 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment utiliser js pour réaliser le contenu actuel du menu secondaire lorsque vous cliquez dessus
Comment utiliser js pour réaliser le contenu actuel du menu secondaire lorsque vous cliquez dessus
Comment utiliser js pour réaliser le contenu actuel du menu secondaire lorsque vous cliquez dessus
Cette fois, je vais vous montrer comment utiliser js pour implémenter le menu secondaire cliquez pour afficher le contenu actuel, et utilisez js pour implémenter le menu secondaire pour cliquer pour afficher le contenu actuel. 🎜> précautions ci-dessous. Ceci est un cas pratique, jetons-y un oeil.
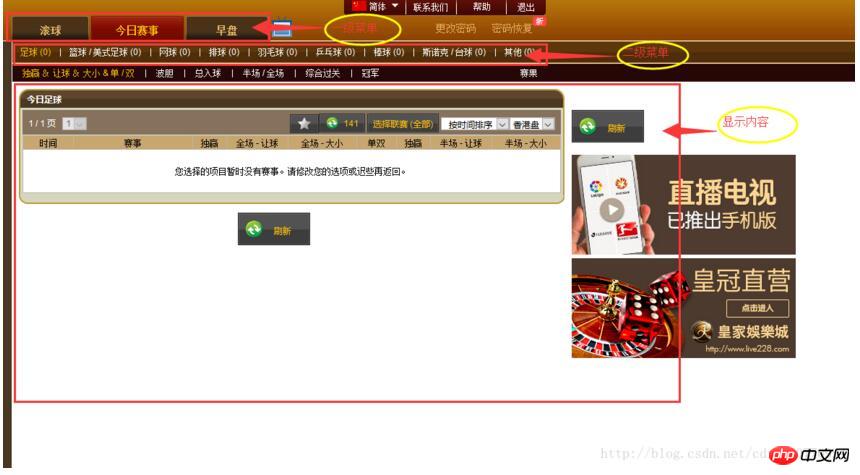
Récemment créé un effet d'événement de clic sur le menu secondaire. Il y a 3 menus de premier niveau, le menu secondaire est corrigé et lamise en page HTML n'est pas une relation parent-enfant. détails. Le rendu est le suivant

<p>
<ul>
<li>您好!日期</li>
<li class="li_list checked grounder">滚球</li>
<li class="li_list">今日赛事</li>
<li class="li_list">早盘</li>
<li><img src="../img/live_tv_m.gif" alt=""></li>
<li>更改密码</li>
<li>密码恢复</li>
</ul>
<ul id="allBall">
<li>账户历史</li>
<li>|</li>
<li>交易状况</li>
<li class="ball foot">足球</li>
<li>|</li>
<li class="ball basketball">篮球/美式足球</li>
<li>|</li>
<li class="ball tentis">网球</li>
<li>|</li>
<li class="ball ">排球</li>
<li>|</li>
<li class="ball badminton">羽毛球</li>
<li>|</li>
<li class="ball ping-pong">乒乓球</li>
<li>|</li>
<li class="ball base">棒球</li>
<li>|</li>
<li class="ball table">斯诺克/台球</li>
<li>|</li>
<li class="ball other">其他</li>
</ul>
</p>
<p id="container_main">
<p id="roll" class="A_list">
<p style="display: block">
<iframe src="../roll_ball_index.html" frameborder="0" style="width: 1500px;height: 1000px;" border="0" marginwidth="0" marginheight="0" scrolling="no" allowtransparency="yes"></iframe>
</p>
<p></p> //p内写你所需要展现的内容
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
<p id="today" class="A_list">
<p style="display: block"></p>
<p></p>
<p> </p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
<p id="earlier" class="A_list">
<p style="display: block"></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</p>
</p>function allGame() {
var lis = document.querySelectorAll('.li_list'); //获取三大玩法按钮
var A_list = document.getElementsByClassName('A_list');//获取三大赛事
var ball = document.getElementsByClassName("ball"); //获取球类赛事
for(var i=0;i<lis.length;i++){ //首先边框一级菜单
lis[i].index = i; //获取三大玩法的下标
lis[i].onclick = function () { //一级菜单的点击事件
for( var i=0;i<lis.length;i++){
lis[i].className = '';
A_list[i].style.display="none";
}
this.className='checked';
A_list[this.index].style.display="block"; //for循环利用排他思想显示当前点击的选项
var x = this.index; //重点:第一次点击的时候获取到的下标保存一个变量x
var a_list = document.getElementsByClassName('A_list')[x]; //利用下标获取A_list[x]
var aa_list = a_list.getElementsByTagName("p");//根据上一步获取相应 的子级p
for(var j=0;j<ball.length;j++){ //进行二级菜单遍历
ball[j].indexa = j;
ball[j].onclick = function () { //同样的遍历 同样的排他思想
for(var a=0;a<aa_list.length;a++){
aa_list[a].style.display = "none"; //所有的p都隐藏
}
aa_list[this.indexa].style.display="block"; // 当前的显示
}
}
}
}
}
allGame();Comment utiliser le composant Vue
Comment utiliser le composant de message contextuel Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment modifier des messages sur iPhone
Dec 18, 2023 pm 02:13 PM
Comment modifier des messages sur iPhone
Dec 18, 2023 pm 02:13 PM
L'application native Messages sur iPhone vous permet de modifier facilement les textes envoyés. De cette façon, vous pouvez corriger vos erreurs, votre ponctuation et même corriger automatiquement les mauvaises expressions/mots qui ont pu être appliqués à votre texte. Dans cet article, nous apprendrons comment modifier des messages sur iPhone. Comment modifier des messages sur iPhone Requis : iPhone exécutant iOS16 ou version ultérieure. Vous ne pouvez modifier le texte iMessage que sur l'application Messages, et seulement dans les 15 minutes suivant l'envoi du texte original. Le texte non iMessage n’est pas pris en charge, il ne peut donc pas être récupéré ou modifié. Lancez l'application Messages sur votre iPhone. Dans Messages, sélectionnez la conversation à partir de laquelle vous souhaitez modifier le message
 Le haut-parleur ou le casque Bluetooth continue de biper sous Windows 11/10
Feb 19, 2024 am 11:10 AM
Le haut-parleur ou le casque Bluetooth continue de biper sous Windows 11/10
Feb 19, 2024 am 11:10 AM
Si vos haut-parleurs ou écouteurs Bluetooth sur votre ordinateur Windows 11/10 émettent un bip constant, cela peut gâcher votre plaisir musical. Dans cet article, vous trouverez des moyens de résoudre ce problème afin d’éliminer cette situation ennuyeuse. Les haut-parleurs ou écouteurs Bluetooth continuent de biper sous Windows 11/10 Si vos écouteurs ou haut-parleurs Bluetooth continuent de biper sous Windows 11/10, utilisez les suggestions suivantes pour résoudre le problème. Étapes préliminaires Exécutez l'utilitaire de résolution des problèmes audio Mettez à jour le micrologiciel de votre appareil Bluetooth Réinstallez les pilotes requis Réinitialisez votre appareil Bluetooth Votre appareil est peut-être défectueux Nous avons expliqué tous ces correctifs en détail ci-dessous. 1] Étapes préliminaires Tout d'abord, effectuez quelques étapes préparatoires. Si ces
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest





