
Ci-dessous, je partagerai avec vous un article qui résout le problème selon lequel la valeur sélectionnée ne change pas après avoir modifié l'attribut calculé dans Vue. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Commençons par le code :
//...
<body>
<p id="qwe">
<select v-model="selected">
<option v-for="item in da" :value="item.value">{{item.value}}</option>
</select>
<span>{{selected}}</span>
</p>
<script>
var dt = [{
value: '111',
label: 'aaa'
}, {
value: '222',
label: 'bbb'
}, {
value: '333',
label: 'ccc'
}, {
value: '444',
label: 'ddd'
}, {
value: '555',
label: 'fff'
}];
var vm = new Vue({
el: '#qwe',
data: {
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
selected: ''
},
computed: {
da: function () {
var _self = this;
return _self.options.filter(function (item) {
return +item.value.split('')[2] > 2;
});
}
}
})
</script>
</body>
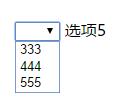
</html>Le code ci-dessus utilise l'instruction v-for de vue pour lier les données afin de générer des options, mais aujourd'hui, alors que j'apprenais à écrire, j'ai soudainement découvert un problème, qui consistait à lier l'attribut calculé da à l'instruction v-for, puis à remplacer les options de données source. En conséquence, l'attribut calculé da était correct, mais le. L'attribut sélectionné n'a pas changé. C'est-à-dire que le texte de la liste déroulante sur la page n'a pas changé lorsqu'il n'est pas développé, comme indiqué ci-dessous :

Ici vous pouvez voir que le L'option de la liste déroulante a été mise à jour, mais l'attribut sélectionné Il n'est pas mis à jour de manière synchrone car il met en cache la dernière valeur sélectionnée.
Je ne sais pas si le design ici est raisonnable, car je l'utilise rarement de cette façon.
Mais s’il y a des problèmes, il faut les résoudre. Ajoutez selected='' aux attributs calculés dans calculé et réinitialisez l'attribut sélectionné à chaque fois que la dépendance est mise à jour.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Exemples de la façon dont Webpack emballe et compresse js et css
Exemples de chargement et de suppression dynamiques de fichiers js/css Code
environnement de développement de projet webpack vue méthode d'accès LAN
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction aux attributs des balises d'article
Introduction aux attributs des balises d'article
 Introduction à la signification des fenêtres de téléchargement cloud
Introduction à la signification des fenêtres de téléchargement cloud
 Quelles sont les différences entre hiberner et mybatis
Quelles sont les différences entre hiberner et mybatis
 Comment utiliser la fonction norme en python
Comment utiliser la fonction norme en python
 Quelles sont les méthodes d'appel de la réflexion Java
Quelles sont les méthodes d'appel de la réflexion Java
 Explication détaillée de l'utilisation de la fonction Oracle Substr
Explication détaillée de l'utilisation de la fonction Oracle Substr
 Comment fonctionne la poignée de main TCP à trois voies
Comment fonctionne la poignée de main TCP à trois voies
 Quel logiciel est le podcasting ?
Quel logiciel est le podcasting ?