
Cette fois, je vais vous montrer comment utiliser le composant vue pour réaliser la boîte pop-up, cliquez pour afficher et masquer Quelles sont les précautions pour utiliser le composant vue pour réaliser la boîte pop-up. cliquer pour afficher et masquer. Ce qui suit est un cas pratique.
L'exemple de cet article partage avec vous le code spécifique permettant à Vue d'implémenter une boîte contextuelle, cliquez pour afficher et masquer pour votre référence. Le contenu spécifique est le suivant
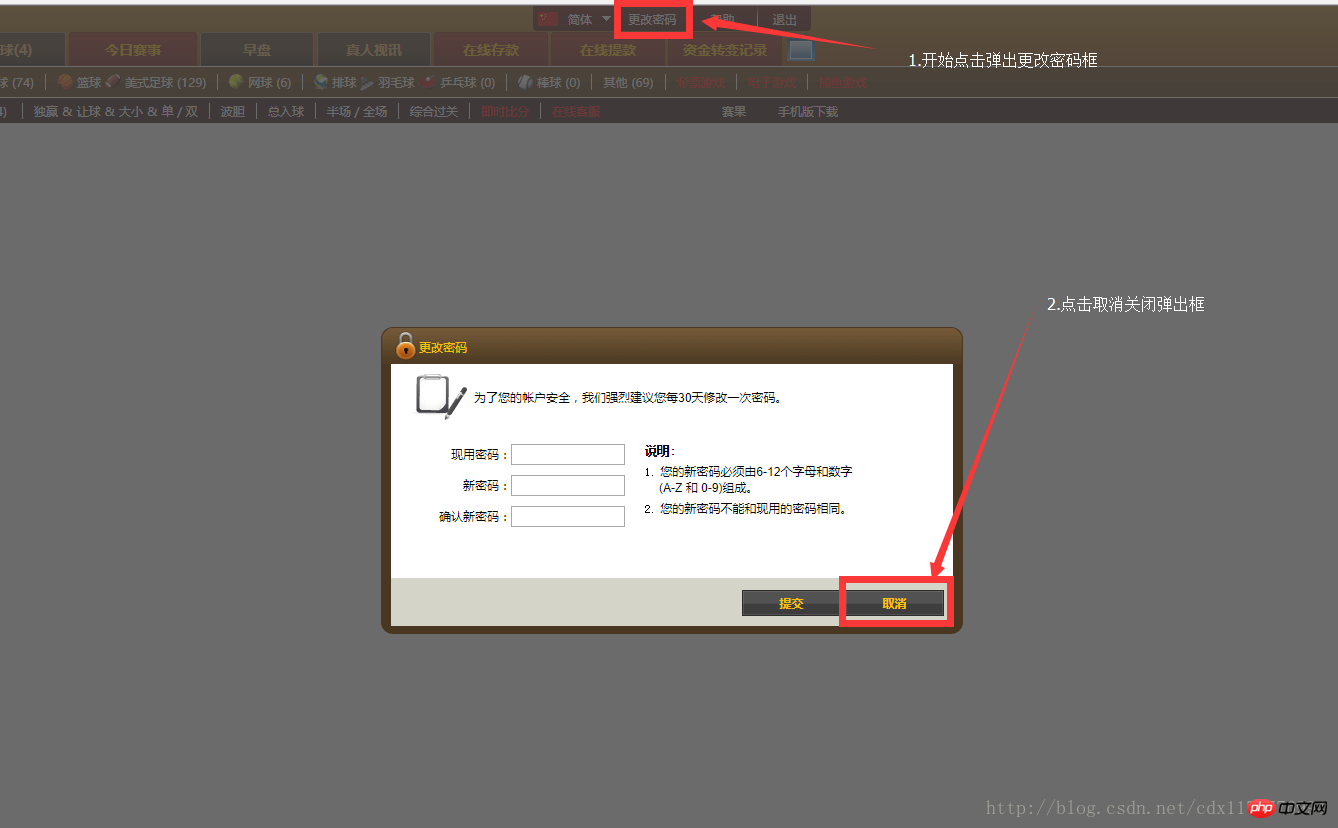
L'effet est le suivant. montré ci-dessous

Étant donné que ma boîte de dialogue de changement de mot de passe est référencée par un composant , elle est masquée au début. Cela nécessite la configuration de v-show. sur le composant de la boîte contextuelle sur la page actuelle, mais dans Lorsque la boîte contextuelle est affichée, le bouton de modification sur la page actuelle une fois l'opération terminée a été couvert par la boîte contextuelle . Par conséquent, vous pouvez uniquement cliquer sur Annuler sur la page contextuelle pour fermer la boîte contextuelle masquée. De cette façon, deux événements de clic doivent être écrits, mais les deux événements de clic seront en conflit et il faut deux clics pour afficher et masquer la boîte contextuelle. Ensuite, j'ai utilisé la méthode suivante, j'espère que cela pourra aider tout le monde ! ! !
Le code est le suivant
1 Dans la page actuelle (page principale)
<template>
......
<ul>
<li><span>更改密码</span></li> //点击事件
</ul>
......
//组件传一个点击事件@hidden="hiddenShow",而这个点击事件就是下面的hiddenShow()函数
<modifypassword> </modifypassword> //调用组件
</template>
<script>
import ModifyPassword from '@/components/pop-up/ModifyPassword.vue //引入组件
export default {
data(){
return{
date:'',
ModifyPassword_pop_up:false,
history_pop_up:false
}
},
components:{
ModifyPassword //引用组件
},
methods:{
//更改密码弹出框显示(组件引用的弹出框)
ModifyPassword(){
this.ModifyPassword_pop_up=true
},
//更改密码弹出框隐藏(传给组件一个点击事件)
hiddenShow(){
let that = this;
that.ModifyPassword_pop_up = false
}
}
}
</script>2. Dans la page du composant pop-up (changer le mot de passe)
<template>
......
<p>
<input>
//在取消按钮这里调用点击事件
<input>
</p>
......
</template>
<script>
export default {
data(){
return{}
},
methods:{
//本更改密码弹出框的显示隐藏事件
Hidden(){
//通过$emit引用组件传过来的hidden()事件
this.$emit('hidden')
}
}
}
</script>Bien que Vue possède de nombreux composants d'interface utilisateur. Mais lorsque le contenu est volumineux et complexe, vous devez toujours en rédiger un vous-même. Ce cas utilise principalement la surveillance $emit et des composants pour transmettre des événements. Si vous avez une meilleure solution, n'hésitez pas à la partager avec nous.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 Introduction aux composants Laravel
Introduction aux composants Laravel
 méthode js pour supprimer le nœud
méthode js pour supprimer le nœud
 site officiel d'okex
site officiel d'okex
 Comment utiliser Spyder
Comment utiliser Spyder
 Que faire si le dossier des documents apparaît lorsque l'ordinateur est allumé
Que faire si le dossier des documents apparaît lorsque l'ordinateur est allumé
 Le rôle de la balise em en HTML
Le rôle de la balise em en HTML
 La différence entre un routeur et un chat
La différence entre un routeur et un chat