
Ci-dessous, je vais partager avec vous une solution au problème selon lequel l'icône de police ne peut pas être affichée en raison de la configuration du webpack. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
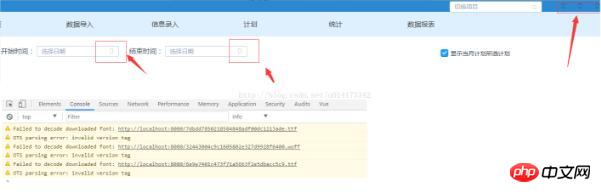
Problème : lors de l'utilisation d'icônes de police pendant le développement d'un projet, l'erreur est la suivante :

Tous Icônes de police Aucune d'entre elles ne peut être affichée normalement et un message d'erreur indique que la police ne peut pas être décodée.
Solution au problème : Après une longue recherche, j'ai finalement découvert que l'erreur était causée par l'ajout manuel du code suivant lors de la configuration du webpack : dans le webpack .base. Supprimez
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},du fichier conf.js. Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment parcourir un tableau bidimensionnel en utilisant v-for dans vue
Données de v-for dans Instance Vue Group
Instance calculée vue2.0 pour calculer la valeur accumulée après la boucle de liste
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 utilisation de la bytafont
utilisation de la bytafont
 Utilisation de strncpy
Utilisation de strncpy
 La connexion à distance mstsc a échoué
La connexion à distance mstsc a échoué
 erreur d'initialisation mom.exe
erreur d'initialisation mom.exe
 Utilisation de la fonction d'écriture
Utilisation de la fonction d'écriture
 vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
 Comment résoudre un périphérique USB non reconnu
Comment résoudre un périphérique USB non reconnu
 Classements des échanges de crypto-monnaie
Classements des échanges de crypto-monnaie