
Ci-dessous, je partagerai avec vous un article sur la façon d'implémenter le défilement côté mobile dans Vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
1. Installez d'abord
npm install better-scroll --save
2.
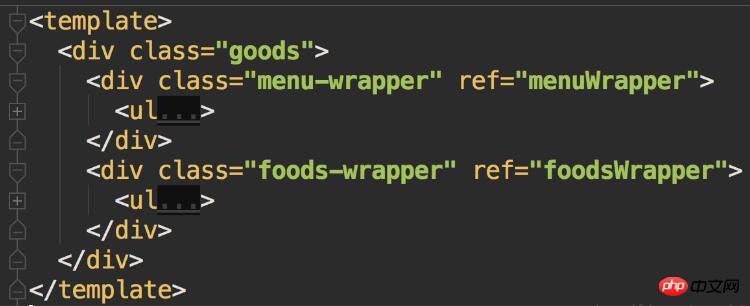
La référence dans le modèle pointe vers l'élément DOM à faire défilerimport BScroll from ‘better-scroll'
Selon la description de l'attribut ref dans le document officiel, nous pouvons faire référence à l'élément DOM comme ceci


3. Enregistrez la méthode _initScroll dans les méthodes Cette méthode est une instanciation de better-scroll, et cette méthode sera incluse dans la structure DOM de la page à l'avenir Exécutée après le rendu
methods: {
_initScroll(){
this.menuScroll = new BScroll(this.$refs.menuWrapper, {})
this.foodsScroll = new BScroll(this.$refs.foodsWrapper, {})
}
}
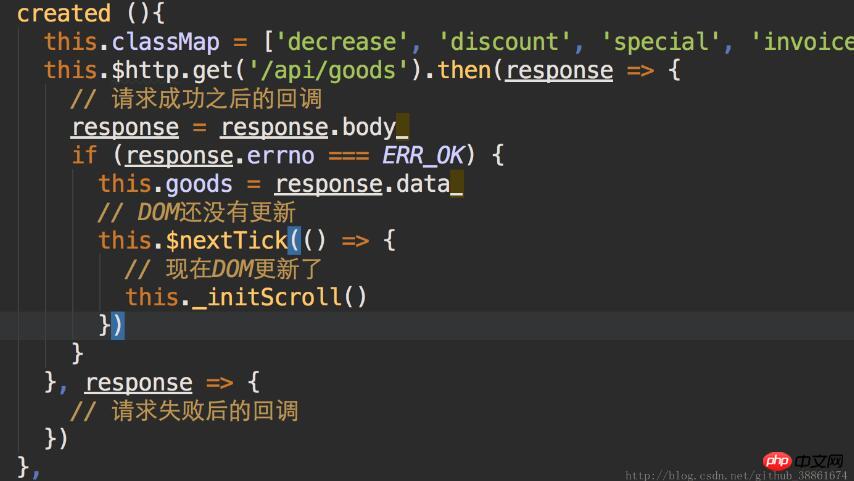
}4. Dans la méthode créée(), dans le rappel. une fois les données d'arrière-plan obtenues avec succès, appelez _initScroll();Vue met à jour les données de manière asynchrone, donc avant que les données ne soient complètement chargées, Bscroll ne peut pas obtenir la hauteur du contenu cible, il provoquera le phénomène d'impossibilité de faire défiler
Cela doit être Il est à noter qu'une fois les données obtenues avec succès, le Dom direct n'est pas nécessairement le rendu après l'obtention des données, utilisez donc le this.nextTick () et utilisez _initScroll() dans le rappel de this.nextTick;
Regardez la description officielle de this.$nextTick()
 Nous devrions donc l'écrire comme ceci dans le projet :
Nous devrions donc l'écrire comme ceci dans le projet :
 J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment implémenter des requêtes inter-domaines dans l'environnement de développement vue-cliAngular5 ajoute une classe de style au étiquette du composant lui-même MéthodeExemple de code de Vue pour implémenter l'effet de commutation de carrousel de composants internesCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'erreur de base de données Discuz
Comment résoudre l'erreur de base de données Discuz
 utilisation du latex
utilisation du latex
 Quels sont les sites de recherche ?
Quels sont les sites de recherche ?
 La différence entre l'hibernation et le sommeil de Windows
La différence entre l'hibernation et le sommeil de Windows
 Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
Échec de la routine d'initialisation de la bibliothèque de liens dynamiques
 Comment vérifier les ports sous Linux
Comment vérifier les ports sous Linux
 Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
Pourquoi les Himalayens ne peuvent-ils pas se connecter à Internet ?
 Introduction au contenu principal du travail du backend
Introduction au contenu principal du travail du backend
 Comment fermer la fenêtre ouverte par window.open
Comment fermer la fenêtre ouverte par window.open