jenkins à l'aide de PHP. Configurer Jenkins Installer Jenkins : Téléchargez et installez Jenkins à partir du site Web officiel de Jenkins. Créer un projet : créez un nouveau projet à partir du tableau de bord Jenkins et nommez-le en fonction de votre projet php. Configurer le contrôle de source : configurez le référentiel git de votre projet PHP en tant que Jenkin
 Déployez la combinaison imbattable de Gunicorn et Flask
Jan 17, 2024 am 10:24 AM
Déployez la combinaison imbattable de Gunicorn et Flask
Jan 17, 2024 am 10:24 AM
Gunicorn et Flask : La combinaison de déploiement parfaite, nécessitant des exemples de code spécifiques Présentation : Il est très important pour les développeurs de choisir la méthode de déploiement appropriée, notamment pour les applications Web Python. Parmi les frameworks Web Python, Flask est un choix très populaire et Gunicorn est un serveur permettant de déployer des applications Python. Cet article présentera la combinaison de Gunicorn et Flask et fournira quelques exemples de code spécifiques pour aider les lecteurs.
 Comment résoudre le problème d'inaccessibilité après le déploiement du package de guerre par Tomcat
Jan 13, 2024 am 11:43 AM
Comment résoudre le problème d'inaccessibilité après le déploiement du package de guerre par Tomcat
Jan 13, 2024 am 11:43 AM
La solution au problème de l'impossibilité d'accéder à Tomcat après le déploiement du package war nécessite des exemples de code spécifiques Introduction : Dans le développement Web, Tomcat est l'un des serveurs Web Java les plus utilisés. Cependant, parfois après le déploiement du package war sur Tomcat, un problème d'inaccessibilité survient. Cet article présentera plusieurs situations pouvant conduire à l'inaccessibilité et donnera des solutions correspondantes et des exemples de code. 1. Assurez-vous que le package war a été déployé correctement. La première étape consiste à vous assurer que le package war a été correctement déployé sur l'application Web de Tomcat.





