Comment utiliser des formulaires basés sur des modèles angulaires
Cette fois, je vais vous montrer comment utiliser le formulaire basé sur un modèle Angular et quelles sont les précautions pour utiliser le formulaire basé sur un modèle Angular. Ce qui suit est un cas pratique, jetons un coup d'œil. .
Je n'entrerai pas dans les détails sur l'importance des formulaires. Angular prend en charge la liaison de données bidirectionnelle, la vérification, la gestion du statut, etc.
Obtenir la contribution de l'utilisateur
<p class="container-fluid login-page"> <h1>Angular表单</h1> <form class="login-area"> <p class="form-group"> <input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p> <p class="form-group"> <input class="form-control"type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"> </p> <p class="form-group"> <button type="submit" class="btn btn-block btn-success">登录</button> </p> </form> </p>
Si vous disposez du formulaire simple ci-dessus, quels que soient ses avantages et ses inconvénients, quels sont les moyens d'obtenir les données du formulaire ? Examinons d'abord deux méthodes simples et grossières
1) Méthode Event $event
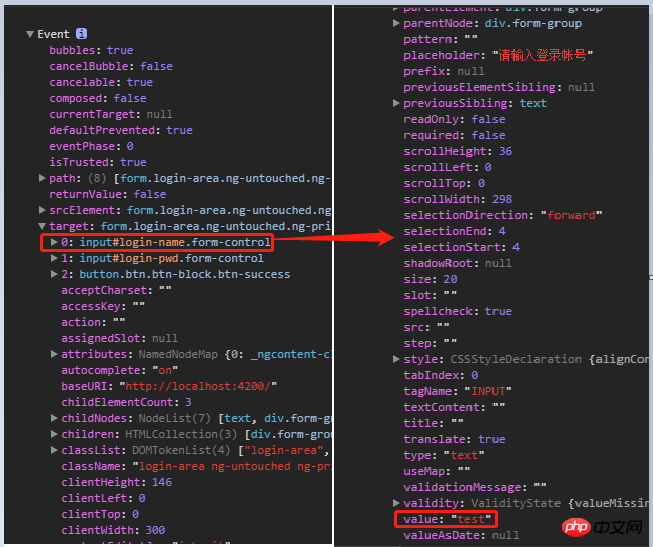
Lors de l'écoute d'un événement, transmettez l'intégralité de la charge utile de l'événement $event au event Gérez la fonction , qui contiendra diverses informations sur l'élément déclencheur. Ici, nous écoutons l'événement submit de l'élément de formulaire, transmettons l'intégralité des informations du formulaire à la fonction de traitement et les imprimons
<form class="login-area" (submit)="testInput($event)">
testInput ( _input: any) {
console.dir(_input);
}Après avoir déclenché la soumission, vérifions les résultats. Cela semble très familier. Il s'agit d'un événement dans la méthode traditionnelle. Inutile de dire que la cible est l'élément de formulaire, puis localisez le sous-élément d'entrée et obtenez respectivement la valeur.

Afin d'obtenir la valeur de l'entrée, nous transmettons beaucoup d'informations inutiles. La fonction de traitement ne se soucie pas de la position, des attributs, etc. de l'élément. du tout, il n’a besoin que de la valeur. Cette méthode n'est donc pas conseillée
2) Variables de référence de modèle
Vous pouvez utiliser des variables de référence de modèle (#var) dans Angular pour référencer des éléments DOM/composants/instructions angulaires . Habituellement, la variable de référence du modèle représente l'élément déclaré. Bien entendu, le pointeur peut également être modifié pour représenter des instructions angulaires (telles que les instructions ngForm et ngModel utilisées plus tard).
// 模版引用变量代表Form元素 <form class="login-area" #test (submit)="testInput(test)"> // 模版引用变量代表ngForm指令 <form class="login-area" #test="ngForm"(submit)="testInput(test)">
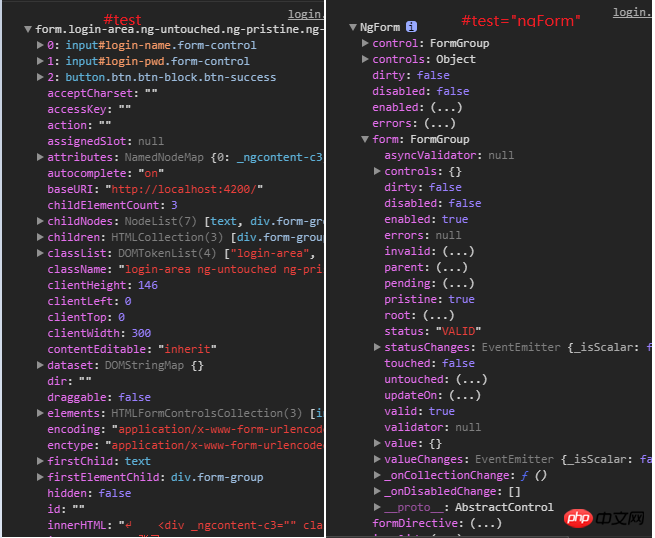
Vous pouvez voir la différence avec l'image ci-dessous. Le premier est le même que $event.target, c'est un élément DOM ; le second est l'instruction ngForm, qui peut suivre la valeur ; et l'état de chaque contrôle (saisir ou non La vérification a-t-elle réussi ? etc.), qui sera discuté en détail plus tard

Donc, lorsque nous utilisons directement des variables de référence de modèle pour faire référence à l'élément d'entrée, nous pouvons le transmettre directement dans le modèle La valeur de l'élément d'entrée sans transmettre toutes les informations sur l'élément. Cette méthode n'est pas bonne non plus. Elle doit être déclenchée par un événement avant de pouvoir être transmise. Il existe des variables de référence de modèle portant le même nom
<form class="login-area" (submit)="testInput(test.value)"> <p class="form-group"> <input class="form-control" #test type="text" name="name" id="login-name" placeholder="请输入登录帐号"> </p>
1. Les formulaires basés sur un modèle utilisent la syntaxe [(ngModel)] pour la liaison de données bidirectionnelle. Il est très simple de lier les données du formulaire au modèle. Notez que lorsque vous utilisez [ngModel] dans un formulaire, vous devez définir l'attribut name, car lorsque Angular traite le formulaire, il créera un FormControl pour suivre la valeur et l'état d'un seul contrôle de formulaire, ainsi que l'attribut name du contrôle de formulaire. est la valeur de la clé, elle doit donc spécifier l'attribut name. (Cela doit être considéré comme soulignant deux manières scientifiques d'obtenir des données de formulaire : la liaison syntaxique [ngModel] et l'obtention via l'API de formControl)
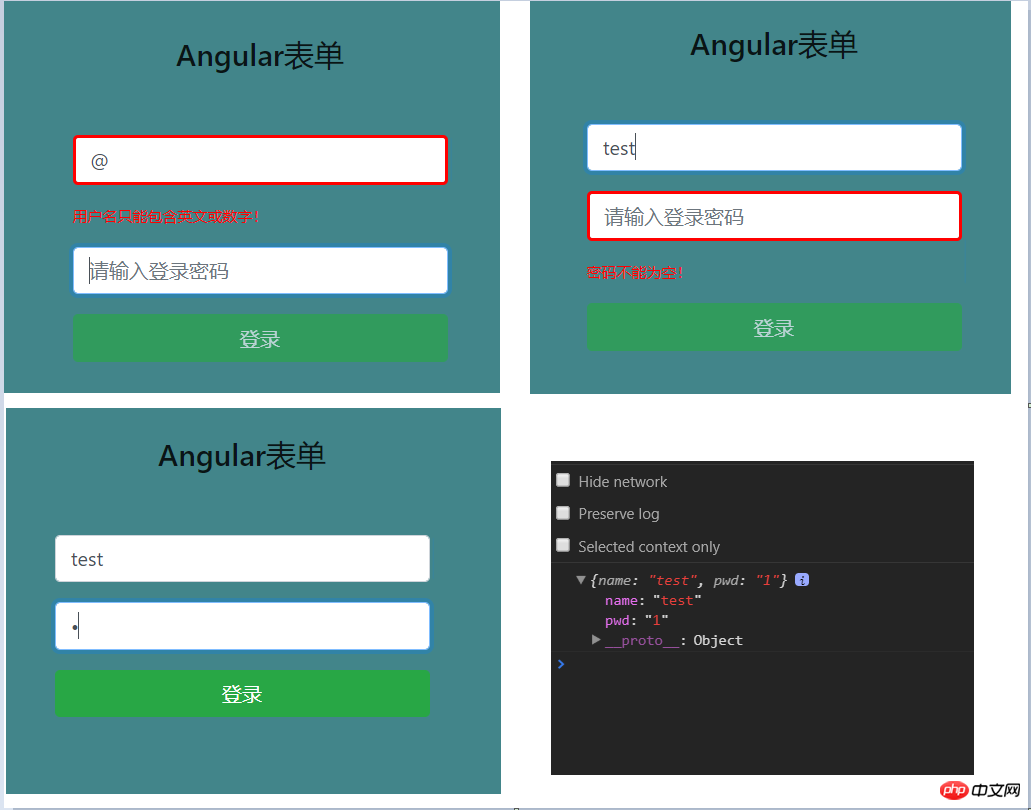
2. Utilisez la commande ngForm pour surveiller la validité de l'ensemble du formulaire (propriété valide ). Angular créera et ajoutera automatiquement la directive ngForm au formulaire, que vous pourrez utiliser directement 3. Utilisez la directive ngModel pour surveiller l'état d'un seul contrôle de formulaire, et utilisez également du CSS Angular spécifique pour mettre à jour le contrôle style. Lorsque différents états peuvent être contrôlés via ces classes, l'affichage des contrôles de formulaire4. utilisez les attributs de validation de formulaire natifs HTML (obligatoire, modèle, max, min, etc.), lorsque des erreurs de validation se produisent, l'attribut d'erreur mentionné en 3 aura les éléments d'erreur correspondants ; 还可以自定义验证器,因为模版驱动表单不直接访问FormControl实例,所以需要把自定义的验证器用指令包装。 通过以下栗子来展示模版驱动表单简单使用 通过Angular css 自动添加的class来控制表单样式 查看下效果,表单校验、样式反馈、按钮状态管理、数据获取都很方便。 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读:<!-- 模版引用变量指向ngForm指令 -->
<form class="login-area" #testform="ngForm" (submit)="testInput()">
<p class="form-group">
<!-- ngModel绑定数据 -->
<!-- required 和 pattern 指定校验规则 -->
<!-- 模版引用变量指向ngModel指令 -->
<input class="form-control" type="text" name="name" id="login-name" placeholder="请输入登录帐号"
[(ngModel)] = "user.name"
required
pattern="[0-9A-z]+"
#nameinput = "ngModel"
>
</p>
<!-- 通过表单控件的状态控制是否展示错误说明及展示何种错误说明 -->
<p class="form-group" *ngIf="nameinput.touched&&nameinput.invalid">
<span class="error-info" *ngIf="nameinput.errors?.required">用户名不能为空!</span>
<span class="error-info" *ngIf="nameinput.errors?.pattern">用户名只能包含英文或数字!</span>
</p>
<p class="form-group">
<input class="form-control" type="password" name="pwd" id="login-pwd" placeholder="请输入登录密码"
[(ngModel)] = "user.pwd"
required
#pwdinput = "ngModel">
</p>
<p class="form-group" *ngIf="pwdinput.touched&&pwdinput.invalid">
<span class="error-info" *ngIf="pwdinput.errors?.required">密码不能为空!</span>
</p>
<p class="form-group">
<!-- 通过表单的状态控制按钮是否可用 -->
<button type="submit" class="btn btn-block btn-success" [disabled]="testform.invalid">登录</button>
</p>
</form>input.ng-invalid.ng-touched{
border: 2px solid red;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le pilote Logitech Ghub ne prend-il pas en charge Win7 ? -Pourquoi le pilote Logitech ghub peut-il être installé uniquement sur le lecteur C ?
Mar 18, 2024 pm 05:37 PM
Le pilote Logitech Ghub ne prend-il pas en charge Win7 ? -Pourquoi le pilote Logitech ghub peut-il être installé uniquement sur le lecteur C ?
Mar 18, 2024 pm 05:37 PM
Le pilote Logitech Ghub ne prend-il pas en charge Win7 ? Pas compatible. Depuis que Windows 7 a cessé de se mettre à jour et n'est plus le système d'exploitation principal de Microsoft, de nombreux nouveaux logiciels ne le prennent plus en charge, comme Logitech ghub. L'interface principale du pilote Logitech : 1. L'interface principale du logiciel se trouve à gauche. Les trois boutons sont l'éclairage, les boutons et les paramètres de sensibilité. 2. Dans les paramètres de l'interface d'éclairage, les effets spéciaux généraux sont relativement conventionnels et les effets audiovisuels sont le point culminant. Ils peuvent changer de couleur en fonction de la fréquence sonore et peuvent être réglés en fonction des bandes hautes, moyennes et basses. , avec différentes couleurs et effets. 3. Dans les paramètres des boutons, les utilisateurs peuvent les modifier ici en fonction de leurs besoins particuliers. 4. Dans les paramètres de sensibilité, de nombreux utilisateurs auront certains de leurs propres paramètres. Ils peuvent ajouter eux-mêmes le point de commutation de vitesse DPI, mais.
 Étapes pour restaurer le pilote Logitech à la configuration par défaut
Feb 28, 2024 am 11:04 AM
Étapes pour restaurer le pilote Logitech à la configuration par défaut
Feb 28, 2024 am 11:04 AM
Face au pilote Logitech qui ne peut pas être utilisé normalement, cela ne peut être résolu qu'en restaurant les paramètres d'usine. Cependant, de nombreux amis ne savent pas comment restaurer les paramètres d'usine. Ce qui suit vous fournira des étapes détaillées pour restaurer les paramètres d'usine. Espérons que cela peut vous aider. Étapes pour restaurer le pilote Logitech à la configuration par défaut : 1. Téléchargez d'abord le logiciel pilote dédié Logitech GHub et ouvrez-le une fois le téléchargement terminé. 2. Ouvrez ensuite la souris pour la configurer et cliquez sur les paramètres (engrenage) dans le. coin supérieur droit. 3. En bas, cliquez sur « Restaurer les paramètres par défaut », cliquez directement et rouvrez le logiciel pour restaurer les paramètres d'usine. Comment connecter le pilote Logitech à l'appareil 1. Ouvrez le capot arrière de la souris et retirez la prise de la souris sans fil 2. Sélectionnez la prise de la souris à côté de l'ordinateur 3. Définissez les informations de paramètre correspondantes pour la souris. Associez Bluetooth à l'appareil et appuyez longuement sur Bluetooth.
 Comment télécharger le pilote de la souris Razer
Mar 11, 2024 pm 03:40 PM
Comment télécharger le pilote de la souris Razer
Mar 11, 2024 pm 03:40 PM
Étapes pour télécharger le pilote de la souris Razer : 1. Ouvrez le navigateur et accédez au site Web officiel de Razer ; 2. Sur la page du site Web officiel, recherchez et cliquez sur "Support technique" ou une option similaire 3. Sur la page de support technique, sélectionnez " ; Souris" ou la sous-catégorie spécifique ; 4. Sur la page de téléchargement du pilote de souris, vous pouvez voir différents modèles de souris et leurs pilotes correspondants ; 5. Cliquez sur le lien de téléchargement du pilote sélectionné ; 6. Une fois le téléchargement terminé, vérifiez si le fichier téléchargé Le fichier est complet, assurez-vous que rien n’est endommagé ou manquant.
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Comment installer le pilote Win11 sans signature numérique_Tutoriel sur la façon de gérer le pilote Win11 sans signature numérique
Mar 20, 2024 pm 04:46 PM
Comment installer le pilote Win11 sans signature numérique_Tutoriel sur la façon de gérer le pilote Win11 sans signature numérique
Mar 20, 2024 pm 04:46 PM
Certains utilisateurs ont rencontré des problèmes lors de l'installation des pilotes pour les ordinateurs Win11. L'ordinateur indique que la signature numérique de ce fichier ne peut pas être vérifiée, ce qui entraîne l'impossibilité d'installer le pilote. Comment résoudre ce problème ? Veuillez consulter l'introduction suivante pour plus de détails. 1. Appuyez sur [Win + [Ctrl+Shift+Enter] Ouvrez la fenêtre Windows Powershell avec les droits d'administrateur ; 3. Fenêtre de contrôle de compte d'utilisateur, souhaitez-vous autoriser cette application à apporter des modifications à votre appareil ? . Administrateur : Pouvoirs Windows
 Comment résoudre le problème selon lequel le pilote Win11 n'a pas de signature numérique ? Tutoriel pour résoudre le problème selon lequel le pilote Win11 n'a pas de signature numérique
Feb 19, 2024 pm 11:20 PM
Comment résoudre le problème selon lequel le pilote Win11 n'a pas de signature numérique ? Tutoriel pour résoudre le problème selon lequel le pilote Win11 n'a pas de signature numérique
Feb 19, 2024 pm 11:20 PM
Lorsque nous installons le système Win11 ou exécutons le programme, nous avons parfois besoin d'une signature numérique avant de pouvoir l'utiliser normalement. Cependant, de nombreux utilisateurs se demandent comment résoudre le problème selon lequel le pilote Win11 n'a pas de signature numérique ? Les utilisateurs peuvent ouvrir une fenêtre Windows Powershell avec des droits d'administrateur pour effectuer des opérations. Laissez ce site présenter soigneusement aux utilisateurs la solution au problème selon lequel le pilote Win11 n'a pas de signature numérique. Solution au problème selon lequel le pilote Win11 n'a pas de signature numérique : 1. Appuyez sur la combinaison de touches [Win+X], ou [cliquez avec le bouton droit], cliquez sur le [logo Windows] dans la barre des tâches et sélectionnez [Exécuter] dans le élément de menu qui s'ouvre. 2. Dans la fenêtre d'exécution, entrez [powershel
 Correctif : pilote système verrouillé selon les spécifications du fabricant
Sep 23, 2023 pm 07:25 PM
Correctif : pilote système verrouillé selon les spécifications du fabricant
Sep 23, 2023 pm 07:25 PM
Les pilotes graphiques sont l'un des pilotes les plus importants de votre PC, affectant directement les performances et l'expérience de jeu. Cependant, de nombreuses personnes rencontrent l'erreur « Votre système a des pilotes verrouillés selon les spécifications du fabricant » lors de la mise à jour des pilotes via le programme d'installation. Ce problème se produit parce que les fabricants restreignent les mises à jour à moins qu'elles ne soient spécifiquement poussées de leur côté. Cela garantit la stabilité, mais peut constituer un problème pour de nombreuses personnes. Alors, découvrons comment résoudre le problème maintenant ! Comment réparer votre système avec des pilotes verrouillés selon les spécifications du fabricant sous Windows 11 ? Avant de passer à des solutions un peu plus compliquées, essayez ces solutions rapides : Assurez-vous que votre PC et votre système d'exploitation répondent à la configuration système requise pour le pilote. Démarrez votre ordinateur en mode sans échec, puis
 Le pilote SteelSeries peut-il être installé uniquement sur le lecteur C ?
Jan 02, 2024 am 08:07 AM
Le pilote SteelSeries peut-il être installé uniquement sur le lecteur C ?
Jan 02, 2024 am 08:07 AM
Certains utilisateurs de SteelSeries ont découvert après avoir acheté le pilote que le chemin d'installation par défaut se trouvait sur le lecteur C. Cependant, beaucoup de gens ne savent peut-être pas que vous pouvez réellement modifier le chemin d’installation. Voyons maintenant comment apporter des modifications. Le pilote SteelSeries peut-il être installé uniquement sur le lecteur C ? Le pilote SteelSeries ne se limite pas à être installé sur le lecteur C. Les fichiers du pilote SteelSeries sont généralement installés dans un dossier spécifique sous le lecteur C du système d'exploitation Windows. Veuillez noter que le système informatique installera par défaut son propre pilote sur le lecteur C. Les utilisateurs peuvent enregistrer les logiciels informatiques tiers téléchargés sur d'autres disques. Les utilisateurs doivent uniquement modifier le chemin d'installation vers l'emplacement souhaité lors de l'installation pour effectuer le remplacement.






