
Cet article présente principalement en détail le programme de développement d'interface de configuration de plate-forme publique PHP WeChat, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Avant de lire cet article, vous devez effectuer les préparatifs suivants :
1. Enregistrez un compte d'abonnement (via la plateforme publique WeChat https://mp.weixin.qq.com/)
2. Inscrivez-vous à Sina Cloud et effectuez une authentification par nom réel http://sae. .sina.com.cn/
3. Après l'authentification par nom réel sur Sina Cloud, créez une application cloud.
4. Vous devez connaître les connaissances de base de PHP.
1 : Interface de vérification
1. Connectez-vous à notre compte officiel. Cliquez ensuite pour accéder aux outils de développement, dans le coin inférieur gauche de la page après vous être connecté.
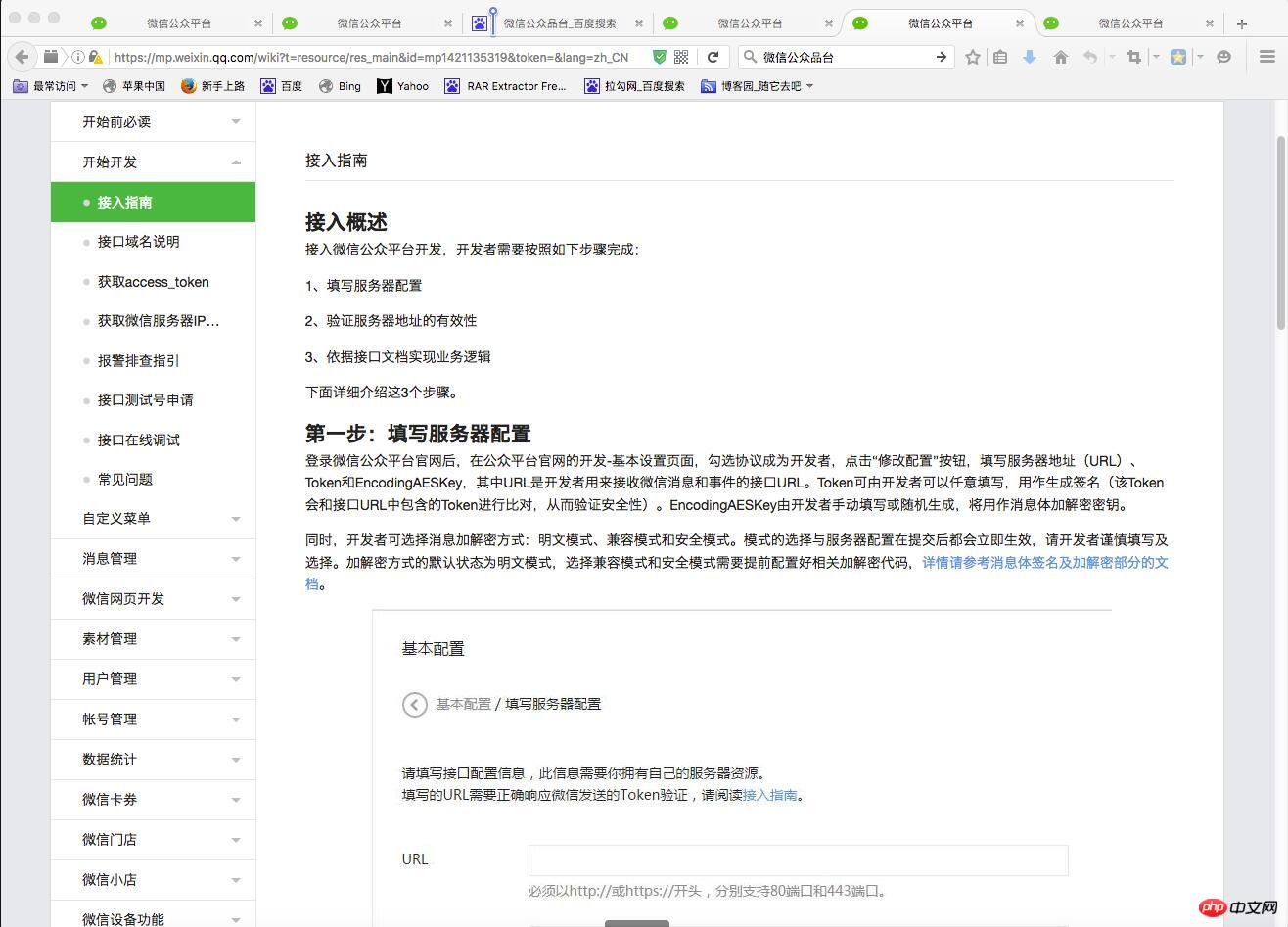
2. Cliquez pour accéder à la documentation du développeur. Après cela, cliquez pour démarrer le développement, cliquez sur le guide d'accès, nous verrons l'image suivante.

L'image dit cela pour Pour accéder à la plateforme publique WeChat pour le développement, les développeurs doivent suivre les étapes suivantes :
1. Remplissez la configuration du serveur
2. Vérifiez la validité de l'adresse du serveur
3. logique métier basée sur le document d'interface.
La première étape : Remplir la configuration du serveur
Après nous être connecté au compte officiel WeChat, cliquez sur la configuration de développement de base dans le coin inférieur droit,

L'URL est le développeur L'URL de l'interface utilisée pour recevoir les messages et les événements WeChat Nous vous expliquerons comment la remplir en détail. plus tard.
Le jeton peut être rempli à volonté (mais chacun est différent. Si la soumission échoue plus tard, vous pouvez essayer de modifier le jeton. Ce jeton sera comparé au jeton contenu dans l'interface pour vérifier). la sécurité. La EncodingAESKey est renseignée manuellement par le développeur ou générée de manière aléatoire, et sera utilisée comme clé de cryptage et de déchiffrement du corps du message.
L'URL renseignée nécessite que nous ayons l'adresse de notre propre serveur. Nous allons maintenant accéder à l'application Sina Cloud que nous avons enregistrée auparavant
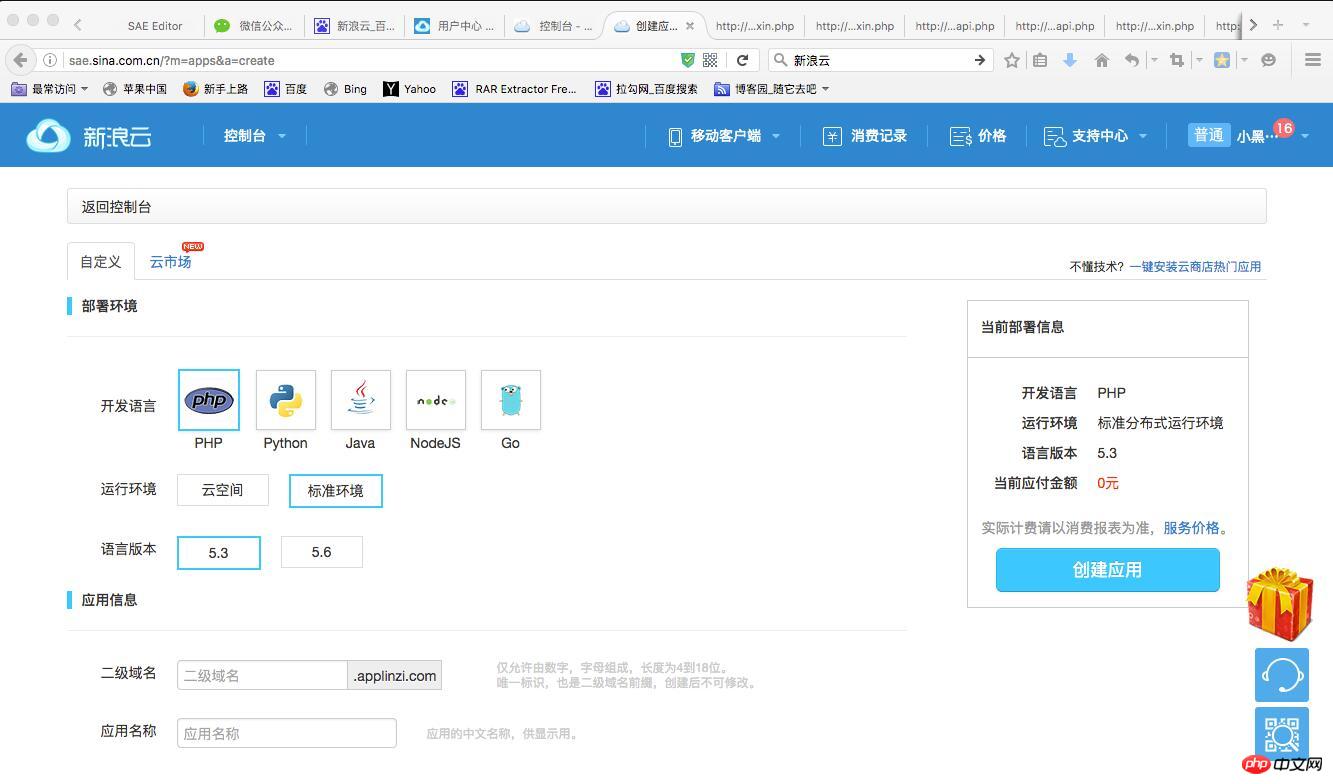
1. Connectez-vous à Sina Cloud. et cliquez sur Cloud Apply, cliquez pour entrer dans la console. Créez

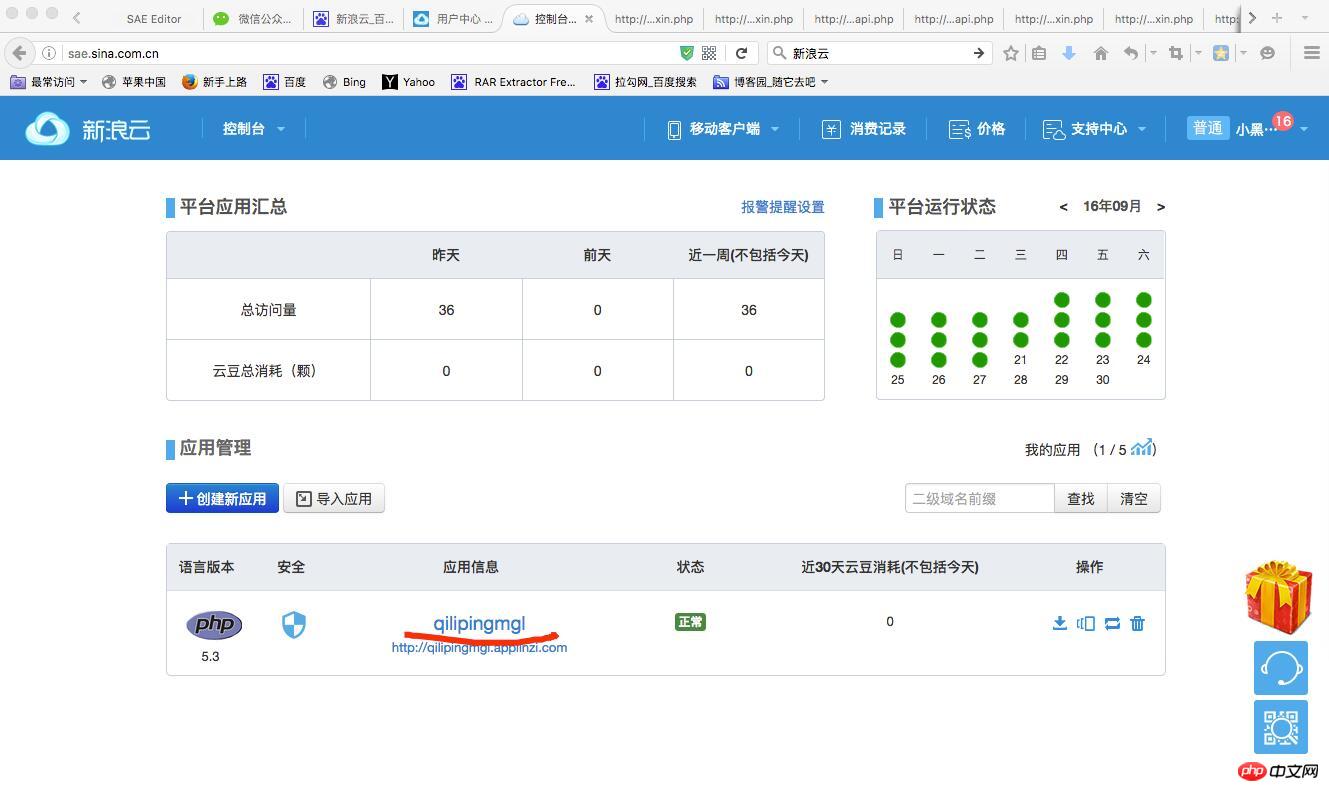
nom de domaine de deuxième niveau et nom d'application comme indiqué ci-dessous. . Cliquez ensuite pour entrer. L'endroit marqué en rouge sur l'image.

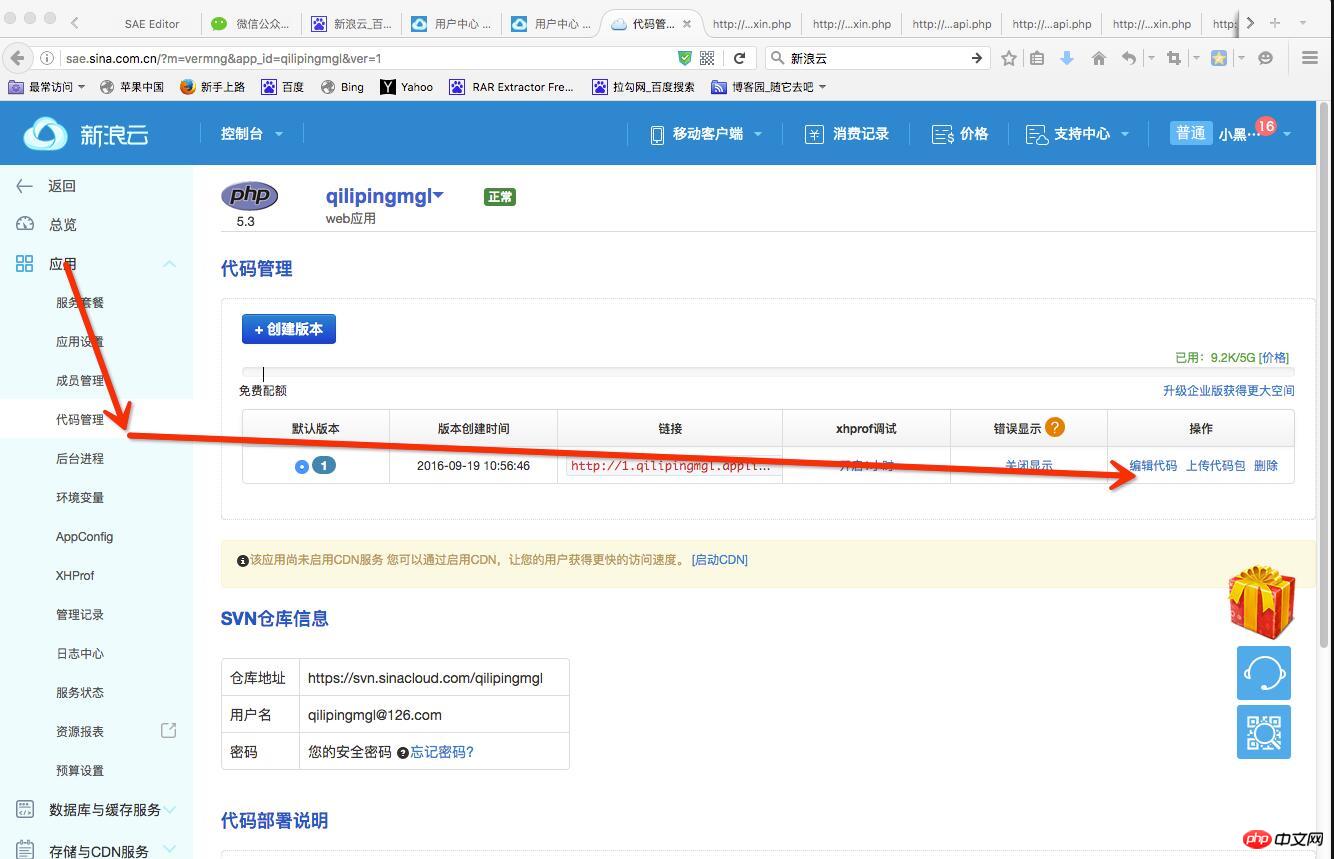
3. Cliquez sur la flèche comme indiqué ci-dessous pour saisir le code d'édition. 🎜>

4. Après cela, l'interface SAE apparaîtra. Nous devons y créer un fichier php, puis cliquer pour y accéder via l'URL. . Ensuite, nous copions cette URL et la mettons sur l'URL que nous avons configurée auparavant

Étape 2 : Vérifiez que le message arrive bien. depuis le serveur WeChat
Le code php spécifique est le suivant :<?php
// //最简单的验证方式
// echo $_GET["echostr"];
//验证是否来自于微信
function checkWeixin(){
//微信会发送4个参数到我们的服务器后台 签名 时间戳 随机字符串 随机数
$signature = $_GET["signature"];
$timestamp = $_GET["timestamp"];
$nonce = $_GET["nonce"];
$echostr = $_GET["echostr"];
$token = "qilipingmgl";
// 1)将token、timestamp、nonce三个参数进行字典序排序
$tmpArr = array($nonce,$token,$timestamp);
sort($tmpArr,SORT_STRING);
// 2)将三个参数字符串拼接成一个字符串进行sha1加密
$str = implode($tmpArr);
$sign = sha1($str);
// 3)开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if ($sign == $signature) {
echo $echostr;
}
}
checkWeixin();
?>Remarque : $token dans le code est différent pour chacun, nous devons remplir le nôtre, cliquez sur Outils de développement, puis il y a un compte de test de plateforme publique à droite, cliquez pour entrer, puis nous verrons la configuration de l'interface, copiez le jeton et le mettons dans le code
Nous copions ce code dans le fichier php SAE que nous venons de créer, l'enregistrons (n'oubliez pas de le sauvegarder), puis cliquez sur Accès via URL, Si une erreur est signalée (si le message d'erreur est un numéro), veuillez cliquer sur la documentation du développeur, cliquez sur Lire avant de commencer, il y a la description du code de retour de l'interface, nous pouvons la comparer pour voir où se trouve l'erreur. Remarque : 0 signifie. la demande est réussie. 2. Obtenez access_token
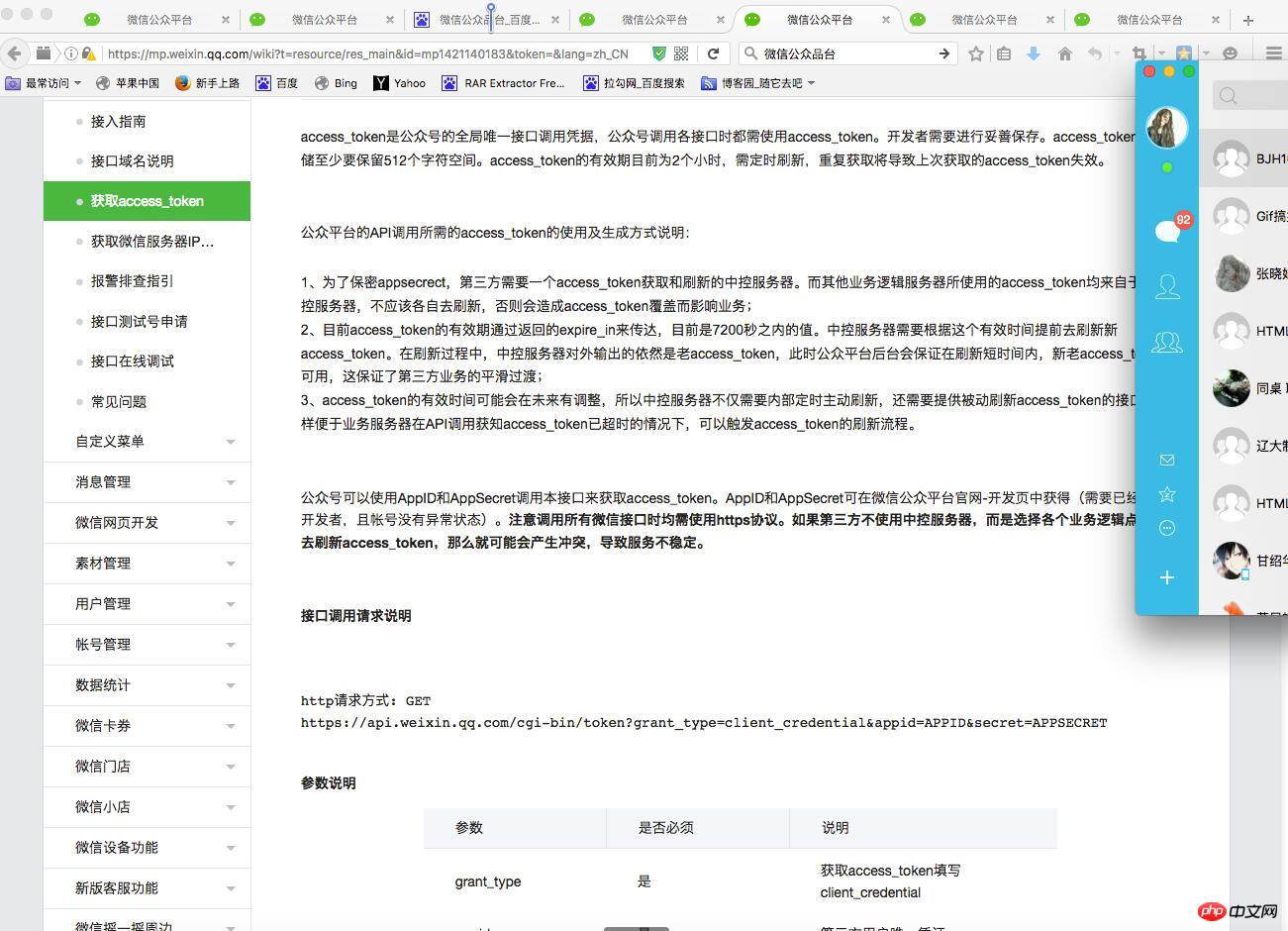
La première étape, On clique sur la documentation du développeur, on clique pour démarrer le développement, on clique pour obtenir access_token, vous verrez, méthode de requête http : GET, et puis une URL, nous devons utiliser cette URL, comme indiqué ci-dessous,

Deuxième étape :Nous écrivons la fonction de requête GET pour obtenir access_token
<?php
class Weixin{
private $appID = "wxe62f370c4e2cade2";
private $appsecret = "58807091ae5a4c59ee3e47108184bdb7";
function getAccessToken(){
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$this->appID}&secret={$this->appsecret}";
// return $this->httpGet($url);
//json字符串
$json = $this->httpGet($url);
//解析json
$obj = json_decode($json);
return $obj->access_token;
}
function httpGet($url){
//1.初始化
$curl = curl_init();
//配置curl
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
//执行curl
$res = curl_exec($curl);
//关闭curl
curl_close($curl);
return $res;
}
}
$wx = new Weixin();
echo $wx->getAccessToken();
/*
获取access_token方法 get方法
*/
?>Remarque : Les $appID et $appsecret dans le code sont différents pour chacun. Nous devons remplir les nôtres, cliquer sur les outils de développement, puis il y aura un compte de test de plateforme publique sur la droite, cliquez pour. entrez, puis nous verrons les informations du compte de test. Ensuite, copiez-les et insérez-les dans le code.
Étape 3 : copiez notre code dans le fichier SAEphp et cliquez avec le bouton droit pour y accéder via l'URL. Si {"access_token": "ACCESS_TOKEN", "expires_in": 7200} est renvoyé, cela signifie que nous avons obtenu le jeton avec succès. . Si malheureusement une erreur est signalée, ce n'est pas grave. Trouvons l'erreur, cliquez sur le document de développement, cliquez sur Lire avant de commencer, cliquez sur la description du code retour de l'interface, comparons-la et trouvons l'erreur selon les invites. .
dit ici que notre interface de configuration est terminée, ensuite Dans cette section, nous continuons le développement de WeChat -> Interface de création de menus personnalisés
Résumé : Ce qui précède est l'intégralité du contenu de cet article, J'espère que cela sera utile à l'apprentissage de chacun.
Recommandations associées :
Exemple de production PHP de fonction de détection IP de connexion anormale
phpimplémentation Cliquez sur la page actuelle pour télécharger l'instance de fichier
php pour exporter le fichier csv, les 0 premières instances peuvent être exportées
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP