 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment parcourir le tableau json en utilisant la valeur clé dans JS
Comment parcourir le tableau json en utilisant la valeur clé dans JS
Comment parcourir le tableau json en utilisant la valeur clé dans JS
Cette fois, je vais vous montrer comment JS utilise les valeurs clés pour parcourir les tableaux json. Quelles sont les précautions pour que JS utilise les valeurs clés pour parcourir les tableaux json. jetons un coup d'oeil.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js键值对遍历json数组</title>
</head>
<body>
<script type="text/javascript">
var data = [];
var data = [];
data['上海'] = [{
city:'闵行',
value:'minhang'
},{
city:'浦东',
value:'pudong'
}];
data['四川'] = [{
city:'温江',
value:'wenjiang'
},{
city:'成都',
value:'chengdu'
}];
// 遍历数组
for(var province in data){
for(var i=0;i<data[province].length;i++){
console.log(province + ' - ' + data[province][i].city + ' - ' + data[province][i].value);
}
}
</script>
</body>
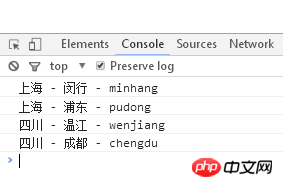
</html>Les résultats en cours sont les suivants :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes. , veuillez prêter attention aux autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
Comment utiliser webpack3.0 pour configurer webpack-dev-server
Comment utiliser React DOM virtuel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la différence entre MySQL5.7 et MySQL8.0 ?
Feb 19, 2024 am 11:21 AM
Quelle est la différence entre MySQL5.7 et MySQL8.0 ?
Feb 19, 2024 am 11:21 AM
MySQL5.7 et MySQL8.0 sont deux versions différentes de la base de données MySQL. Il existe quelques différences principales entre elles : Améliorations des performances : MySQL8.0 présente quelques améliorations de performances par rapport à MySQL5.7. Ceux-ci incluent de meilleurs optimiseurs de requêtes, une génération de plans d'exécution de requêtes plus efficaces, de meilleurs algorithmes d'indexation et des requêtes parallèles, etc. Ces améliorations peuvent améliorer les performances des requêtes et les performances globales du système. Prise en charge JSON : MySQL 8.0 introduit la prise en charge native du type de données JSON, y compris le stockage, la requête et l'indexation des données JSON. Cela rend le traitement et la manipulation des données JSON dans MySQL plus pratiques et efficaces. Fonctionnalités de transaction : MySQL8.0 introduit de nouvelles fonctionnalités de transaction, telles que l'atome
 Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Conseils d'optimisation des performances pour la conversion de tableaux PHP en JSON
May 04, 2024 pm 06:15 PM
Les méthodes d'optimisation des performances pour la conversion des tableaux PHP en JSON incluent : l'utilisation d'extensions JSON et de la fonction json_encode() ; l'ajout de l'option JSON_UNESCAPED_UNICODE pour éviter l'échappement de caractères ; l'utilisation de tampons pour améliorer les performances d'encodage de boucle et l'utilisation d'un tiers ; Bibliothèque d'encodage JSON.
 Java comment parcourir un dossier et obtenir tous les noms de fichiers
Mar 29, 2024 pm 01:24 PM
Java comment parcourir un dossier et obtenir tous les noms de fichiers
Mar 29, 2024 pm 01:24 PM
Java est un langage de programmation populaire doté de puissantes capacités de gestion de fichiers. En Java, parcourir un dossier et obtenir tous les noms de fichiers est une opération courante, qui peut nous aider à localiser et traiter rapidement les fichiers dans un répertoire spécifique. Cet article explique comment implémenter une méthode permettant de parcourir un dossier et d'obtenir tous les noms de fichiers en Java, et fournit des exemples de code spécifiques. 1. Utilisez la méthode récursive pour parcourir le dossier. Nous pouvons utiliser la méthode récursive pour parcourir le dossier. La méthode récursive est un moyen de s'appeler, qui peut parcourir efficacement le dossier.
 Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Comment les annotations de la bibliothèque Jackson contrôlent-elles la sérialisation et la désérialisation JSON ?
May 06, 2024 pm 10:09 PM
Les annotations dans la bibliothèque Jackson contrôlent la sérialisation et la désérialisation JSON : Sérialisation : @JsonIgnore : Ignorer la propriété @JsonProperty : Spécifiez le nom @JsonGetter : Utilisez la méthode get @JsonSetter : Utilisez la méthode set Désérialisation : @JsonIgnoreProperties : Ignorez la propriété @ JsonProperty : Spécifiez le nom @JsonCreator : utilisez le constructeur @JsonDeserialize : logique personnalisée
 Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSON Unicode en chinois
Mar 05, 2024 pm 02:48 PM
Compréhension approfondie de PHP : méthode d'implémentation de conversion de JSONUnicode en chinois Au cours du développement, nous rencontrons souvent des situations où nous devons traiter des données JSON, et l'encodage Unicode en JSON nous posera quelques problèmes dans certains scénarios, en particulier lorsqu'Unicode doit être converti Lorsque l'encodage est converti en caractères chinois. En PHP, certaines méthodes peuvent nous aider à réaliser ce processus de conversion. Une méthode courante sera présentée ci-dessous et des exemples de code spécifiques seront fournis. Tout d’abord, comprenons d’abord le Un en JSON
 Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Conseils rapides pour convertir des tableaux PHP en JSON
May 03, 2024 pm 06:33 PM
Les tableaux PHP peuvent être convertis en chaînes JSON via la fonction json_encode() (par exemple : $json=json_encode($array);), et inversement, la fonction json_decode() peut être utilisée pour convertir du JSON en tableaux ($array= json_decode($json);) . D'autres conseils incluent d'éviter les conversions profondes, de spécifier des options personnalisées et d'utiliser des bibliothèques tierces.
 Tutoriel PHP : Comment convertir JSON Unicode en caractères chinois
Mar 05, 2024 pm 06:36 PM
Tutoriel PHP : Comment convertir JSON Unicode en caractères chinois
Mar 05, 2024 pm 06:36 PM
JSON (JavaScriptObjectNotation) est un format d'échange de données léger couramment utilisé pour l'échange de données entre applications Web. Lors du traitement des données JSON, nous rencontrons souvent des caractères chinois codés Unicode (tels que « u4e2du6587 ») et devons les convertir en caractères chinois lisibles. En PHP, nous pouvons réaliser cette conversion grâce à quelques méthodes simples. Ensuite, nous détaillerons comment convertir JSONUnico
 Méthode : formater le contenu du fichier Json
Feb 18, 2024 am 11:41 AM
Méthode : formater le contenu du fichier Json
Feb 18, 2024 am 11:41 AM
Méthode de formatage de fichier Json Json (JavaScriptObjectNotation) est un format d'échange de données léger largement utilisé pour la transmission et le stockage de données dans les applications Web et mobiles. Les fichiers Json stockent les données de manière structurée, ce qui rend leur analyse et leur utilisation très pratiques. Cependant, nous pouvons parfois rencontrer des situations dans lesquelles le format de fichier Json est désordonné ou difficile à lire. Dans ce cas, nous pouvons utiliser la méthode de formatage de fichier Json pour optimiser Jso





