
Cette fois, je vais partager avec vous le code réel du projet pour utiliser vue-cli Quelles sont les précautions pour utiliser vue-cli en combat réel, jetons un coup d'œil.
Cet article s'adresse aux novices qui n'ont aucune compréhension de vue et npm, et qui ne savent même pas comment exécuter l'environnement et la construction de projets. Pour les pilotes front-end expérimentés, vous n'avez pas besoin de le lire. , c'est une perte de temps.
Utilisez npm et vue-cli pour construire le projet vue
Étape 1 : Installer l'environnement en cours d'exécution (node et npm)
Site officiel de nodeJ : http:/ /nodejs.cn/ Téléchargez le package d'installation (installation)
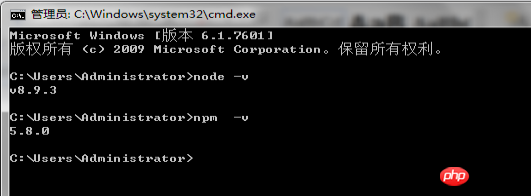
Une fois l'installation terminée, vous devez vérifier si l'installation a réussi
Utilisez la ligne de commande cmd pour ouvrir la fenêtre noire dos , exécutez node -v et npm –v, et le numéro de version apparaîtra pour expliquer l'installation réussie

Remarque (npm est livré avec node et a été installé lors de l'installation de node. )
Comment mettre à jour la version de npm ? Très simple
Exécuter la commande : npm i –g to update (installation globale : recommandée) ou npm install –g npm
Étape 2 : Installer l'échafaudage vue-clic
installation vue -cli a deux méthodes d'installation (npm et cnpm), choisissez l'une des deux
(1) Utilisez npm pour installer vue-cli, installez globalement (cette méthode est plus lente à installer, miroirs étrangers)
Exécuter : npm install g vue –cli
(2) Utilisez cnpm (miroir Taobao domestique) pour installer vue-cli
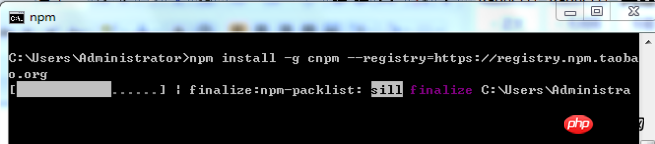
(2.1) Tout d'abord, enregistrez cnpm
Exécutez : npm install -g cnpm --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://<code>npm install -g cnpm --registry=<a href="http://www.php.cn/wiki/373.html" target="_blank">https://</a>registry.npm.taobao.orgregistry.npm. taobao.org

(2.2) Vérifiez si cnpm est installé avec succès, la description de la version apparaît et l'installation est réussie
Exécutez : cnpm -v

(2.3) Utilisez cnpm pour installer l'échafaudage vue-cli
Exécutez : cnpm install –g vue-cli
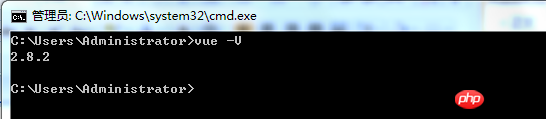
Utilisez vue – V (note : V majuscule) pour vérifier si l'installation a réussi
Exécuter : vue –V

Étape 3 : Démarrer officiellement Créer un projet
1. Utilisez la commande : chemin du répertoire cd, entrez le chemin que vous avez spécifié pour créer le projet
Par exemple :

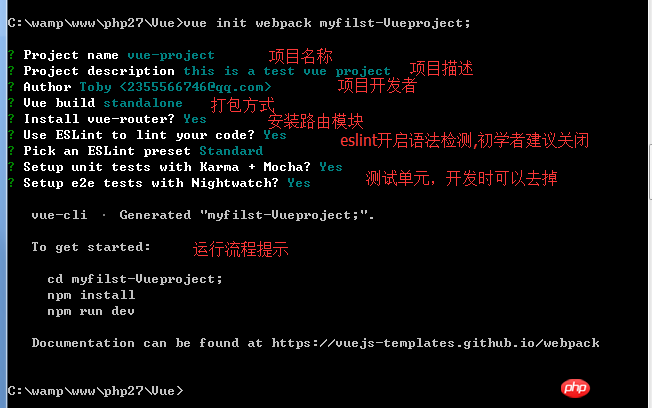
2. Utilisez vue init webpack pour initialiser le projet
Exécutez : vue init webpack myfilst-vueproject (nom du répertoire de fichiers personnalisé)
Généralement, par défaut, appuyez simplement sur Entrée

Jusqu'à présent, un projet vue a été créé, Structure de répertoire telle que : (voir le site officiel pour une explication détaillée de la structure)

3. Suivez les invites pour exécuter le processus et installer le module dans le répertoire du projet en cours
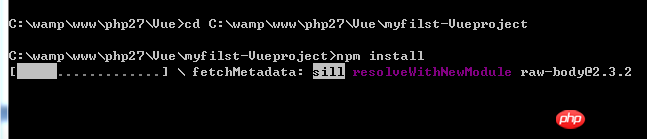
Exécuter : nom du projet cd
Exécuter : npm installez

Maintenant, installez les dépendances du module. . . .
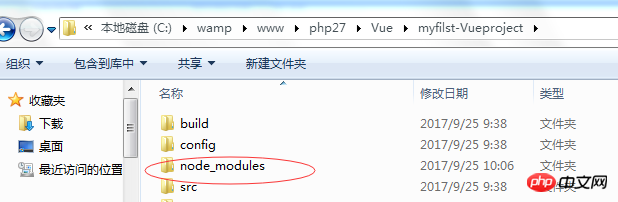
L'installation du module est terminée et il y a un dossier supplémentaire dans le répertoire racine du projet

Étape 4 : Démarrer/exécuter le projet
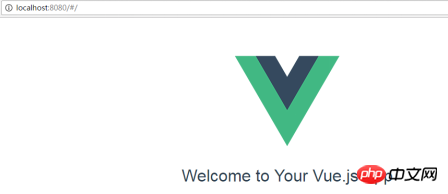
Exécuter : npm run dev
Exécuté avec succès, l'effet par défaut est :

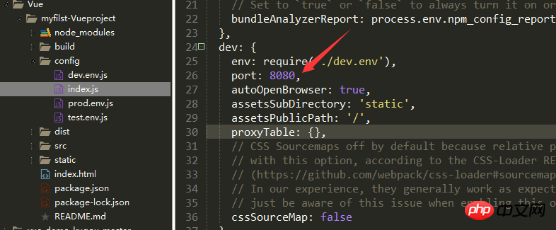
Si la page normale ne s'affiche pas, vérifiez si le port est occupé. Le port en cours d'exécution par défaut est 8080,
Sous le répertoire racine du projet->config->index.js
exécutez dev
vous devez réexécuter
Étape 5 : Emballer et mettre en ligne Exécuter : npm run build
Une fois l'empaquetage terminé, un Le dossier dis sera généré dans le répertoire racine, qui pourra être ouvert et parcouru localement lorsque le projet sera mis en ligne, il vous suffit de placer le dossier dis sur le serveur
Je crois que vous avez lu le cas ici. article Vous maîtrisez la méthode. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser le chargement du composant Vue SSRComment utiliser la montre dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction à l'utilisation du code complet VBS
Introduction à l'utilisation du code complet VBS
 javac n'est pas reconnu comme une commande interne ou externe ou un programme exploitable. Comment résoudre le problème ?
javac n'est pas reconnu comme une commande interne ou externe ou un programme exploitable. Comment résoudre le problème ?
 Que faire si le système d'installation ne trouve pas le disque dur
Que faire si le système d'installation ne trouve pas le disque dur
 Comment désactiver la complétion automatique sublime
Comment désactiver la complétion automatique sublime
 Oracle effacer les données du tableau
Oracle effacer les données du tableau
 Comment supprimer ktpcntr.exe
Comment supprimer ktpcntr.exe
 Que sont les logiciels de programmation en langage Go ?
Que sont les logiciels de programmation en langage Go ?
 Introduction au code d'effets spéciaux javascript
Introduction au code d'effets spéciaux javascript
 Le rôle de l'outil formatfactory
Le rôle de l'outil formatfactory