 interface Web
interface Web
 js tutoriel
js tutoriel
 Native JS implémente Ajax pour interagir avec PHP via la méthode GET
Native JS implémente Ajax pour interagir avec PHP via la méthode GET
Native JS implémente Ajax pour interagir avec PHP via la méthode GET
Cet article présente principalement comment JS natif implémente Ajax pour interagir avec PHP via GET. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
Exemples dans cet article Utilisation. JS natif pour implémenter Ajax pour interagir avec PHP via GET. Partagez-le avec tout le monde pour votre référence, comme suit :
1. Code
conn.php
<?php
$conn=mysql_connect("localhost","root","root") or die("数据库连接失败".mysql_error());
mysql_select_db("db_database27",$conn) or die("数据库连接失败".mysql_error());
mysql_query("set names gb2312");
?>index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>通过XMLHttpRequest对象读取HTML文件,并且输出读取结果</title>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 00px;
margin-right: 0px;
margin-bottom: 0px;
}
-->
</style></head>
<script>
var xmlHttp; //定义XMLHttpRequest对象
function createXmlHttpRequestObject(){
//如果在internet Explorer下运行
if(window.ActiveXObject){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
xmlHttp=false;
}
}else{
//如果在Mozilla或其他的浏览器下运行
try{
xmlHttp=new XMLHttpRequest();
}catch(e){
xmlHttp=false;
}
}
//返回创建的对象或显示错误信息
if(!xmlHttp)
alert("返回创建的对象或显示错误信息");
else
return xmlHttp;
}
function showsimple(){
createXmlHttpRequestObject();
var cont = document.getElementById("searchtxt").value;
if(cont==""){
alert('查询关键字不能为空!');
return false;
}
xmlHttp.onreadystatechange=StatHandler; //判断URL调用的状态值并处理
xmlHttp.open("GET",'searchrst.php?cont='+cont,false);
xmlHttp.send(null);
}
function StatHandler(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
document.getElementById("webpage").innerHTML=xmlHttp.responseText;
}
}
</script>
<body>
<table width="800" height="632" border="0" align="center" cellpadding="0" cellspacing="0" background="images/bj.jpg">
<tr>
<td width="260" height="245"> </td>
<td width="500" align="center" valign="bottom"><strong>查询员工信息,根据员工技能信息</strong></td>
<td width="40"> </td>
</tr><form id="searchform" name="searchform" method="get" action="#">
<tr>
<td height="40"> </td>
<td align="center">请输入关键字: <input name="searchtxt" type="text" id="searchtxt" size="30" />
<input id="s_search" name="s_search" type="button" value="查询" onclick="return showsimple()" /></td>
<td> </td>
</tr> </form>
<tr>
<td height="268"> </td>
<td align="center" valign="top"><p id="webpage"></p></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</body>
</html>searchrst.php
<?php
header('Content-type: text/html;charset=GB2312'); //指定发送数据的编码格式
include_once 'conn/conn.php'; //连接数据库
$cont = $_GET['cont']; //获取Ajax传递的查询关键字
if(!empty($_GET['cont'])){ //判断如果关键字不为空
$sql = "select * from tb_administrator where explains like '%".$cont."%'"; //定义SQL语句
$result=mysql_query($sql,$conn); //执行模糊查询
if(mysql_num_rows($result)>0){ //获取查询结果
echo "<table width='500' border='1' cellpadding='1' cellspacing='1' bordercolor='#FFFFCC' bgcolor='#666666'>";
echo "<tr><td height='30' align='center' bgcolor='#FFFFFF'>ID</td><td align='center' bgcolor='#FFFFFF'>名称</td><td align='center' bgcolor='#FFFFFF'>编号</td><td align='center' bgcolor='#FFFFFF'>描述</td></tr>";
while($myrow=mysql_fetch_array($result)){ //循环输出查询结果
echo "<tr><td height='22' bgcolor='#FFFFFF'>".$myrow[id]."</td>";
echo "<td bgcolor='#FFFFFF'>".$myrow[user]."</td>";
echo "<td bgcolor='#FFFFFF'>".$myrow[number]."</td>";
echo "<td bgcolor='#FFFFFF'>".$myrow[explains]."</td>";
echo "</tr>";
}
echo "</table>";
}else{
echo "没有符合条件的数据";
}
}
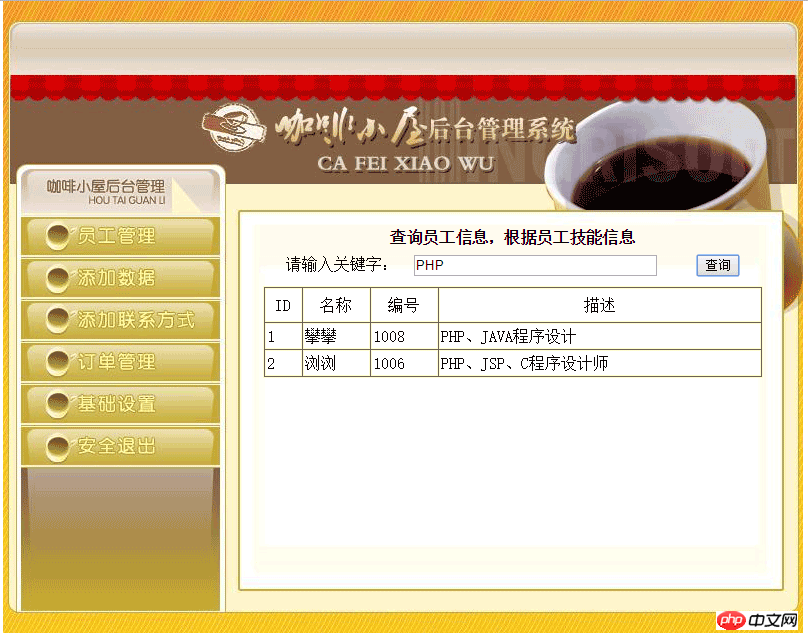
?>2. Résultats de l'opération

Ce qui précède représente l'intégralité du contenu de cet article. , Merci à tous d'avoir lu. Veuillez prêter attention au site Web PHP chinois pour plus d'informations !
Recommandations associées :
implémentation php Alipay face -Fonction de paiement en face (paiement par code QR)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
Guide d'installation et de mise à niveau de PHP 8.4 pour Ubuntu et Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 apporte plusieurs nouvelles fonctionnalités, améliorations de sécurité et de performances avec une bonne quantité de dépréciations et de suppressions de fonctionnalités. Ce guide explique comment installer PHP 8.4 ou mettre à niveau vers PHP 8.4 sur Ubuntu, Debian ou leurs dérivés. Bien qu'il soit possible de compiler PHP à partir des sources, son installation à partir d'un référentiel APT comme expliqué ci-dessous est souvent plus rapide et plus sécurisée car ces référentiels fourniront les dernières corrections de bogues et mises à jour de sécurité à l'avenir.
 CakePHP travaillant avec la base de données
Sep 10, 2024 pm 05:25 PM
CakePHP travaillant avec la base de données
Sep 10, 2024 pm 05:25 PM
Travailler avec la base de données dans CakePHP est très simple. Nous comprendrons les opérations CRUD (Créer, Lire, Mettre à jour, Supprimer) dans ce chapitre.
 Date et heure de CakePHP
Sep 10, 2024 pm 05:27 PM
Date et heure de CakePHP
Sep 10, 2024 pm 05:27 PM
Pour travailler avec la date et l'heure dans cakephp4, nous allons utiliser la classe FrozenTime disponible.
 Téléchargement de fichiers CakePHP
Sep 10, 2024 pm 05:27 PM
Téléchargement de fichiers CakePHP
Sep 10, 2024 pm 05:27 PM
Pour travailler sur le téléchargement de fichiers, nous allons utiliser l'assistant de formulaire. Voici un exemple de téléchargement de fichiers.
 Routage CakePHP
Sep 10, 2024 pm 05:25 PM
Routage CakePHP
Sep 10, 2024 pm 05:25 PM
Dans ce chapitre, nous allons apprendre les sujets suivants liés au routage ?
 Discuter de CakePHP
Sep 10, 2024 pm 05:28 PM
Discuter de CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP est un framework open source pour PHP. Il vise à faciliter grandement le développement, le déploiement et la maintenance d'applications. CakePHP est basé sur une architecture de type MVC à la fois puissante et facile à appréhender. Modèles, vues et contrôleurs gu
 CakePHP créant des validateurs
Sep 10, 2024 pm 05:26 PM
CakePHP créant des validateurs
Sep 10, 2024 pm 05:26 PM
Le validateur peut être créé en ajoutant les deux lignes suivantes dans le contrôleur.
 Journalisation CakePHP
Sep 10, 2024 pm 05:26 PM
Journalisation CakePHP
Sep 10, 2024 pm 05:26 PM
Se connecter à CakePHP est une tâche très simple. Il vous suffit d'utiliser une seule fonction. Vous pouvez enregistrer les erreurs, les exceptions, les activités des utilisateurs, les actions entreprises par les utilisateurs, pour tout processus en arrière-plan comme cronjob. La journalisation des données dans CakePHP est facile. La fonction log() est fournie





