
Cet article présente principalement les informations pertinentes sur la fonction PHP de changement d'avatar pour plusieurs utilisateurs. L'introduction étape par étape dans cet article est très détaillée et a une valeur de référence. Les amis dans le besoin peuvent se référer à
. un site Web. En fait, pour parler franchement, il s'agit d'une combinaison de certaines fonctions spécifiques, et changer l'avatar de l'utilisateur fait partie de ces fonctions. Faisons un test aujourd'hui pour implémenter la fonction de téléchargement d'avatar pour différents utilisateurs.
Laissez-moi d'abord vous montrer les rendus du produit fini :

Idées
Destiné à Lorsque différents utilisateurs téléchargent des avatars, nous devons créer un dossier pour chaque utilisateur connecté. Le nom du dossier est basé sur le nom d'utilisateur de l'utilisateur actuel.
Une fois que l'utilisateur a téléchargé avec succès, accédez à la page une fois que l'utilisateur s'est connecté avec succès et actualisez son avatar.
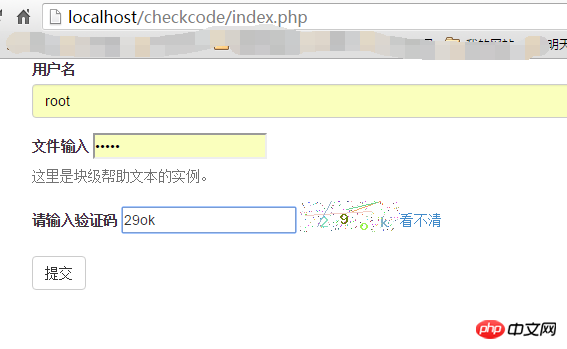
Page de connexion
Production de formulaires
<form role="form" action="./forindex.php">
<p class="form-group">
<label for="name">用户名</label>
<input type="text" class="form-control" id="username" name="username"
placeholder="请输入名称">
</p>
<p class="form-group">
<label for="inputfile">文件输入</label>
<input type="password" id="inputfile" name="password">
<p class="help-block">这里是块级帮助文本的实例。</p>
</p>
<p class="form-group">
<label>请输入验证码</label>
<input type="text" id="checkcode" name="checkcode" />
<img src="/static/imghw/default1.png" data-src="./store.php?r=<?php echo rand();? alt="Exemple de partage d'implémentation PHP de la fonction de changement d'avatar pour plusieurs utilisateurs" >" class="lazy" id="imagecheckcode" /><a href="javascript:void(0);" onclick="change()" >看不清</a>
</p>
<script>
function change(){
document.getElementById("imagecheckcode").src = "./store.php?r="+ Math.random();
}
</script>
<button type="submit" class="btn btn-default">提交</button>
</form>Production du code de vérification
<?php
session_start();// 必须在php的最开始部分声明,来开启session
// 使用gd的imagecreatetruecolor();创建一张背景图
$image = imagecreatetruecolor(100,40);
// 生成填充色
$bgcolor = imagecolorallocate($image,255,255,255);
// 将填充色填充到背景图上
imagefill($image,0,0,$bgcolor);
//////// 生成随机4位字母以及数字混合的验证码
$checkcode='';
for($i=0;$i<4;$i++){
$fontsize = rand(6,8);
$fontcolor = imagecolorallocate($image,rand(0,255),rand(0,255),rand(0,255));
// 为了避免用户难于辨认,去掉了某些有歧义的字母和数字
$rawstr = 'abcdefghjkmnopqrstuvwxyz23456789';
$fontcontent = substr($rawstr,rand(0,strlen($rawstr)),1);
// 拼接即将诞生的验证码
$checkcode.=$fontcontent;
// 避免生成的图片重叠
$x += 20;
$y = rand(10,20);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
// 保存到session变量中
$_SESSION['checkcode']=$checkcode;
// 生成一些干扰的点,这里是200个
for($i=0;$i<200;$i++){
$pointcolor = imagecolorallocate($image,rand(50,255),rand(50,255),rand(50,255));
imagesetpixel($image,rand(0,100),rand(0,30),$pointcolor);
}
// 生成一些干扰线 这里是4个
for($i=0;$i<4;$i++){
// 设置为浅色的线,防止喧宾夺主
$linecolor = imagecolorallocate($image,rand(50,255),rand(50,255),rand(50,255));
imageline($image,rand(0,99),rand(0,29),rand(0,99),rand(0,29),$linecolor);
}
header('content-type:image/png');
imagepng($image);
// 释放资源,销毁执行对象
imagedestroy($image);Code de vérification d'actualisation JavaScript
<a href="javascript:void(0);" onclick="change()" >看不清</a>
<script>
function change(){
document.getElementById("imagecheckcode").src = "./store.php?r="+ Math.random();
}
</script>Page de vérification
Puisque le cœur de cette expérience est de changer l'avatar de l'utilisateur, nous ne nous soucierons pas de l'utilisateur nom pour le moment, sous réserve de Root.
Logique de vérification
<?php
session_start();
header("Content-Type:text/html;charset=utf-8");
$username = $_REQUEST['username'];
$password = $_REQUEST['password'];
if(strtolower($_REQUEST['checkcode']==$_SESSION['checkcode'])){
if(!is_dir($username)){
mkdir($username);
}
echo "恭喜您,登陆成功!"."<br />3秒后将自动跳转到个人主页!";
$_SESSION['username'] = $username;
header("refresh:3;url=./personalpage.php");
}else{
echo "对不起,登陆失败了!";
header("refresh:3;url=./index.php");
//echo "<script>window.location.href='./index.php'</script>";
}Saut de page
En PHP, il existe de nombreuses façons d'accéder en premier à la page. Cet article utilise la méthode d'ajout d'informations d'en-tête. Voici quelques petits exemples de sauts de page.
Fonction d'en-tête
< ?php
//重定向浏览器
header("Location: http://blog.csdn.net/marksinoberg");
//确保重定向后,后续代码不会被执行
exit;
?>Remarque : Il ne peut pas y avoir d'espace entre Location et :
Balise méta
<meta http-equiv = "refresh" content = "1;url=http://blog.csdn.net/marksinoberg" >
Remarque : le contenu peut être contrôlé dans secondes Terminez le saut en moins.
JavaScript
< ?php $ url = "http://bbs.lampbrother.net" ; echo " < script language = 'javascript' type = 'text/javascript' > "; echo " window.location.href = '$url' "; echo " < /script > "; ?>
Remarque : en utilisant la méthode JavaScript, où placer le code Vous pouvez faire ce que vous voulez, à condition qu'il réponde aux exigences grammaticales.
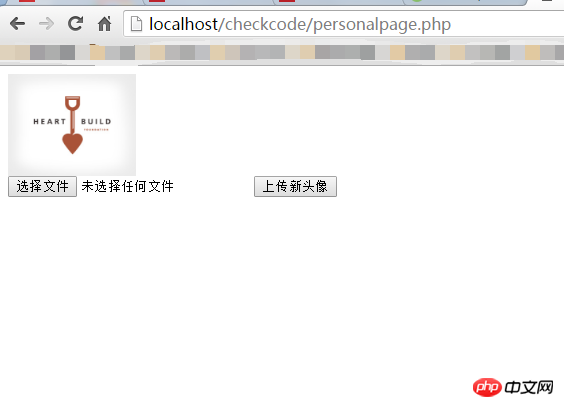
Page de téléchargement
Page d'accueil personnelle
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title><?php session_start(); echo $_SESSION['username']."的个人主页"; ?></title>
<style>
img {
width:128px;
height:auto;
}
</style>
</head>
<body>
<p>
<img src="/static/imghw/default1.png" data-src="./root/lover.png" class="lazy" id="userphoto" / alt="Exemple de partage d'implémentation PHP de la fonction de changement d'avatar pour plusieurs utilisateurs" ><br />
<form action="./uploadphoto.php" method="post" enctype="multipart/form-data">
<input type="file" name="photo" />
<input type="submit" onclick="uploadphoto()" value="上传新头像"/>
</form>
<script>
function uploadphoto(){
document.getElementById("userphoto").src = "./root/<?php echo $_SESSION['username'];?>.png"
}
window.onload = function(){
uploadphoto();
}
</script>
</p>
</body>
</html>Noyau du téléchargement
Le cœur du téléchargement est toujours un formulaire Nous téléchargeons l'image à télécharger sur le serveur, puis PHP utilise move_uploaded_file. pour mettre en œuvre la migration et le téléchargement du fichier.
<?php
session_start();
header("Content-Type:text/html;charset=utf-8");
// 附件的存储位置、附件的名字
$path = "./root/";
$username = $_SESSION['username'];
// 拼接成该文件在服务器上的名称
$server_name = $path.$username.".png";
if($_FILES['photo']['error']>0) {
die("出错了!".$_FILES['photo']['error']);
}
if(move_uploaded_file($_FILES['photo']['tmp_name'],$server_name)){
//echo "<BR>"."Upload Success!";
echo "恭喜您,上传成功!"."<br />3秒后将自动跳转到个人主页!";
header("refresh:3;url=./personalpage.php");
}else{
//echo "<BR>"."Upload Failed!".$_FILES['photo']['error'];
echo "对不起,上传头像失败了!";
header("refresh:2;url=./index.php");
}
?>Résultat final
Page de destination

Résultats de la vérification

Page d'accueil personnelle

Dernier avatar

Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun.
Recommandations associées :
phpExplication détaillée de la méthode de gestion des exceptions PDO
php Explication détaillée de l'utilisation du socket
Analyse des performances de la fonction Strtotime en php_phpConseils
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile