Comment utiliser le chemin publicPath dans Webpack
Cette fois, je vais vous montrer comment utiliser le chemin publicPath dans Webpack, et quelles sont les précautions lors de l'utilisation du chemin publicPath dans Webpack. Ce qui suit est un cas pratique, jetons un coup d'œil.
output
L'option de sortie spécifie l'emplacement de la sortie du webpack. Les plus importantes et les plus souvent utilisées sont path et publicPath
<.>output.path
Valeur par défaut : process.cwd()output.path indique simplement le répertoire de sortie, correspondant à un chemin absolu, comme habituellement dans un projet La configuration suivante sera effectuée :output: {
path: path.resolve(dirname, '../dist'),
}output.publicPath
Valeur par défaut : vide Documentation officielle L'explication de publicPath est webpack fournit une configuration très utile qui peut vous aider à spécifier un chemin de base pour toutes les ressources du projet, appelé chemin public (publicPath). Il n'y a pas d'explication claire sur la façon d'appliquer ce chemin...En fait, le chemin de base de toutes les ressources mentionnées ici fait référence à la Le chemin d'accès final des ressources statiques = output.publicPath + Chemin du chargeur de ressources ou de configuration du plug-in Par exemple,output.publicPath = '/dist/'
// image
options: {
name: 'img/[name].[ext]?[hash]'
}
// 最终图片的访问路径为
output.publicPath + 'img/[name].[ext]?[hash]' = '/dist/img/[name].[ext]?[hash]'
// js output.filename
output: {
filename: '[name].js'
}
// 最终js的访问路径为
output.publicPath + '[name].js' = '/dist/[name].js'
// extract-text-webpack-plugin css
new ExtractTextPlugin({
filename: 'style.[chunkhash].css'
})
// 最终css的访问路径为
output.publicPath + 'style.[chunkhash].css' = '/dist/style.[chunkhash].css'publicPath dans webpack- dev-server
Cliquez pour voir la documentation officielle Introduction à devServer.publicPathDans la phase de développement, nous utilisons devServer pour démarrer un serveur de développement pour le développement. configuré ici. Les fichiers packagés sous le chemin publicPath ici sont accessibles dans le navigateur. Les ressources statiques utilisent toujours output.publicPath. Le contenu empaqueté par webpack-dev-server est placé en mémoire. Le répertoire racine externe de ces ressources empaquetées est publicPath. En d'autres termes, nous définissons ici l'emplacement où les ressources empaquetées sont stockées<.>Par exemple :
Ce qui précède est accessible directement via http://lcoalhost:8080/dist/main.js.// 假设devServer的publicPath为
const publicPath = '/dist/'
// 则启动devServer后index.html的位置为
const htmlPath = `${pablicPath}index.html`
// 包的位置
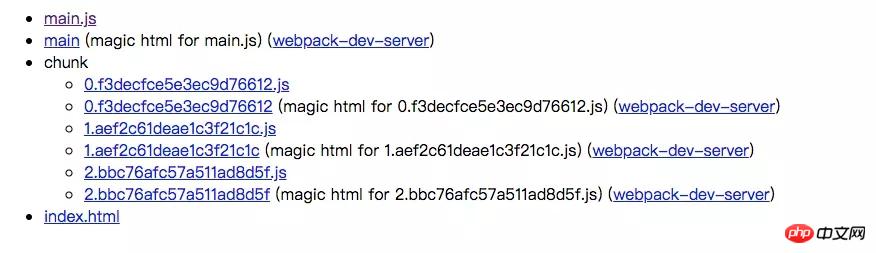
cosnt mainJsPath = `${pablicPath}main.js`En accédant à http://localhost:8080/webpack-dev-server, vous pouvez obtenir le chemin d'accès à la ressource après le démarrage de devServer. Comme le montre la figure, cliquez sur la ressource statique pour voir que l'accès est effectué. le chemin de la ressource statique est http://localhost:8080${publicPath}index.html

html-webpack-plugin Ce plug-in est utilisé pour ajouter du CSS et du js aux modèles HTML, où le modèle et le nom de fichier seront affectés par le chemin. À partir du code source, vous pouvez voir le rôle de
template
: utilisé pour définir le chemin du fichier modèle
Code source :Copier le code
Le code est comme suit :this.options.template = this.getFullTemplatePath(this .options.template, compiler.context);
Par conséquent, le modèle ne sera reconnu que s'il est défini dans le contexte de webpack. La valeur par défaut du contexte webpack est process.cwd(), qui est le fichier dans lequel la commande node est exécutée. Chemin absolu du dossierfilename
.
Fonction : Le nom du fichier HTML de sortie, la valeur par défaut est index.html, peut être directement configuré avec le sous-répertoire
Code source :
Copier le code Le code est comme suit :
this.options.filename = path.relative(compiler.options.output.path, filename);
Donc, le chemin du nom de fichier est relatif à output.path, et dans webpack-dev- Sur le serveur, il est relatif au publicPath configuré dans webpack-dev-server.
Si publicPath et output.publicPath de webpack-dev-server sont incohérents, l'utilisation de html-webpack-plugin peut entraîner l'échec du référencement des ressources statiques, car les ressources statiques sont toujours référencées par output.publicPath dans devServer , et webpack Les chemins d'accès aux ressources fournis par -dev-server sont incohérents et ne sont pas accessibles normalement.
Il y a une exception, c'est-à-dire que output.publicPath est un chemin relatif. Dans ce cas, les ressources locales sont accessibles
Donc en général, il faut s'assurer que le publicPath est dans. devServer est cohérent avec output.publicPath.
Enfin
À propos du chemin dans webpack, c'est tout Dans le processus de recherche du chemin webpack, j'ai vu des informations sur le chemin. . Les connaissances fragmentées sont les suivantes :
La signification de slash/
/ dans la configuration représente le chemin racine de l'URL, tel que http://localhost:8080/dist/js/test. .js ://localhost:8080/
devServer.publicPath & devServer.contentBase
devServer.contentBase indique au serveur où diffuser le contenu depuis. Requis uniquement si vous souhaitez servir des fichiers statiques.
devServer.publicPath sera utilisé pour déterminer d'où le bundle doit être servi, et cette option est prioritaire.
Chemin dans le nœud
dirname : renvoie toujours le chemin absolu du dossier où se trouve le js exécuté
filename : renvoie toujours le chemin absolu du js exécuté
process.cwd() : renvoie toujours l'emplacement où la commande node est exécutée Le chemin absolu du dossier
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web PHP chinois. !
Lecture recommandée :
Un résumé de la méthode d'utilisation de JS pour déterminer le contenu contenu dans une chaîne
JS + Liaison de souris réelle HTML5 Animation de particules d'événements
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Vue est un excellent framework JavaScript qui peut nous aider à créer rapidement des applications Web interactives et efficaces. Vue3 est la dernière version de Vue, qui introduit de nombreuses nouvelles fonctionnalités et fonctionnalités. Webpack est actuellement l'un des packagers de modules et outils de construction JavaScript les plus populaires, qui peut nous aider à gérer diverses ressources dans nos projets. Cet article explique comment utiliser Webpack pour empaqueter et créer des applications Vue3. 1. Installez Webpack
 Comment utiliser le caddy du serveur Web Nginx
May 30, 2023 pm 12:19 PM
Comment utiliser le caddy du serveur Web Nginx
May 30, 2023 pm 12:19 PM
Introduction à Caddy Caddy est un serveur Web puissant et hautement évolutif qui compte actuellement plus de 38 000 étoiles sur Github. Caddy est écrit en langage Go et peut être utilisé pour l'hébergement de ressources statiques et le proxy inverse. Caddy présente les principales caractéristiques suivantes : par rapport à la configuration complexe de Nginx, sa configuration originale de Caddyfile est très simple ; il peut modifier dynamiquement la configuration via l'AdminAPI qu'il fournit, il prend en charge la configuration HTTPS automatisée par défaut et peut demander automatiquement des certificats HTTPS ; et configurez-les ; il peut être étendu aux données Des dizaines de milliers de sites ; peut être exécuté n'importe où sans dépendances supplémentaires écrites en langage Go, la sécurité de la mémoire est plus garantie ; Tout d’abord, nous l’installons directement dans CentO
 Comment implémenter la validation de formulaire pour les applications Web à l'aide de Golang
Jun 24, 2023 am 09:08 AM
Comment implémenter la validation de formulaire pour les applications Web à l'aide de Golang
Jun 24, 2023 am 09:08 AM
La validation du formulaire est un maillon très important dans le développement d'applications Web. Elle permet de vérifier la validité des données avant de soumettre les données du formulaire afin d'éviter les failles de sécurité et les erreurs de données dans l'application. La validation de formulaire pour les applications Web peut être facilement implémentée à l'aide de Golang. Cet article explique comment utiliser Golang pour implémenter la validation de formulaire pour les applications Web. 1. Éléments de base de la validation de formulaire Avant de présenter comment implémenter la validation de formulaire, nous devons savoir quels sont les éléments de base de la validation de formulaire. Éléments de formulaire : les éléments de formulaire sont
 Utilisation de Jetty7 pour le traitement du serveur Web dans le développement d'API Java
Jun 18, 2023 am 10:42 AM
Utilisation de Jetty7 pour le traitement du serveur Web dans le développement d'API Java
Jun 18, 2023 am 10:42 AM
Utilisation de Jetty7 pour le traitement du serveur Web dans le développement JavaAPI Avec le développement d'Internet, le serveur Web est devenu l'élément central du développement d'applications et est également au centre de l'attention de nombreuses entreprises. Afin de répondre aux besoins croissants des entreprises, de nombreux développeurs choisissent d'utiliser Jetty pour le développement de serveurs Web, et sa flexibilité et son évolutivité sont largement reconnues. Cet article explique comment utiliser Jetty7 dans le développement JavaAPI pour We
 Protection en temps réel contre les barrages de blocage de visage sur le Web (basée sur l'apprentissage automatique)
Jun 10, 2023 pm 01:03 PM
Protection en temps réel contre les barrages de blocage de visage sur le Web (basée sur l'apprentissage automatique)
Jun 10, 2023 pm 01:03 PM
Le barrage de blocage du visage signifie qu'un grand nombre de barrages flottent sans bloquer la personne dans la vidéo, donnant l'impression qu'ils flottent derrière la personne. L'apprentissage automatique est populaire depuis plusieurs années, mais beaucoup de gens ne savent pas que ces fonctionnalités peuvent également être exécutées dans les navigateurs. Cet article présente le processus d'optimisation pratique des barrages vidéo. À la fin de l'article, il répertorie certains scénarios applicables. cette solution, dans l'espoir de l'ouvrir. mediapipeDemo (https://google.github.io/mediapipe/) montre le principe de mise en œuvre du calcul d'arrière-plan du serveur vidéo de téléchargement à la demande du barrage de blocage de visage grand public pour extraire la zone du portrait dans l'écran vidéo et la convertit en stockage SVG client pendant la lecture de la vidéo. Téléchargez svg depuis le serveur et combinez-le avec barrage, portrait.
 Comment configurer nginx pour garantir que le serveur frps et le port de partage Web 80
Jun 03, 2023 am 08:19 AM
Comment configurer nginx pour garantir que le serveur frps et le port de partage Web 80
Jun 03, 2023 am 08:19 AM
Tout d’abord, vous aurez un doute, qu’est-ce que le frp ? En termes simples, frp est un outil de pénétration intranet. Après avoir configuré le client, vous pouvez accéder à l'intranet via le serveur. Maintenant, mon serveur a utilisé nginx comme site Web et il n'y a qu'un seul port 80. Alors, que dois-je faire si le serveur FRP souhaite également utiliser le port 80 ? Après l'interrogation, cela peut être réalisé en utilisant le proxy inverse de nginx. A ajouter : frps est le serveur, frpc est le client. Étape 1 : Modifiez le fichier de configuration nginx.conf sur le serveur et ajoutez les paramètres suivants à http{} dans nginx.conf, server{listen80
 Que sont les standards du Web ?
Oct 18, 2023 pm 05:24 PM
Que sont les standards du Web ?
Oct 18, 2023 pm 05:24 PM
Les normes Web sont un ensemble de spécifications et de directives développées par le W3C et d'autres organisations associées. Elles incluent la normalisation du HTML, CSS, JavaScript, DOM, l'accessibilité du Web et l'optimisation des performances. En suivant ces normes, la compatibilité des pages peut être améliorée. , maintenabilité et performances. L'objectif des normes Web est de permettre au contenu Web d'être affiché et d'interagir de manière cohérente sur différentes plates-formes, navigateurs et appareils, offrant ainsi une meilleure expérience utilisateur et une meilleure efficacité de développement.
 Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Comment activer l'accès administratif à partir de l'interface utilisateur Web du cockpit
Mar 20, 2024 pm 06:56 PM
Cockpit est une interface graphique Web pour les serveurs Linux. Il est principalement destiné à faciliter la gestion des serveurs Linux pour les utilisateurs nouveaux/experts. Dans cet article, nous aborderons les modes d'accès à Cockpit et comment basculer l'accès administratif à Cockpit depuis CockpitWebUI. Sujets de contenu : Modes d'entrée du cockpit Trouver le mode d'accès actuel au cockpit Activer l'accès administratif au cockpit à partir de CockpitWebUI Désactiver l'accès administratif au cockpit à partir de CockpitWebUI Conclusion Modes d'entrée au cockpit Le cockpit dispose de deux modes d'accès : Accès restreint : il s'agit de la valeur par défaut pour le mode d'accès au cockpit. Dans ce mode d'accès vous ne pouvez pas accéder à l'internaute depuis le cockpit






