
Ci-dessous, je partagerai avec vous un article sur la façon d'utiliser l'index v-for en HTML dans vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
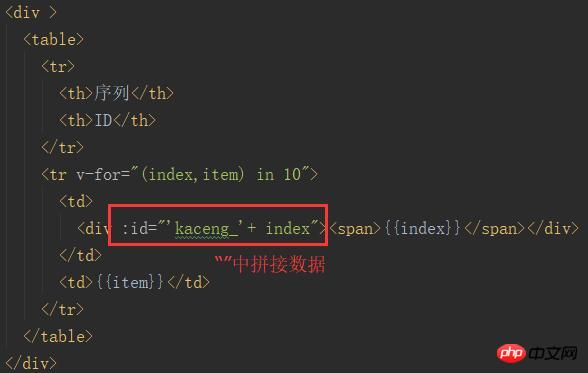
est le suivant :

Ce qui précède est ce que j'ai compilé pour vous, j'espère que ce sera le cas vous être utile à l'avenir Utile.
Articles associés :
Par vue + Implémentation de todolist à l'aide de la technologie vuex (tutoriel détaillé)
Tutoriel d'installation à l'aide des composants vue et element (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!