
Cet article présente principalement le flux d'entrée et de sortie PHP. Ici, nous avons compilé des informations pertinentes et des exemples de codes simples. Les amis dans le besoin peuvent s'y référer
J'apprends le protocole http récemment ! Afin de mieux comprendre le protocole http, j'ai jeté un oeil au module http de nodejs ! J'ai l'impression d'avoir beaucoup gagné. Par exemple, j'utilise la requête http pour envoyer une requête :
var options = {
host: 'localhost',
port: 80,
path: '/backbone/data.php',
method: 'POST'
};
var req = http.request(options, function(res) {
console.log('STATUS: ' + res.statusCode);
console.log('HEADERS: ' + JSON.stringify(res.headers));
res.setEncoding('utf8');
res.on('data', function (chunk) {
console.log('BODY: ' + chunk);
});
});
// write data to request body
req.end('name=liuzhang&age=28');Le code ci-dessus signifie envoyer des données 'name=liuzhang&age=28' , rappel C'est l'objet de réponse et imprime les données répondues par le serveur !
le code data.php est
print_r($_POST);
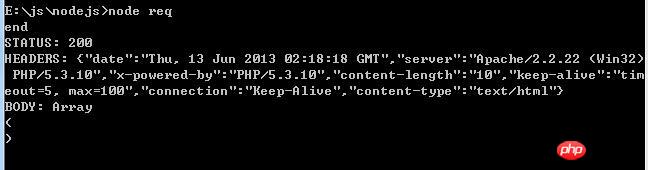
Imprimez les données transmises ! Le résultat de l'exécution de
sur la ligne de commande est

Vous pouvez voir que le tableau est vide, c'est-à-dire que $_POST n'a pas de données au début. Je pensais que les données n'étaient pas transmises ! Mais j'ai changé le backend data.php en
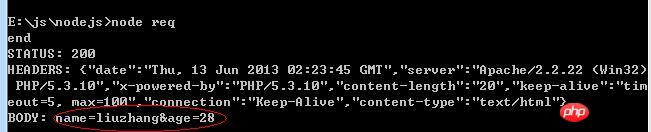
echo file_get_contents("php://input");

recevoir ici vient les données transmises!
php://input est un flux en lecture seule qui donne accès aux données brutes demandées. Dans le cas des requêtes POST, il est préférable d'utiliser php://input au lieu de $HTTP_RAW_POST_DATA, car il ne s'appuie pas sur des directives php.ini spécifiques. De plus, dans ce cas, $HTTP_RAW_POST_DATA n'est pas renseigné par défaut, ce qui nécessite potentiellement moins de mémoire que l'activation de always_populate_raw_post_data. Lorsque enctype="multipart/form-data" est utilisé, php://input n'est pas valide.
$_POST ne peut être obtenu que lorsque les données sont soumises selon le type application/x-www-form-urlencoded. L'attribut enctype du formulaire est la méthode d'encodage. Il en existe deux couramment utilisées : application/x. -www-form-urlencoded et multipart/form-data, la valeur par défaut est application/x-www-form-urlencoded. Lorsque l'action est obtenue, le navigateur utilise la méthode de codage x-www-form-urlencoded pour convertir les données du formulaire en chaîne (name1=value1&name2=value2...), puis ajoute la chaîne à la fin de l'URL et le divise avec ? , chargez cette nouvelle URL. Lorsque l'action est publiée, le navigateur encapsule les données du formulaire dans le corps http, puis les envoie au serveur.
Lorsque nous modifions les options d'envoi en
var options = {
host: 'localhost',
port: 80,
path: '/backbone/data.php',
method: 'POST',
headers : {'Content-Type': 'application/x-www-form-urlencoded'}
};et ajoutons un type de contenu d'en-tête, nous pouvons utiliser $_POST pour recevoir le données! S'il ne s'agit pas de ce type de formulaire, vous pouvez utiliser la saisie brute pour recevoir des données !
Résumé : Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.
Recommandations associées :
phpExplication détaillée du téléchargement de fichier
phpApplication de développement js-sdk de compte public WeChat
phpExplication détaillée de l'interaction et de l'interface de la plateforme publique WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile