Exemple de jQuery+koa2 implémentant une simple requête Ajax
Cet article présente principalement l'exemple de jQuery+koa2 implémentant une simple requête Ajax. Maintenant, je le partage avec vous et le donne comme référence.
Avant-propos
Avant d'écrire du code Ajax, je me concentrais uniquement sur l'implémentation front-end, je sentais que cela conduisait à une compréhension insuffisante des requêtes Ajax, alors j'ai écrit. ceci du front-end au back-end. Ajax implémente une petite démo, implémentant respectivement des requêtes simples GET et POST pour approfondir la compréhension de l'interaction front-end et back-end.
Pile technologique
koa2
jQuer
Exigences
Certaines logiques peuvent être traitées directement sur le front-end. Ici, elles sont envoyées au back-end pour une meilleure compréhension de la requête Ajax.
POST
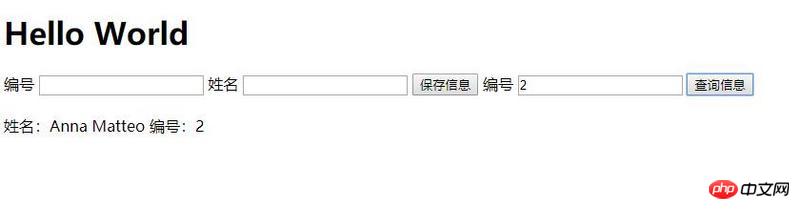
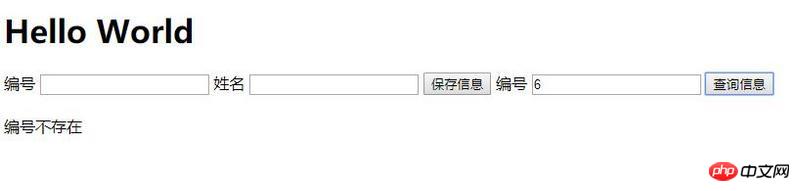
Enregistrez les informations de la personne en renseignant le numéro et le nom et en envoyant une demande POST Lorsque les informations ne sont pas renseignées ou sont mal renseignées, un. un rappel d'erreur de format est donné ; lorsque les informations sont correctement renseignées mais que le numéro existe déjà, un rappel que le numéro existe déjà est donné ; lorsque les informations sont correctement renseignées et que le numéro n'existe pas, il affiche une sauvegarde réussie ;
GET
Interrogez les informations personnelles en remplissant le numéro et en envoyant une demande GET. Lorsque le numéro n'est pas renseigné ou est mal renseigné, un rappel d'erreur de format est affiché. donné ; lorsque le numéro est renseigné. Si les informations sont correctes et que le numéro existe déjà, les informations sur la personne seront renvoyées. Si les informations sont correctement renseignées mais que le numéro n'existe pas, un rappel d'erreur indiquant que la personne n'existe pas sera renvoyé. être affiché.
Liste des fichiers
dist
index.html
index.js
server.js
router.js
Implémentation front-end de la
page html
index.html, page html simple, envoi au format json par en cliquant sur le bouton Ajax requête :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script> </head> <body> <p> <h1>Hello World</h1> <label for="person-number">编号</label> <input type="text" id="person-number"> <label for="person-name">姓名</label> <input type="text" id="person-name"> <button id="save">保存信息</button> <label for="search-number">编号</label> <input type="text" id="search-number"> <button id="search">查询信息</button> <br> <br> <p id="message"></p> </p> <!-- jQuery实现代码 --> <script src="./index.js"><script> </body> </html>
jQuery envoie une requête Ajax
envoie GET requête :
var searchButton = $('#search');
var personNumber = $('#person-number').val();
searchButton.click(() => {
var number = $('#search-number').val();
$.ajax({
type: 'GET',
url: `person/?number=${number}`
})
});Envoyer POST demande :
var saveButton = $('#save').click(() => {
var number = $('#person-number').val();
var name = $('#person-name').val();
$.ajax({
type: 'POST',
url: 'person',
dataType: 'json',
data: {
number: number,
name: name
}
})
});Traitez les données json renvoyées
Traitez les données renvoyées via l'événement ajaxComplete Cet événement ne peut être lié qu'à l'objet document :
// Ajax完成事件
$(document).ajaxComplete(function(event, xhr, settings) {
var obj = JSON.parse(xhr.responseText);
var data = obj.data;
if(obj.success && data['number']){
$('#message').text(`姓名:${data['name']} 编号:${data['number']}`);
} else {
$('#message').text(data);
}
});Implémentation backend
serveur Web
Utilisez pour implémenter un serveur Web simple. koa2 : server.js
const path = require('path'); const serve = require('koa-static'); const Koa = require('koa'); const koaBody = require('koa-body'); // 解析 multipart、urlencoded和json格式的请求体 const router = require('./router.js'); const app = new Koa(); app.use(serve(path.join(__dirname, './dist'))); // 读取前端静态页面 app.use(koaBody()); // 通过该中间件解析POST请求的请求体才能拿到数据 app.use(router.routes()); app.listen(3000); console.log('listening on port 3000');
gère la demande via l'itinéraire
gère la demande avec GETRenvoyer les données sous forme de chaîne. Les paramètres de requête envoyés via la requête json seront stockés dans l'attribut GET sous forme de littéraux d'objet : ctx.query
router.get('/person', (ctx, next) => {
let number = ctx.query.number;
let temp = {};
// 判断编号是否存在
temp.data = /^[0-9]+$/.test(number) ? (people[number] ? people[number] : '编号不存在' ) : '编号格式错误';
temp.success = !!temp.data['number'];
ctx.body = JSON.stringify(temp); // 响应请求,发送处理后的信息给客户端
}); request , et renvoie les données sous forme de POST chaîne. Les données de la requête POST sont stockées dans le corps de la requête. Elles doivent être automatiquement analysées par le middleware json avant que les données demandées puissent être obtenues via koa-body : ctx.request.body
router.post('/person', (ctx, next) => {
let query = ctx.request.body;
let temp = {};
// 编号必须是数字并且大于0,名字必须存在
if (/^[0-9]+$/.test(query.number) && query.name && parseInt(query.number, 10) > 0) {
// 判断编号是否存在
if (!people[query.number]) {
// 保存信息
people[query.number] = {
number: parseInt(query.number, 10),
name: query.name
};
temp.success = true;
temp.data = '保存成功';
} else {
temp.success = false;
temp.data = '编号已存在';
}
} else {
temp.success = false;
temp.data = '信息格式错误';
}
ctx.body = JSON.stringify(temp);
});Complet
:router.js
const Router = require('koa-router');
const router = new Router();
// 初始的人员信息对象,信息从这里储存和读取。
const people = {
1: { number: 1, name: 'Dan Friedell' },
2: { number: 2, name: 'Anna Matteo' },
3: { number: 3, name: 'Susan Shand' },
4: { number: 4, name: 'Bryan Lynn' },
5: { number: 5, name: 'Mario Ritter' },
};
router.get('/person', (ctx, next) => {
let number = ctx.query.number;
let temp = {}; // 要返回给客户端的对象,通过success属性判断存取是否成功。
// 判断编号是否存在
temp.data = /^[0-9]+$/.test(number) ? (people[number] ? people[number] : '编号不存在' ) : '编号格式错误';
temp.success = !!temp.data['number'];
ctx.body = JSON.stringify(temp);
});
router.post('/person', (ctx, next) => {
let query = ctx.request.body;
let temp = {};
// 编号必须是数字并且大于0,名字必须存在
if (/^[0-9]+$/.test(query.number) && query.name && parseInt(query.number, 10) > 0) {
// 判断编号是否存在
if (!people[query.number]) {
// 保存信息
people[query.number] = {
number: parseInt(query.number, 10),
name: query.name
};
temp.success = true;
temp.data = '保存成功';
} else {
temp.success = false;
temp.data = '编号已存在';
}
} else {
temp.success = false;
temp.data = '信息格式错误';
}
ctx.body = JSON.stringify(temp);
});
module.exports = router;Test
Entrez dans la console Vous pouvez voir que le serveur fonctionne sur le port 3000. Ouvrez le navigateur et entrez node server.js pour voir une simple page frontale : localhost:3000





Exemple de code pour le serveur de fichiers statiques de nœud réel
vue.js ou js pour implémenter le chinois A-Z tri La méthode de
vue.js déplace la position du tableau et met à jour la méthode d'affichage en même temps
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Comment résoudre l'erreur 403 rencontrée par la requête jQuery AJAX
Feb 20, 2024 am 10:07 AM
Titre : Méthodes et exemples de code pour résoudre les erreurs 403 dans les requêtes jQuery AJAX L'erreur 403 fait référence à une demande selon laquelle le serveur interdit l'accès à une ressource. Cette erreur se produit généralement parce que la demande manque d'autorisations ou est rejetée par le serveur. Lorsque vous effectuez des requêtes jQueryAJAX, vous rencontrez parfois cette situation. Cet article explique comment résoudre ce problème et fournit des exemples de code. Solution : Vérifiez les autorisations : assurez-vous d'abord que l'adresse URL demandée est correcte et vérifiez que vous disposez des autorisations suffisantes pour accéder à la ressource.
 Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
Comment résoudre l'erreur 403 de la requête jQuery AJAX
Feb 19, 2024 pm 05:55 PM
jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier le développement côté client. AJAX est une technologie qui envoie des requêtes asynchrones et interagit avec le serveur sans recharger la page Web entière. Cependant, lorsque vous utilisez jQuery pour effectuer des requêtes AJAX, vous rencontrez parfois des erreurs 403. Les erreurs 403 sont généralement des erreurs d'accès refusé par le serveur, probablement en raison de problèmes de politique de sécurité ou d'autorisation. Dans cet article, nous verrons comment résoudre la requête jQueryAJAX rencontrant une erreur 403.
 PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
PHP et Ajax : créer un moteur de suggestions de saisie semi-automatique
Jun 02, 2024 pm 08:39 PM
Créez un moteur de suggestions de saisie semi-automatique en utilisant PHP et Ajax : Script côté serveur : gère les requêtes Ajax et renvoie des suggestions (autocomplete.php). Script client : envoyer une requête Ajax et afficher des suggestions (autocomplete.js). Cas pratique : Incluez le script dans la page HTML et spécifiez l'identifiant de l'élément d'entrée de recherche.
 Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l'erreur 403 jQuery AJAX ?
Feb 23, 2024 pm 04:27 PM
Comment résoudre le problème de l’erreur 403 jQueryAJAX ? Lors du développement d'applications Web, jQuery est souvent utilisé pour envoyer des requêtes asynchrones. Cependant, vous pouvez parfois rencontrer le code d'erreur 403 lors de l'utilisation de jQueryAJAX, indiquant que l'accès est interdit par le serveur. Cela est généralement dû aux paramètres de sécurité côté serveur, mais il existe des moyens de résoudre le problème. Cet article explique comment résoudre le problème de l'erreur 403 jQueryAJAX et fournit des exemples de code spécifiques. 1. faire
 Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
Comment obtenir des variables de la méthode PHP en utilisant Ajax ?
Mar 09, 2024 pm 05:36 PM
L'utilisation d'Ajax pour obtenir des variables à partir de méthodes PHP est un scénario courant dans le développement Web. Grâce à Ajax, la page peut être obtenue dynamiquement sans actualiser les données. Dans cet article, nous présenterons comment utiliser Ajax pour obtenir des variables à partir de méthodes PHP et fournirons des exemples de code spécifiques. Tout d’abord, nous devons écrire un fichier PHP pour gérer la requête Ajax et renvoyer les variables requises. Voici un exemple de code pour un simple fichier PHP getData.php :
 PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
PHP vs Ajax : solutions pour créer du contenu chargé dynamiquement
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript et XML) permet d'ajouter du contenu dynamique sans recharger la page. En utilisant PHP et Ajax, vous pouvez charger dynamiquement une liste de produits : HTML crée une page avec un élément conteneur et la requête Ajax ajoute les données à l'élément après l'avoir chargé. JavaScript utilise Ajax pour envoyer une requête au serveur via XMLHttpRequest afin d'obtenir des données produit au format JSON à partir du serveur. PHP utilise MySQL pour interroger les données produit de la base de données et les encoder au format JSON. JavaScript analyse les données JSON et les affiche dans le conteneur de pages. Cliquer sur le bouton déclenche une requête Ajax pour charger la liste de produits.
 PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
PHP et Ajax : moyens d'améliorer la sécurité d'Ajax
Jun 01, 2024 am 09:34 AM
Afin d'améliorer la sécurité Ajax, il existe plusieurs méthodes : Protection CSRF : générer un token et l'envoyer au client, l'ajouter côté serveur dans la demande de vérification. Protection XSS : utilisez htmlspecialchars() pour filtrer les entrées afin d'empêcher l'injection de scripts malveillants. En-tête Content-Security-Policy : limite le chargement de ressources malveillantes et spécifie les sources à partir desquelles les scripts et les feuilles de style peuvent être chargés. Valider les entrées côté serveur : validez les entrées reçues des requêtes Ajax pour empêcher les attaquants d'exploiter les vulnérabilités d'entrée. Utilisez des bibliothèques Ajax sécurisées : profitez des modules de protection CSRF automatiques fournis par des bibliothèques telles que jQuery.
 Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Quelles sont les versions ajax ?
Nov 22, 2023 pm 02:00 PM
Ajax n'est pas une version spécifique, mais une technologie qui utilise un ensemble de technologies pour charger et mettre à jour de manière asynchrone le contenu d'une page Web. Ajax n'a pas de numéro de version spécifique, mais il existe quelques variantes ou extensions d'ajax : 1. jQuery AJAX ; 2. Axios ; 3. Fetch API 5. XMLHttpRequest Niveau 2 ; -Événements envoyés ; 8, GraphQL, etc.






