
Maintenant, je vais partager avec vous une brève discussion sur les changements dans la syntaxe d'itération v-for (clé, index) dans Vue2.0. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
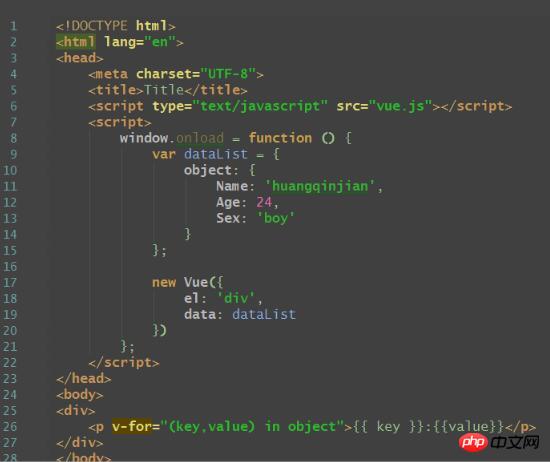
Aujourd'hui, en écrivant du code sur Vue2.0, j'ai découvert que la valeur $key ne pouvait pas être restituée avec succès. Le problème est le suivant :

. Le résultat est la clé de cet objet La valeur ne peut pas être affichée :

J'ai ensuite vérifié la documentation et découvert que c'était parce que la syntaxe de l'itération v-for avait changé dans Vue2.0 :
Rejeté :

Nouvelle syntaxe de tableau
value in arr (value, index) in arr
Nouvelle syntaxe d'objet
value in obj (value, key) in obj (value, key, index) in obj
Après résolution :


J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Quelles sont les méthodes pour recharger la page de routage actuelle selon AngularJS ?
Utilisez ES6 pour résoudre le problème de fuite de mémoire via WeakMap ( tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Logiciel d'édition de pages Web
Logiciel d'édition de pages Web
 Solution à 0x84b10001
Solution à 0x84b10001
 Quelles sont les vulnérabilités courantes de Tomcat ?
Quelles sont les vulnérabilités courantes de Tomcat ?
 Comment ouvrir le fichier apk
Comment ouvrir le fichier apk
 ps ajuster les touches de raccourci du bord
ps ajuster les touches de raccourci du bord
 l'utilisation du processeur
l'utilisation du processeur
 Impossible de démarrer votre ordinateur normalement
Impossible de démarrer votre ordinateur normalement
 outils de développement Python
outils de développement Python
 exception nullpointerexception
exception nullpointerexception