 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment introduire l'éditeur de texte enrichi Tinymce dans le projet Vue
Comment introduire l'éditeur de texte enrichi Tinymce dans le projet Vue
Comment introduire l'éditeur de texte enrichi Tinymce dans le projet Vue
Cette fois, je vais vous montrer comment introduire l'éditeur de texte riche Tinymce dans le projet Vue. Quelles sont les précautions pour introduire l'éditeur de texte riche Tinymce dans le projet Vue, comme suit C'est un cas pratique, jetons-y un coup d'œil.
L'éditeur de texte riche utilisé à l'origine dans le projet était wangEditor, qui est un éditeur très léger et concis
Cependant, l'activité de l'entreprise a été mise à niveau et elle souhaite un éditeur avec des fonctions plus complètes. Je le cherche depuis longtemps, et les éditeurs courants incluent actuellement ceux-ci :
UEditor : le projet open source front-end de Baidu, qui est puissant et basé sur jQuery, mais il n'est plus maintenu, et le code back-end est limité, ce qui le rend plus difficile à modifier
bootstrap-wysiwyg : Micro, facile à utiliser, petit et beau, juste Bootstrap + jQuery...<.>
kindEditor : code puissant et simple, besoin de configurer l'arrière-plan, Et je n'ai pas vu de mise à jour depuis longtemps wangEditor : léger, simple et facile à utiliser, mais après la mise à niveau vers 3.x, il n'est pas pratique pour un développement personnalisé. Mais l'auteur est très assidu. Au sens large, lui et moi sommes des membres de la famille. Appelez-moiplume : elle n'a pas beaucoup de fonctions, mais elle peut être étendue par elle-même. est également facile à comprendre. Si vous comprenez l'anglais...summernote : je ne l'ai pas étudié en profondeur. L'interface utilisateur est assez belle et c'est un petit et bel éditeur, mais j'ai besoin d'un grand. unAvec une telle référence, j'ai finalement choisi tinymce. L'éditeur ne peut même pas ouvrir le site officiel sans échelle (c'est simplement demander des ennuis), principalement à cause de deux points : 1. Il y a de nombreuses étoiles sur GitHub et les fonctions sont complètes 2 . Le seul éditeur capable de conserver la plupart du formatage lors du collage à partir de Word 3. personnel pour scanner les codes et changer l'interface, le front-end et le back-end sont séparés 4 Dites Deux bons points !1. Téléchargement de ressources
tinymce fournit officiellement un composant tinymce-vue pour le projet vuenpm install @tinymce/tinymce-vue -S
npm install tinymce -S
modules , puis copiez le répertoire skins dans le répertoire statique
// S'il s'agit d'un projet dactylographié construit à l'aide de vue-cli 3.x, placez-le dans le répertoire public. Tous les répertoires statiques de cet article sont gérés de cette manièretinymce est par défaut une interface en anglais, vous devez donc également télécharger un pack de langue chinoise (n'oubliez pas de construire une échelle ! Construisez une échelle ! Construisez une échelle !) Ensuite, mettez ce pack de langue dans le répertoire statique Pour une structure claire, j'ai enveloppé une couche du répertoire tinymce

. 2. Initialisation
Introduisez les fichiers suivants dans la pageimport tinymce from 'tinymce/tinymce' import 'tinymce/themes/modern/theme' import Editor from '@tinymce/tinymce-vue'

init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300
}
3. Plugins d'extension
完成了上面的初始化之后,就已经能正常运行编辑器了,但只有一些基本功能
tinymce 通过添加插件 plugins 的方式来添加功能
比如要添加一个上传图片的功能,就需要用到 image 插件,添加超链接需要用到 link 插件

同时还需要在页面引入这些插件:

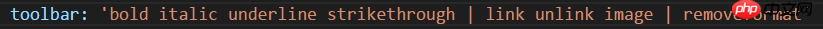
添加了插件之后,默认会在工具栏 toolbar 上添加对应的功能按钮,toolbar 也可以自定义

贴一下完整的组件代码:
<template>
<p class='tinymce'>
<h1>tinymce</h1>
<editor id='tinymce' v-model='tinymceHtml' :init='init'></editor>
<p v-html='tinymceHtml'></p>
</p>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import 'tinymce/themes/modern/theme'
import Editor from '@tinymce/tinymce-vue'
import 'tinymce/plugins/image'
import 'tinymce/plugins/link'
import 'tinymce/plugins/code'
import 'tinymce/plugins/table'
import 'tinymce/plugins/lists'
import 'tinymce/plugins/contextmenu'
import 'tinymce/plugins/wordcount'
import 'tinymce/plugins/colorpicker'
import 'tinymce/plugins/textcolor'
export default {
name: 'tinymce',
data () {
return {
tinymceHtml: '请输入内容',
init: {
language_url: '/static/tinymce/zh_CN.js',
language: 'zh_CN',
skin_url: '/static/tinymce/skins/lightgray',
height: 300,
plugins: 'link lists image code table colorpicker textcolor wordcount contextmenu',
toolbar:
'bold italic underline strikethrough | fontsizeselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist | outdent indent blockquote | undo redo | link unlink image code | removeformat',
branding: false
}
}
},
mounted () {
tinymce.init({})
},
components: {Editor}
}
</script>
四、上传图片
tinymce 提供了 images_upload_url 等 api 让用户配置上传图片的相关参数
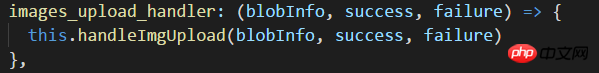
但为了在不麻烦后端的前提下适配自家的项目,还是得用 images_upload_handler 来自定义一个上传方法

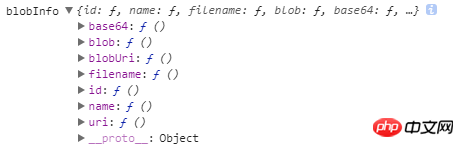
这个方法会提供三个参数:blobInfo, success, failure
其中 blobinfo 是一个对象,包含上传文件的信息:

success 和 failure 是函数,上传成功的时候向 success 传入一个图片地址,失败的时候向 failure 传入报错信息
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
Comment utiliser tinymce dans le projet vue3
May 19, 2023 pm 08:40 PM
tinymce est un plug-in d'éditeur de texte riche entièrement fonctionnel, mais l'introduction de tinymce dans vue n'est pas aussi fluide que les autres plug-ins de texte riche de Vue. tinymce lui-même ne convient pas à Vue, et @tinymce/tinymce-vue doit être introduit, et Il s'agit d'un plug-in de texte riche étranger et n'a pas passé la version chinoise. Vous devez télécharger le package de traduction depuis son site officiel (vous devrez peut-être contourner le pare-feu). 1. Installez les dépendances associées npminstalltinymce-Snpminstall@tinymce/tinymce-vue-S2. Téléchargez le package chinois 3. Introduisez le skin et le package chinois Créez un nouveau dossier tinymce dans le dossier public du projet et téléchargez le.
 L'IA peut-elle vaincre le dernier théorème de Fermat ? Un mathématicien a abandonné 5 ans de sa carrière pour transformer 100 pages de preuve en code
Apr 09, 2024 pm 03:20 PM
L'IA peut-elle vaincre le dernier théorème de Fermat ? Un mathématicien a abandonné 5 ans de sa carrière pour transformer 100 pages de preuve en code
Apr 09, 2024 pm 03:20 PM
Le dernier théorème de Fermat, sur le point d'être conquis par l'IA ? Et la partie la plus significative de tout cela est que le dernier théorème de Fermat, que l’IA est sur le point de résoudre, vise précisément à prouver que l’IA est inutile. Autrefois, les mathématiques appartenaient au domaine de l’intelligence humaine pure ; aujourd’hui, ce territoire est déchiffré et piétiné par des algorithmes avancés. Image Le dernier théorème de Fermat est une énigme « notoire » qui intrigue les mathématiciens depuis des siècles. Cela a été prouvé en 1993, et les mathématiciens ont désormais un grand projet : recréer la preuve à l’aide d’ordinateurs. Ils espèrent que toute erreur logique dans cette version de la preuve pourra être vérifiée par un ordinateur. Adresse du projet : https://github.com/riccardobrasca/flt
 Partagez un moyen simple de packager des projets PyCharm
Dec 30, 2023 am 09:34 AM
Partagez un moyen simple de packager des projets PyCharm
Dec 30, 2023 am 09:34 AM
Partagez la méthode d'empaquetage de projet PyCharm simple et facile à comprendre. Avec la popularité de Python, de plus en plus de développeurs utilisent PyCharm comme outil principal pour le développement Python. PyCharm est un puissant environnement de développement intégré qui fournit de nombreuses fonctions pratiques pour nous aider à améliorer l'efficacité du développement. L’une des fonctions importantes est le packaging du projet. Cet article explique comment empaqueter des projets dans PyCharm d'une manière simple et facile à comprendre, et fournit des exemples de code spécifiques. Pourquoi packager des projets ? Développé en Python
 Regardons de plus près PyCharm : un moyen rapide de supprimer des projets
Feb 26, 2024 pm 04:21 PM
Regardons de plus près PyCharm : un moyen rapide de supprimer des projets
Feb 26, 2024 pm 04:21 PM
Titre : En savoir plus sur PyCharm : Un moyen efficace de supprimer des projets Ces dernières années, Python, en tant que langage de programmation puissant et flexible, a été privilégié par de plus en plus de développeurs. Dans le développement de projets Python, il est crucial de choisir un environnement de développement intégré efficace. En tant qu'environnement de développement intégré puissant, PyCharm fournit aux développeurs Python de nombreuses fonctions et outils pratiques, notamment la suppression rapide et efficace des répertoires de projet. Ce qui suit se concentrera sur la façon d'utiliser la suppression dans PyCharm
 Conseils pratiques PyCharm : convertir le projet en fichier EXE exécutable
Feb 23, 2024 am 09:33 AM
Conseils pratiques PyCharm : convertir le projet en fichier EXE exécutable
Feb 23, 2024 am 09:33 AM
PyCharm est un puissant environnement de développement intégré Python qui fournit une multitude d'outils de développement et de configurations d'environnement, permettant aux développeurs d'écrire et de déboguer du code plus efficacement. Lors du processus d'utilisation de PyCharm pour le développement de projets Python, nous devons parfois regrouper le projet dans un fichier EXE exécutable pour l'exécuter sur un ordinateur sur lequel aucun environnement Python n'est installé. Cet article explique comment utiliser PyCharm pour convertir un projet en fichier EXE exécutable et donne des exemples de code spécifiques. tête
 Comment créer une liste de courses dans l'application de rappels iOS 17 sur iPhone
Sep 21, 2023 pm 06:41 PM
Comment créer une liste de courses dans l'application de rappels iOS 17 sur iPhone
Sep 21, 2023 pm 06:41 PM
Comment créer une liste d'épicerie sur iPhone sous iOS17 Créer une liste d'épicerie dans l'application Rappels est très simple. Il vous suffit d'ajouter une liste et de la remplir avec vos éléments. L'application trie automatiquement vos articles en catégories et vous pouvez même travailler avec votre partenaire ou partenaire d'appartement pour dresser une liste de ce que vous devez acheter dans le magasin. Voici les étapes complètes pour ce faire : Étape 1 : activer les rappels iCloud Aussi étrange que cela puisse paraître, Apple dit que vous devez activer les rappels d'iCloud pour créer une liste d'épicerie sur iOS17. Voici les étapes à suivre : Accédez à l'application Paramètres sur votre iPhone et appuyez sur [votre nom]. Ensuite, sélectionnez je
 Que faire s'il y a une erreur lors du démarrage du projet React
Dec 27, 2022 am 10:36 AM
Que faire s'il y a une erreur lors du démarrage du projet React
Dec 27, 2022 am 10:36 AM
Solution à l'erreur lors du démarrage du projet React : 1. Entrez dans le dossier du projet, démarrez le projet et affichez le message d'erreur ; 2. Exécutez la commande « npm install » ou « npm install react-scripts » 3. Exécutez « npm install » ; @ant-design/ pro-field --save".
 Basé sur le projet open source ChatGPT Web UI, créez rapidement votre propre site ChatGPT
Apr 15, 2023 pm 07:43 PM
Basé sur le projet open source ChatGPT Web UI, créez rapidement votre propre site ChatGPT
Apr 15, 2023 pm 07:43 PM
En tant que blogueur technologique, Fengfeng préfère toutes sortes de lancers. J'ai déjà introduit ChatGPT pour me connecter à WeChat, DingTalk et Knowledge Planet (si vous ne l'avez pas vu, vous pouvez lire l'article précédent récemment, lorsque j'ai regardé open). projets source, a découvert un projet ChatGPTWebUI. Pensant que je n'ai jamais connecté ChatGPT à WebUI auparavant, c'est vraiment bien d'avoir ce projet open source à utiliser. Voici les étapes d'installation pratiques à partager avec tout le monde. Le responsable de l'installation propose de nombreuses méthodes d'installation dans la documentation du projet Github, notamment l'installation manuelle, le déploiement de Docker et le déploiement à distance. Il est étonnant qu'en choisissant une méthode de déploiement, j'aie d'abord pensé à la simplicité.





