
Cet article présente principalement le processus de packaging d'un projet vue et de sa publication en ligne via le BAE de Baidu. La principale technologie utilisée est le moteur d'application vue+express+git+Baidu. Les amis dans le besoin peuvent se référer à
Après deux jours de recherche, le projet packagé VUE a finalement été mis en ligne via BAE. Même s'il y a encore quelques problèmes avec l'interface, je suis toujours très content.
Tout d'abord, parlons des technologies nécessaires à ce projet, le moteur d'application BAE de vue+express+git+Baidu.
Continuez l'édition et enfin téléchargez les données simulées du fichier JSON que j'ai écrit.
Étapes spécifiques :
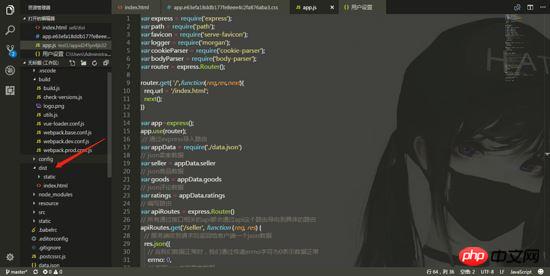
1 Tout d'abord, parlons du packaging du projet de vue écrite (je n'entrerai pas dans les détails. processus d'empaquetage, allez simplement npm run build recréera un fichier dist dans le fichier du projet VUE. Il s'agit du projet empaqueté)

2. Déployez un projet dans celui de Baidu. moteur d'application BAE , seulement 2 cents par jour, c'est très bon marché. C’est beaucoup de jouer seul.
Les étapes détaillées sont présentées sur https://cloud.baidu.com/doc/BAE/QuickGuide.html J'utilise l'outil de gestion de versions GIT. Assurez-vous de sélectionner le type nodejs0.10.21-web. Parce que nous utilisons un framework express. Après avoir créé votre propre bibliothèque selon les étapes. Tout d’abord, familiarisez-vous avec son document de configuration.
3. Installez Express dans la bibliothèque que vous avez créée et suivez vous-même les étapes spécifiques. (La commande npm install -g express-generator doit être présente, sinon elle peut indiquer que la commande express est introuvable)
L'étape suivante est le point culminant Bien qu'elle soit très simple, je l'ai étudiée pendant un moment. longue durée.
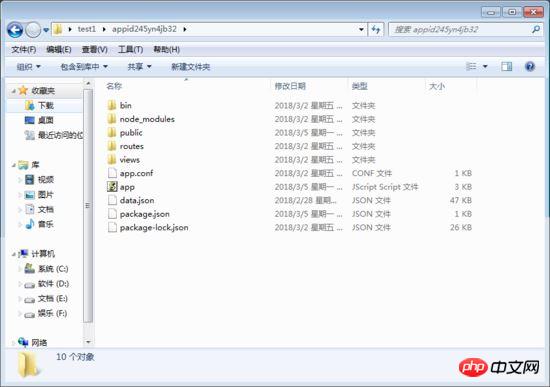
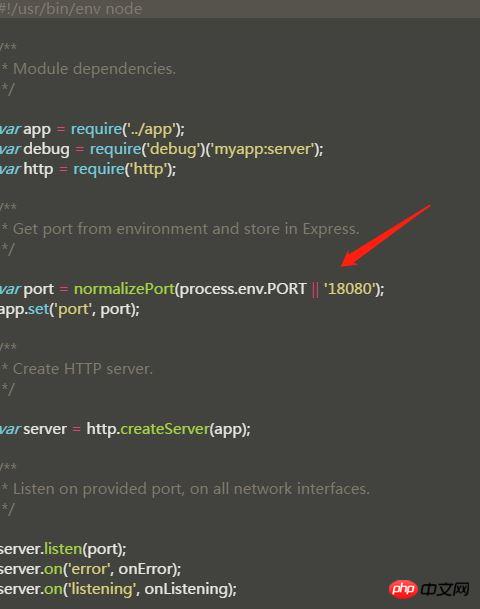
(1) Supprimez d'abord les trois fichiers du fichier géré par git, à l'exception de app.conf, puis copiez les fichiers dans le projet express que vous avez créé et placez-les dans la bibliothèque gérée par git, git Le nom du fichier de la bibliothèque gérée est essentiellement test1appid245yn4jb32. test1 est le dossier que j'ai créé et le dossier appid245yn4jb32 a été cloné à distance depuis git. Copiez tous les fichiers du projet créé par express, y compris les dépendances, dans le dossier appid245yn4jb32. En même temps, ajoutez le suffixe js au fichier www dans le dossier bin. Parce que ce BAE ne reconnaît que les fichiers d'entrée .js. En même temps, changez le port dans le fichier www en 18080. Parce que le port par défaut de BAE est 18080.


(2) Copiez le projet packagé dans le projet vue (tous les fichiers sous le dossier dist) dans le dossier public et supprimez son original Lose.
Téléchargez tous les fichiers de cette manière, ouvrez le site Web et vous devriez pouvoir voir les éléments du projet vue. (On dirait qu'il n'y a pas de données)
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Explication détaillée des exemples d'Angularjs Promise
Tutoriel d'introduction à p5.js et dessin de forme de base
Instance d'encapsulation de la méthode de stockage du navigateur Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les moteurs de recherche d'annuaire ?
Quels sont les moteurs de recherche d'annuaire ?
 Méthode d'optimisation du classement des mots clés Baidu SEO
Méthode d'optimisation du classement des mots clés Baidu SEO
 Utilisation de la fonction urlencode
Utilisation de la fonction urlencode
 La différence entre les notes de bas de page et les notes de fin
La différence entre les notes de bas de page et les notes de fin
 Code écran bleu de l'ordinateur 0xc0000225
Code écran bleu de l'ordinateur 0xc0000225
 Y a-t-il une grande différence entre le langage C et Python ?
Y a-t-il une grande différence entre le langage C et Python ?
 Comment activer le système de version professionnelle Win7
Comment activer le système de version professionnelle Win7
 Quel fichier est au format moyen ?
Quel fichier est au format moyen ?