 interface Web
interface Web
 js tutoriel
js tutoriel
 Problèmes de gestion des autorisations de routage à l'aide de Vue (tutoriel détaillé)
Problèmes de gestion des autorisations de routage à l'aide de Vue (tutoriel détaillé)
Problèmes de gestion des autorisations de routage à l'aide de Vue (tutoriel détaillé)
Cet article présente principalement l'exemple de code sur la gestion des autorisations de routage de Vue. Maintenant, je le partage avec vous et le donne comme référence.
Avant-propos
J'ai fait des recherches sur la gestion des autorisations de routage Vue au travail. J'ai vu plusieurs articles connexes ces derniers jours, et hier, cela a été mentionné à nouveau dans. l’interview, j’ai donc simplement compilé certaines de mes opinions, en espérant que cela sera utile à tout le monde.
Mise en œuvre
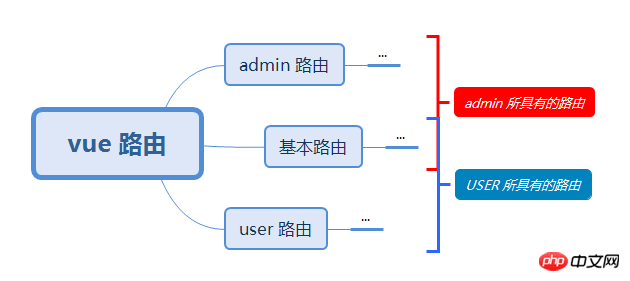
De manière générale, l'idée de mise en œuvre est très simple. Tout d'abord, l'image ci-dessus :

Ce n'est rien de plus que du routage. La configuration est divisée en routage utilisateur et routage de base en fonction du type d'utilisateur. Différents types d'utilisateurs peuvent avoir un routage utilisateur différent, qui dépend de l'activité réelle.
Itinéraires utilisateur : itinéraires uniques à l'utilisateur actuel
Itinéraires de base : itinéraires accessibles à tous les utilisateurs
Il existe deux façons d'obtenir le contrôle :
Injecter des routes via la méthode vue-router addRoutes pour obtenir le contrôle
Restreindre les sauts de route via vue-router beforeEach hook
méthode addRoutes :
Obtenez la configuration actuelle du routage utilisateur en demandant au serveur, en l'encodant dans le format de base pris en charge par vue-router (l'encodage spécifique dépend du format de données négocié par le front et le back end), en appelant ceci .$router.addRoutes La méthode injecte la route utilisateur codée dans l'instance vue-router existante pour implémenter le routage utilisateur.
Méthode beforeEach
Obtient la configuration actuelle du routage de l'utilisateur en demandant au serveur, et gère chaque saut de la route en enregistrant le hook du routeur.beforeEach Chaque saut est vérifié La cible La route. n'est plus stocké dans le parcours de base et le parcours utilisateur de l'utilisateur actuel. Le saut est annulé et la page d'erreur de saut est redirigée.
Les deux méthodes ci-dessus nécessitent la configuration d'une page d'erreur dans vue-router pour garantir que les utilisateurs perçoivent des autorisations insuffisantes.
Les principes des deux méthodes sont en fait les mêmes, sauf que la méthode addRoutes indique à vue-router en injectant la configuration du routage : "Actuellement nous n'avons que ces routes, et nous ne reconnaissons pas les autres adresses de routage", tandis que beforeEach Cela dépend davantage de nous pour aider manuellement vue-router à identifier quelles pages sont accessibles et quelles pages ne sont pas accessibles. Pour parler franchement, c’est la différence entre automatique et manuel. En parlant de ça, je suppose que tout le monde pensera que puisque c'est automatique, addRoutes doit être le plus pratique et le plus rapide, et cela peut aussi simplifier le code métier. L'auteur le pensait au début, mais ! Beaucoup de gens ont négligé un point :

La méthode addRoutes vous aide uniquement à injecter de nouvelles routes, mais ne vous aide pas à éliminer d'autres routes !
Imaginez une situation dans laquelle l'utilisateur se connecte au compte administrateur sur son ordinateur. À ce moment-là, l'itinéraire de l'administrateur sera injecté dans le routage, puis l'utilisateur se déconnectera et conservera la page. Actualisez et passez à un utilisateur ordinaire. Connectez-vous avec le compte. À ce moment, les itinéraires des utilisateurs ordinaires seront injectés dans le routage. Il y aura ensuite des itinéraires pour deux types d'utilisateurs dans le routage. Sans le savoir, les utilisateurs ordinaires peuvent également accéder à la page de l'administrateur en modifiant l'URL !
Il existe également une solution à ce problème :
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher
}
export default routerEn créant un nouveau routeur, puis en attribuant le nouveau Router.matcher au routeur de gestion de la page actuelle pour mettre à jour l'itinéraire objectif de configuration.
L'auteur a fait une petite démo pour que vous puissiez l'expérimenter.
Concernant les problèmes ci-dessus, il y a eu des discussions sous les problèmes github de vue-router, qui sont :
Ajouter une option pour réinitialiser/supprimer les routes #1436
Demande de fonctionnalité : remplacer les routes dynamiquement #1234
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Exemple de sélection de case à cocher dans la table layui, sélectionnez tous les styles et fonctions
Exemple d'ajout dynamique d'une option dans la sélection layui
Bootstrap implémente un menu de navigation latéral groupé pliable
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Activez les autorisations root en un seul clic (obtenez rapidement les autorisations root)
Jun 02, 2024 pm 05:32 PM
Activez les autorisations root en un seul clic (obtenez rapidement les autorisations root)
Jun 02, 2024 pm 05:32 PM
Il permet aux utilisateurs d'effectuer des opérations plus approfondies et de personnaliser le système. L'autorisation root est une autorisation d'administrateur dans le système Android. L'obtention des privilèges root nécessite généralement une série d'étapes fastidieuses, qui peuvent toutefois ne pas être très conviviales pour les utilisateurs ordinaires. En activant les autorisations root en un seul clic, cet article présentera une méthode simple et efficace pour aider les utilisateurs à obtenir facilement les autorisations système. Comprenez l'importance et les risques des autorisations root et disposez d'une plus grande liberté. Les autorisations root permettent aux utilisateurs de contrôler entièrement le système de téléphonie mobile. Renforcez les contrôles de sécurité, personnalisez les thèmes et les utilisateurs peuvent supprimer les applications préinstallées. Par exemple, la suppression accidentelle de fichiers système provoquant des pannes du système, une utilisation excessive des privilèges root et l'installation par inadvertance de logiciels malveillants sont également risquées. Avant d'utiliser les privilèges root
 Explorez le guide Windows 11 : Comment accéder aux dossiers utilisateur sur votre ancien disque dur
Sep 27, 2023 am 10:17 AM
Explorez le guide Windows 11 : Comment accéder aux dossiers utilisateur sur votre ancien disque dur
Sep 27, 2023 am 10:17 AM
Certains dossiers ne sont pas toujours accessibles en raison des autorisations, et dans le guide d'aujourd'hui, nous allons vous montrer comment accéder aux dossiers utilisateur sur votre ancien disque dur sous Windows 11. Le processus est simple mais peut prendre un certain temps, parfois même des heures, selon la taille du lecteur, alors soyez extrêmement patient et suivez exactement les instructions de ce guide. Pourquoi ne puis-je pas accéder à mes dossiers utilisateur sur mon ancien disque dur ? Les dossiers utilisateur appartiennent à un autre ordinateur, vous ne pouvez donc pas les modifier. Vous ne disposez d'aucune autorisation sur le dossier autre que la propriété. Comment ouvrir les fichiers utilisateur sur un ancien disque dur ? 1. Devenez propriétaire du dossier et modifiez les autorisations. Recherchez l'ancien répertoire utilisateur, cliquez dessus avec le bouton droit et sélectionnez Propriétés. Accédez à "Un
 Quelles autorisations sont nécessaires pour supprimer des fichiers sous Linux
Jul 11, 2023 pm 01:26 PM
Quelles autorisations sont nécessaires pour supprimer des fichiers sous Linux
Jul 11, 2023 pm 01:26 PM
La suppression d'un fichier sous Linux nécessite toutes les autorisations du dossier où il se trouve, à savoir lire, écrire et exécuter. Étant donné que le processus de localisation de ce fichier nécessite la saisie du dossier, même si vous utilisez une méthode similaire à rm /xxx/fle, le dossier sera également saisi dans le système, vous devez donc disposer des autorisations d'exécution sur le dossier, puis des autorisations de lecture. sont nécessaires pour lire le contenu du dossier et enfin supprimer le fichier. Étant donné que le fichier fait partie du dossier supérieur, il nécessite une autorisation en écriture sur le dossier.
 iOS 17 : Comment contrôler quelles applications peuvent accéder à vos photos
Sep 13, 2023 pm 09:09 PM
iOS 17 : Comment contrôler quelles applications peuvent accéder à vos photos
Sep 13, 2023 pm 09:09 PM
Dans iOS17, Apple a plus de contrôle sur ce que les applications peuvent voir sur les photos. Lisez la suite pour savoir comment gérer l'accès aux applications par application. Sous iOS, le sélecteur de photos intégré à l'application d'Apple vous permet de partager des photos spécifiques avec l'application, tandis que le reste de votre photothèque reste privé. Les applications doivent demander l'accès à l'intégralité de votre photothèque et vous pouvez choisir d'accorder l'accès suivant aux applications : Accès restreint – Les applications ne peuvent voir que les images que vous pouvez sélectionner, ce que vous pouvez faire à tout moment dans l'application ou en accédant aux paramètres. > Confidentialité et sécurité > Photos pour afficher les images sélectionnées. Accès complet – L'application peut afficher des photos
 Comment définir l'accès aux autorisations dans l'espace QQ
Feb 23, 2024 pm 02:22 PM
Comment définir l'accès aux autorisations dans l'espace QQ
Feb 23, 2024 pm 02:22 PM
Comment définir l'accès aux autorisations dans l'espace QQ ? Vous pouvez définir l'accès aux autorisations dans l'espace QQ, mais la plupart des amis ne savent pas comment définir l'accès aux autorisations dans l'espace QQ. Voici ensuite le schéma expliquant comment définir l'accès aux autorisations dans l'espace QQ. éditeur pour les utilisateurs. Tutoriel texte, les utilisateurs intéressés viennent jeter un œil ! Tutoriel d'utilisation de QQ Espace QQ comment définir l'accès aux autorisations 1. Ouvrez d'abord l'application QQ, cliquez sur [Avatar] dans le coin supérieur gauche de la page principale 2. Développez ensuite la zone d'informations personnelles sur la gauche et cliquez sur la fonction [Paramètres] ; dans le coin inférieur gauche ; 3. Accédez à la page des paramètres. Faites glisser votre doigt pour trouver l'option [Confidentialité] ; 4. Ensuite, dans l'interface de confidentialité, sélectionnez le service [Paramètres d'autorisation] 5. Accédez ensuite à la dernière page et sélectionnez [Space Dynamics ; ]; 6. Configurez à nouveau dans QQ Space
 Autorisations et stratégies de contrôle d'accès auxquelles vous devez prêter attention avant de créer un serveur Web sur CentOS
Aug 05, 2023 am 11:13 AM
Autorisations et stratégies de contrôle d'accès auxquelles vous devez prêter attention avant de créer un serveur Web sur CentOS
Aug 05, 2023 am 11:13 AM
Autorisations et stratégies de contrôle d'accès auxquelles vous devez prêter attention avant de créer un serveur Web sur CentOS Dans le processus de création d'un serveur Web, les autorisations et les stratégies de contrôle d'accès sont très importantes. La définition correcte des autorisations et des politiques de contrôle d'accès peut protéger la sécurité du serveur et empêcher les utilisateurs non autorisés d'accéder à des données sensibles ou de faire fonctionner le serveur de manière inappropriée. Cet article présentera les autorisations et les stratégies de contrôle d'accès auxquelles il faut prêter attention lors de la création d'un serveur Web sous le système CentOS, et fournira des exemples de code correspondants. Gestion des utilisateurs et des groupes Tout d'abord, nous devons créer un
 Comment implémenter un système de gestion des autorisations de rôle en PHP ?
Jun 29, 2023 pm 07:57 PM
Comment implémenter un système de gestion des autorisations de rôle en PHP ?
Jun 29, 2023 pm 07:57 PM
PHP est un langage de programmation largement utilisé pour créer et développer diverses applications Web. Dans de nombreuses applications Web, le système de gestion des autorisations de rôle est une fonctionnalité importante pour garantir que les différents utilisateurs disposent des droits d'accès appropriés. Cet article présentera comment utiliser PHP pour implémenter un système de gestion des autorisations de rôle simple et pratique. Le concept de base du système de gestion des autorisations de rôle est de diviser les utilisateurs en différents rôles et d'attribuer les autorisations correspondantes à chaque rôle. De cette manière, les utilisateurs ne peuvent effectuer que les opérations pour lesquelles ils sont autorisés, garantissant ainsi le bon fonctionnement du système.
 Gestion des autorisations du forum Discuz : guide de configuration des autorisations de lecture
Mar 10, 2024 pm 05:33 PM
Gestion des autorisations du forum Discuz : guide de configuration des autorisations de lecture
Mar 10, 2024 pm 05:33 PM
Gestion des autorisations du forum Discuz : lisez le guide de configuration des autorisations Dans la gestion des forums Discuz, la configuration des autorisations est un élément crucial. Parmi eux, le paramétrage des autorisations de lecture est particulièrement important, car il détermine l'étendue du contenu que les différents utilisateurs peuvent voir dans le forum. Cet article présentera en détail les paramètres d'autorisation de lecture du forum Discuz et comment le configurer de manière flexible pour différents besoins. 1. Concepts de base des autorisations de lecture Dans le forum Discuz, les autorisations de lecture incluent principalement les concepts suivants qui doivent être compris : Autorisations de lecture par défaut : par défaut après l'enregistrement d'un nouvel utilisateur





