 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication détaillée des étapes pour implémenter un graphique linéaire multi-axes Y personnalisé avec d3.js
Explication détaillée des étapes pour implémenter un graphique linéaire multi-axes Y personnalisé avec d3.js
Explication détaillée des étapes pour implémenter un graphique linéaire multi-axes Y personnalisé avec d3.js
Cette fois, je vais vous apporter une explication détaillée des étapes pour implémenter un graphique linéaire multi-axes Y personnalisé avec d3.js. Quelles sont les précautions pour implémenter un graphique linéaire multi-axes Y personnalisé. graphique linéaire avec d3.js. Ce qui suit est un cas pratique, jetons un coup d'œil.
Avant-propos
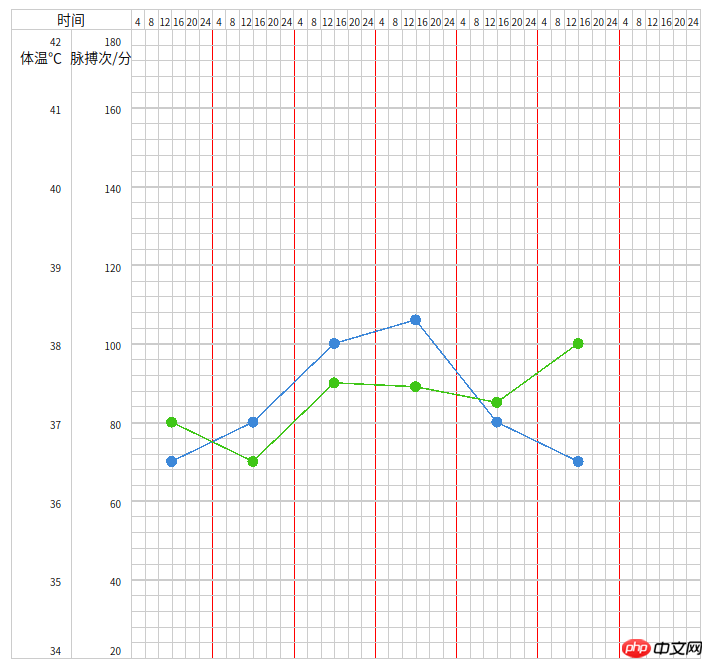
L'exigence est de mettre en œuvre une feuille de température corporelle avec les signes vitaux. L'axe des x est la chronologie, et l'axe des y-. L’axe comporte plusieurs éléments de signe physique. L'effet n'est pas particulièrement complexe, mais en raison des particularités du secteur, il n'est pas facilement disponible, c'est pourquoi d3.js est utilisé pour implémenter un graphique linéaire multi-axes Y.
Bases
Cette image n'utilise que certaines des utilisations les plus basiques de d3.js, et la quantité de données est relativement faible, donc ce n'est pas nécessaire. Quelle utilisation géniale, cela implique uniquement l'échelle, les axes, le dessin de lignes et de points, et enfin j'ai ajouté un effet de mise à l'échelle.
Effet
Aperçu en ligne

Mise en œuvre détaillée
1. Initialisez un svg en tant que conteneur, puis tous les points, lignes et surfaces seront dessinés dans ce conteneur
svg.select('#id')
.append('svg')
.attr('width', width)
.attr('height', height)2. 🎜> , la plage d'échelle affichée par le domaine de définition scale , la plage de valeurs domain l'échelle de données réelle range
// x轴以时间为刻度 this.x = d3 .scaleTime() .domain([this.beginTime, this.endTime]) .range([0, this.width]); // y轴按照像素值为刻度,所有数据需按照比例转换计算 this.y = d3 .scaleLinear() .domain([0, this.height]) .range([this.height, 0]);
, axis doit être utilisé. en conjonction avec axis et passé en paramètre Entrez scale . axis(scale)
représente le nombre de ticks, transmettez simplement la valeur. Notez que les ticks prendront l'un des trois nombres ticks par défaut. Si vous transmettez un autre nombre, il trouvera. une valeur proche basée sur la taille réelle (cela implique également des multiples, veuillez vous référer à l'API officielle pour plus de détails 2,5,10
pour y parvenir représente la taille de l'échelle, définie sur la largeur et la hauteur du conteneur svg pour obtenir l'effet à grande échelle. tickValues([NO1,NO2,NO3...]) tickSize
this.xAxis = d3
.axisTop(this.x)
// .ticks(d3.timeHour.every(4))
.tickValues(d3.timeHour.range(this.beginTime, this.endTime, 4))
.tickSize(this.height)
.tickFormat(function (d, i) {
// return d.getHours();
return;
});
this.yAxis = d3
.axisLeft()
.scale(this.y)
.tickValues(d3.range(0, this.height, this.height / 40))
.tickSize(-this.width)
.tickFormat(function (d, i) {
return;
});// 折线模板
this.line = d3
.line()
.x(function (d) {
return that.x(d.datetime);
})
.y(function (d) {
return that.y(d.svgValue);
});, et le reste est le rendu des données. Dans ce tableau, l'axe du temps en haut et l'axe des y à gauche sont personnalisés. Tout d'abord, deux zones sont allouées dans le conteneur pour dessiner les axes puis elles sont implémentées proportionnellement à la largeur. et la hauteur du conteneur.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser js pour compter le nombre de balises de pageUtilisation de la réflexion et de l'injection de dépendances JS analyse de casCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Comment configurer rapidement un avatar personnalisé dans Netflix
Feb 19, 2024 pm 06:33 PM
Un avatar sur Netflix est une représentation visuelle de votre identité de streaming. Les utilisateurs peuvent aller au-delà de l'avatar par défaut pour exprimer leur personnalité. Continuez à lire cet article pour savoir comment définir une photo de profil personnalisée dans l'application Netflix. Comment définir rapidement un avatar personnalisé dans Netflix Dans Netflix, il n'y a pas de fonctionnalité intégrée pour définir une photo de profil. Cependant, vous pouvez le faire en installant l'extension Netflix sur votre navigateur. Tout d’abord, installez une photo de profil personnalisée pour l’extension Netflix sur votre navigateur. Vous pouvez l'acheter dans la boutique Chrome. Après avoir installé l'extension, ouvrez Netflix sur votre navigateur et connectez-vous à votre compte. Accédez à votre profil dans le coin supérieur droit et cliquez sur
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse
Jan 28, 2024 am 10:01 AM
Comment personnaliser les paramètres des touches de raccourci dans Eclipse ? En tant que développeur, la maîtrise des touches de raccourci est l'une des clés pour améliorer l'efficacité du codage dans Eclipse. En tant qu'environnement de développement intégré puissant, Eclipse fournit non seulement de nombreuses touches de raccourci par défaut, mais permet également aux utilisateurs de les personnaliser selon leurs propres préférences. Cet article explique comment personnaliser les paramètres des touches de raccourci dans Eclipse et donne des exemples de code spécifiques. Ouvrez Eclipse Tout d'abord, ouvrez Eclipse et entrez
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Le processus de fonctionnement de la disposition d'écran personnalisée edius
Mar 27, 2024 pm 06:50 PM
Le processus de fonctionnement de la disposition d'écran personnalisée edius
Mar 27, 2024 pm 06:50 PM
1. L'image ci-dessous est la disposition d'écran par défaut d'edius. La disposition par défaut de la fenêtre EDIUS est une disposition horizontale. Par conséquent, dans un environnement à moniteur unique, de nombreuses fenêtres se chevauchent et la fenêtre d'aperçu est en mode fenêtre unique. 2. Vous pouvez activer le [Mode double fenêtre] via la barre de menu [Affichage] pour que la fenêtre d'aperçu affiche simultanément la fenêtre de lecture et la fenêtre d'enregistrement. 3. Vous pouvez restaurer la disposition d'écran par défaut via [Barre de menu Affichage> Disposition des fenêtres> Général]. De plus, vous pouvez également personnaliser la disposition qui vous convient et l'enregistrer comme disposition d'écran couramment utilisée : faites glisser la fenêtre vers une disposition qui vous convient, puis cliquez sur [Affichage > Disposition de la fenêtre > Enregistrer la disposition actuelle > Nouveau], et dans le pop-up [Enregistrer la mise en page actuelle] Mise en page] entrez le nom de la mise en page dans la petite fenêtre et cliquez sur OK
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment personnaliser l'axe X et l'axe Y dans Excel ? (Comment personnaliser l'échelle des axes Excel)
Mar 14, 2024 pm 02:10 PM
Comment personnaliser l'axe X et l'axe Y dans Excel ? (Comment personnaliser l'échelle des axes Excel)
Mar 14, 2024 pm 02:10 PM
Dans un tableau Excel, vous devrez parfois insérer des axes de coordonnées pour voir l'évolution des données de manière plus intuitive. Certains amis ne savent toujours pas comment insérer les axes de coordonnées dans le tableau. Ensuite, je partagerai avec vous comment personnaliser l'échelle des axes de coordonnées dans Excel. Méthode d'insertion de l'axe des coordonnées : 1. Dans l'interface Excel, sélectionnez les données. 2. Dans l'interface d'insertion, cliquez pour insérer un histogramme ou un histogramme. 3. Dans l'interface développée, sélectionnez le type de graphique. 4. Dans l'interface contextuelle du tableau, cliquez sur Sélectionner les données. 5. Dans l'interface étendue, vous pouvez la personnaliser.





