
Ci-dessous, je partagerai avec vous un exemple de liaison de données de table Vue.js+Layer et de mise à jour de l'implémentation. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
1 : Utilisez d'abord Vue.js pour lier les données et mettre à jour les événements
Utilisez v-on pour lier l'événement, à l'intérieur de l'événement Transmettez directement la ligne de données et vous pouvez directement supprimer les données qui doivent être mises à jour dans la méthode de mise à jour
<p id="content">
<table class="mytable">
<tr class="header">
<td>选择</td>
<td>用户名</td>
<td>学号</td>
<td>班级</td>
<td>操作</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="udelete(item.Id)">删除</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="updateu(item)">更新</a>
</td>
</tr>
</table>
</p>
//实例化vue.js(用来给表格提供数据的)
var vm = new Vue({
el: '#content',
data: {
mydata: data
},
methods: {
udelete: function (_id) //删除
{
},
updateu: function (item) //更新
{
}
}
});
L'effet est le suivant :

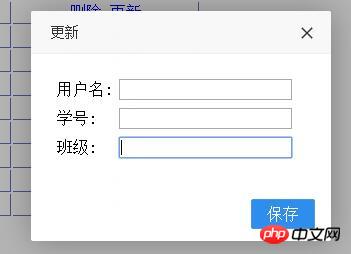
2 : Cliquez sur l'événement de mise à jour pour faire apparaître la mise à jour de la couche box
Écrivez d'abord le code HTML
@* 给layer弹出层提供数据 *@
<p id="updatecontent" style="display:none">
<table style="margin-top:20px;margin-left:23px;">
<tr>
<td>
用户名:
</td>
<td>
<input type="text" v-model="userinfo.UserName" />
</td>
</tr>
<tr>
<td>
学号:
</td>
<td>
<input type="text" v-model="userinfo.Number" />
</td>
</tr>
<tr>
<td>
班级:
</td>
<td>
<input type="text" v-model="userinfo.Class" />
</td>
</tr>
</table>
</p>couche contextuelle
updateu: function (item) //更新
{
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
alert("点击保存");
},
cancel: function () { //点击关闭按钮
}
});
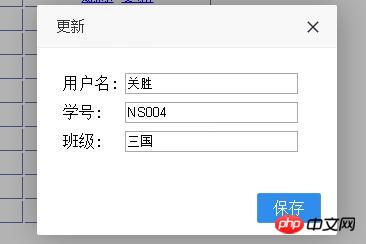
}effet Comme suit :

Trois : Fournissez de bonnes données pour la boîte contextuelle de couche
L'approche traditionnelle consiste à mettre la valeur Supprimez-la une par une, puis à l'attribuer à la zone de texte. Vous pouvez maintenant utiliser vue.js pour tout lier en même temps
.Instancier une vue pour fournir spécifiquement des données pour la zone de texte dans la zone contextuelle
//给更新p添加数据
var update_vm = new Vue({
el: "#updatecontent",
data: {
userinfo: {}
}
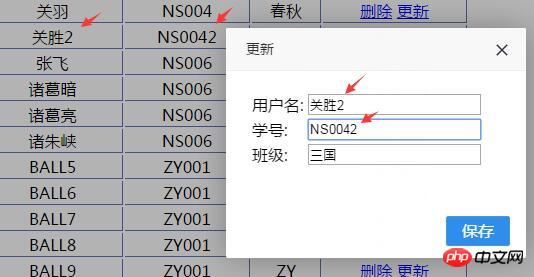
});Lorsque nous cliquons sur le bouton de mise à jour, nous avons passé la valeur de la ligne via un objet,
est directement lié à vue.js
updateu: function (item) //更新
{
update_vm.$data.userinfo = item;
}De cette façon, vous pouvez obtenez les données qui doivent être mises à jour lorsque vous cliquez sur

Et parce que la liaison bidirectionnelle, lorsque la zone de texte envoie des modifications, le contenu du tableau changera automatiquement

Quatre : cliquez sur Enregistrer pour mettre à jour
L'approche traditionnelle consiste à obtenir la valeur mise à jour, c'est-à-dire à obtenir le valeur de la zone de texte en fonction de l'identifiant, puis assemblez-la dans un objet json et transmettez-la en arrière-plan pour implémenter la mise à jour.
L'utilisation de vue.js peut éviter
d'assembler des objets par vous-même. Parce qu'il s'agit d'une liaison bidirectionnelle, la valeur du modèle change automatiquement lorsque la valeur de la zone de texte change
.Nous mettons directement le modèle. Il suffit de transférer la valeur en arrière-plan pour le mettre à jour
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
//调用后台实现更新
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
});
},
cancel: function () { //点击关闭按钮
}
});Utilisez simplement ef pour le mettre à jour directement en arrière-plan
//更新
public JsonResult UpdateU(Users uinfo)
{
testEntities en = new testEntities();
en.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = en.SaveChanges();
return Json(count);
}Ce qui précède utilise vue+layer pour implémenter les mises à jour. Il n'y a pas de place pour organiser les données, nous devons seulement nous concentrer sur les données elles-mêmes. 🎜>
Si vous ne souhaitez pas que le tableau change automatiquement lors de la modification de la valeur de la zone de texte, vous pouvez cloner un objet et le lier Parce que si l'utilisateur clique sur Fermer, il restaurera les données qui n'a pas été mise à jour Utilisez simplement jquery pour cloner un objet et le lier
updateu: function (item) //更新
{
//克隆一个对象
var databack = $.extend({}, item);
update_vm.$data.userinfo = databack;
}$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
//可以把vue.js数据替换从而更新更新到页面
vm.$data.mydata.splice(index, index, update_vm.$data.userinfo);
});Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles associés :
Une annotation de cache au niveau de la méthode angulaire (décorateur) fichier vue multi-entrées Exemples de bâtiment Construction multipage VueRésoudre le problème de plusieurs itinéraires Vue partageant une seule pageCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!