 interface Web
interface Web
 js tutoriel
js tutoriel
 Problème de composant de barre de navigation Vue de glissement et de rebond inertiel de terminal mobile manuscrit (tutoriel détaillé)
Problème de composant de barre de navigation Vue de glissement et de rebond inertiel de terminal mobile manuscrit (tutoriel détaillé)
Problème de composant de barre de navigation Vue de glissement et de rebond inertiel de terminal mobile manuscrit (tutoriel détaillé)
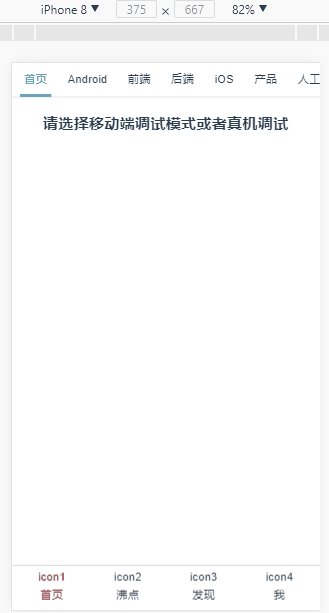
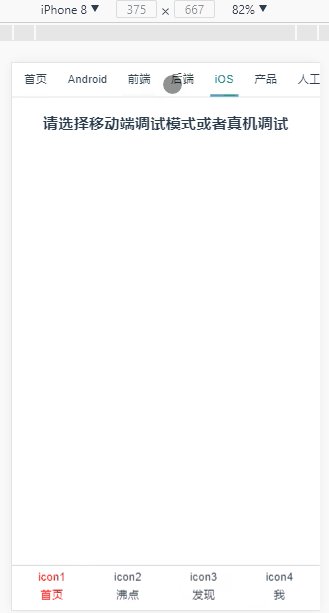
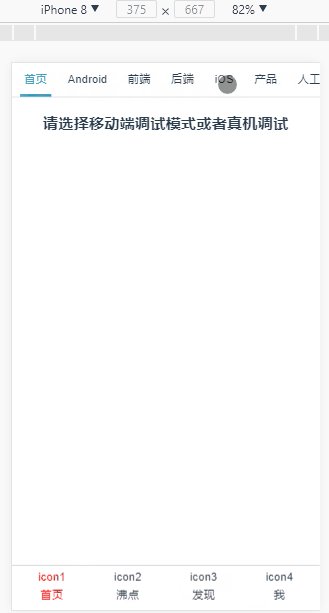
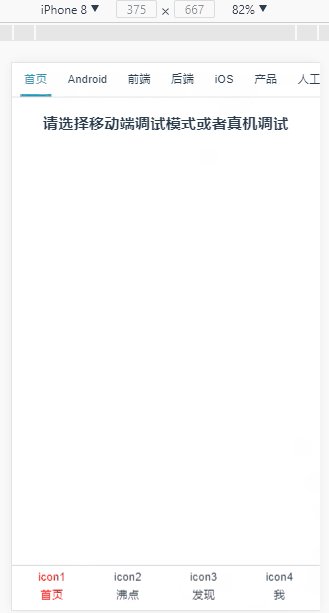
Il y a quelque temps, j'ai écrit un composant de barre de navigation Vue coulissante et rebondissante pour terminal mobile, je pense que c'est très pratique. Vous pouvez l'utiliser lorsque vous travaillez sur des projets. Les amis intéressés peuvent apprendre ensemble.
J'ai écrit un composant de barre de navigation Vue coulissante adaptative pour mobile il y a quelque temps. Je pensais qu'il était pratique et que tout le monde pourrait l'utiliser (bien sûr, ce ne serait pas nécessaire si certains des grands l'écrivaient mieux). eux-mêmes), donc je l'ai réglé ces deux derniers jours. Après un certain temps, il a été publié sur npm et GitHub. Cliquez sur moi pour accéder à npm et cliquez sur moi pour accéder au projet GitHub. projet ou npm install ly-tab -S . L'utilisation spécifique sera mentionnée ci-dessous. yarn add ly-tab

Idée de mise en œuvre
Le projet à cette époque avait ce genre de demande, alors je voulais être paresseux et utiliser le Mint- Bibliothèque de composants ui directement Il existe des composants de barre d'onglets et d'éléments d'onglet prêts à l'emploi. J'ai regardé son code source d'implémentation sur github et j'ai découvert qu'il implémentait uniquement la fonction de commutation mais ne pouvait pas glisser. Donc, si je suis trop paresseux, je dois écrire. moi-même. En fait, il n'est pas difficile d'implémenter la fonction de changement de tabulation. Mint-ui utilise en fait le sucre syntaxique du modèle v, comme indiqué ci-dessous<ly-tab v-model="selected"> <ly-tab-item></ly-tab-item> </ly-tab>
<ly-tab :value="selected" @input="selected = arguments[0]"> <ly-tab-item></ly-tab-item> </ly-tab>
<mt-tabbar v-model="selected">
<mt-tab-item id="订单">
<img slot="icon" src="http://placehold.it/100x100">
<span slot="label">订单</span>
</mt-tab-item>
</mt-tabbar> est cliqué, je peux simplement utiliser la valeur d'index de chaque composant <ly-tab-item/> comme valeur d'identification unique. <ly-tab-item/>
du composant ly-tab est un tableau, puisque chaque composant <ly-tab-item/> est créé séquentiellement et inséré dans le tableau par poussée, donc lorsque chaque composant <ly-tab-item/> est créé et poussé vers $children , pour $children n'est-il pas la valeur d'index unique de chaque (this.$parent.$children.length || 1) - 1 composant ? En fait, la fonction Click-to-Switch peut déjà être implémentée ici. Collez le code dans tab-item.vue ci-dessous : <ly-tab-item/>
<template>
<a class="ly-tab-item"
:style="$parent.value === id ? activeStyle : {}"
@click="$parent.$emit('input', id)">
<p class="ly-tab-item-icon"><slot name="icon"></slot></p>
<p class="ly-tab-item-label"><slot></slot></p>
</a>
</template>
<script>
export default {
name: 'LyTabItem',
computed: {
activeStyle () {
return {
color: this.$parent.activeColor,
borderColor: this.$parent.activeColor,
borderWidth: this.$parent.lineWidth,
borderBottomStyle: 'solid'
}
}
},
data () {
return {
id: (this.$parent.$children.length || 1) - 1
}
}
}
</script>
<style lang="scss">
.ly-tab-item {
text-decoration: none;
text-align: center;
.ly-tab-item-icon {
margin: 0 auto 5px;
}
.ly-tab-item-label {
margin: 0 auto 10px;
line-height: 18px;
}
}
</style>Comment utiliser ly-tab
Si vous souhaitez utiliser ly-tab, vous devez le télécharger via npm ou Yarn dans votre Installation du projet :npm install ly-tab -S or yarn add ly-tab
import Vue from 'vue'; import LyTab from 'ly-tab'; Vue.use(LyTab);
et <ly-tab></ly-tab> dans votre projet sans aucun besoin. Réintroduit <ly-tab-item></ly-tab-item>
Chestnut
<ly-tab v-model="selected" fixBottom>
<!-- selected是你自己定义的一个在data中用于存放当前tab-item的索引值的变量 -->
<ly-tab-item v-for="(item, index) in tabList" :key="index">
{{item.itemName}}
</ly-tab-item>
</ly-tab>- Utiliser Vue-router pour changer de vue du routeur
- Utiliser des composants dynamiques (peut être utilisé avec des composants asynchrones composants)
Éléments de configuration
Vous pouvez transmettre certains éléments de configuration au composant pour personnaliser l'effet souhaité<ly-tab></ly-tab>
| 配置项 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| lineWidth | Number | fixBottom为false时tabbar底部border-width | 1px |
| activeColor | String | 激活状态下字体color以及border-bottom-color | red |
| fixBottom | Boolean | 是否固定在视图底部(为false时不可滑动) | false |
| additionalX | Number | 近似等于超出边界时最大可拖动距离 | 50px |
| reBoundExponent | Number | 惯性回弹指数(值越大,幅度越大,惯性回弹距离越长) | 10 |
| sensitivity | Number | 惯性滑动时的灵敏度(值越小,阻力越大),可近似认为手松开后速度减为零所需时间 | 1000ms |
| reBoundingDuration | Number | 回弹动画duration | 360ms |
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Dans le projet vue, utilisez le traitement inter-domaines axios
Projet Vue-cli pour obtenir le fichier json local Exemple de données
Utilisez import et require en JavaScript pour empaqueter et implémenter l'analyse de principe
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si l'écran de mon téléphone portable a du mal à glisser et à sécher ?
Dec 04, 2023 pm 03:51 PM
Que dois-je faire si l'écran de mon téléphone portable a du mal à glisser et à sécher ?
Dec 04, 2023 pm 03:51 PM
Solutions pour les écrans de téléphones portables difficiles à glisser et à sécher : 1. Humidifiez l'écran ; 2. Nettoyez l'écran régulièrement ; 3. Augmentez la force de glissement de vos doigts ; 4. Utilisez des protecteurs d'écran de téléphone portable ; 6. Gardez les mains humides ; 7. , manipulez-le proprement lors de l'application du film ; 8. Utilisez du lubrifiant 9. Utilisez des gants 10. Réglez la luminosité de l'écran ; Introduction détaillée : 1. Humidifiez l'écran, placez un humidificateur à côté de l'écran ou vaporisez de l'eau pour augmenter l'humidité de l'air, réduisant ainsi la sécheresse de l'écran ; 2. Nettoyez régulièrement l'écran, utilisez un nettoyant pour écran professionnel, etc.
 Comment utiliser JavaScript pour obtenir l'effet de commutation coulissante de haut en bas des images et ajouter des animations de fondu d'entrée et de sortie ?
Oct 20, 2023 am 11:19 AM
Comment utiliser JavaScript pour obtenir l'effet de commutation coulissante de haut en bas des images et ajouter des animations de fondu d'entrée et de sortie ?
Oct 20, 2023 am 11:19 AM
Comment JavaScript peut-il obtenir l'effet de commutation coulissante de haut en bas des images et ajouter des animations de fondu d'entrée et de sortie ? Dans le développement Web, il est souvent nécessaire d'obtenir des effets de commutation d'image. Vous pouvez utiliser JavaScript pour réaliser une commutation coulissante de haut en bas et ajouter des effets d'animation de fondu d'entrée et de sortie. Tout d’abord, nous avons besoin d’un conteneur contenant plusieurs images. Nous pouvons utiliser des balises div en HTML pour héberger des images. Par exemple, nous créons un div avec l'identifiant "image-container" pour
 HTML, CSS et jQuery : un guide technique pour implémenter un effet de panneau coulissant
Oct 27, 2023 pm 04:39 PM
HTML, CSS et jQuery : un guide technique pour implémenter un effet de panneau coulissant
Oct 27, 2023 pm 04:39 PM
HTML, CSS et jQuery : directives techniques pour la mise en œuvre d'effets de panneaux coulissants Avec la popularité des appareils mobiles et le développement d'applications Web, les panneaux coulissants, en tant que méthode d'interaction populaire, deviennent de plus en plus courants dans la conception Web. En implémentant l'effet de panneau coulissant, nous pouvons afficher plus de contenu dans un espace limité et améliorer l'expérience utilisateur. Cet article présentera en détail comment utiliser HTML, CSS et jQuery pour obtenir l'effet de panneau coulissant et fournira des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer un fichier de base
 Comment utiliser Vue pour implémenter un carrousel coulissant
Nov 07, 2023 pm 12:59 PM
Comment utiliser Vue pour implémenter un carrousel coulissant
Nov 07, 2023 pm 12:59 PM
Vue est un framework JavaScript populaire qui nous aide à créer plus facilement des applications Web interactives. Aujourd'hui, nous allons vous présenter comment utiliser Vue pour créer un carrousel coulissant. Nous utiliserons VueCLI pour créer un nouveau projet Vue et utiliserons le composant carrousel officiel de Vue pour implémenter le graphique carrousel coulissant. Voici les étapes spécifiques : Étape 1 : Installer VueCLI Pour installer VueCLI, vous devez d'abord installer Node.js. Une fois Node.js installé
 Interprétation des événements glissants jQuery : principes de mise en œuvre et précautions
Feb 27, 2024 am 10:57 AM
Interprétation des événements glissants jQuery : principes de mise en œuvre et précautions
Feb 27, 2024 am 10:57 AM
Interprétation des événements glissants jQuery : principes de mise en œuvre et précautions Dans le développement front-end, les événements glissants sont l'une des opérations interactives courantes et couramment utilisées. Grâce aux événements glissants, nous pouvons implémenter des fonctions telles que le changement de carrousel et le chargement par défilement des pages. En tant que bibliothèque JavaScript populaire, jQuery fournit une multitude de méthodes de traitement d'événements glissants pour nous permettre d'obtenir divers effets interactifs. Cet article approfondira les principes de mise en œuvre et les précautions des événements glissants dans jQuery et fournira des exemples de code spécifiques. 1. Principe de mise en œuvre
 Comment implémenter le glissement en réaction
Dec 30, 2022 am 11:09 AM
Comment implémenter le glissement en réaction
Dec 30, 2022 am 11:09 AM
La méthode pour implémenter le glissement dans React : 1. Recherchez les touches dans l'événement onTouchStart et enregistrez la nouvelle occurrence de contact en fonction de l'identifiant 2. Enregistrez les coordonnées de chaque point passé par le toucher en fonction de l'identifiant dans l'événement onTouchMove ; . Dans l'événement onTouchEnd, recherchez l'événement tactile terminé, puis calculez le geste à effectuer en fonction du point traversé par l'événement tactile terminé.
 watchOS 10.2 : Comment changer le cadran de votre montre d'un simple glissement
Dec 15, 2023 pm 11:15 PM
watchOS 10.2 : Comment changer le cadran de votre montre d'un simple glissement
Dec 15, 2023 pm 11:15 PM
Dans watchOS 10.2, vous pouvez activer les gestes de balayage pour basculer plus facilement entre les cadrans de la montre Apple Watch, comme vous le faisiez auparavant dans watchOS 9. Lisez la suite pour savoir comment procéder. Si vous êtes un utilisateur d'Apple Watch de longue date, vous vous souvenez probablement d'une époque où vous pouviez changer de cadran sur l'écran d'un simple geste de glissement. Il s'agissait de l'interaction par défaut dans watchOS9, mais Apple a ensuite supprimé le geste lors de la mise à niveau vers watchOS10. Apple a modifié l'interaction parce que les utilisateurs se plaignaient qu'il était trop facile de changer accidentellement les cadrans de montre. Mais pour tous ceux qui n'ont jamais eu ce problème, Apple a simplement rendu les choses plus difficiles - c'est obligatoire avant de glisser
 Comment utiliser la disposition élastique CSS Flex pour implémenter la disposition des cartes coulissantes
Sep 28, 2023 pm 01:16 PM
Comment utiliser la disposition élastique CSS Flex pour implémenter la disposition des cartes coulissantes
Sep 28, 2023 pm 01:16 PM
Comment utiliser la disposition flexible CssFlex pour implémenter la disposition des cartes coulissantes Dans le développement Web moderne, la disposition flexible (Flexbox) est devenue de plus en plus populaire. Il s'agit d'un module CSS pour les éléments de positionnement et de mise en page qui peut facilement obtenir divers effets de mise en page complexes. Cet article explique comment utiliser la disposition élastique Flex pour implémenter la disposition des cartes coulissantes et fournit des exemples de code spécifiques. La disposition des cartes coulissantes est un modèle de conception d'interface utilisateur courant, souvent utilisé pour afficher des images ou du contenu. Chaque carte peut être passée à la suivante en faisant glisser ou en cliquant





